react-native-virtual-keyboard
Advanced tools
Comparing version 1.0.7 to 1.0.8
| { | ||
| "name": "react-native-virtual-keyboard", | ||
| "version": "1.0.7", | ||
| "version": "1.0.8", | ||
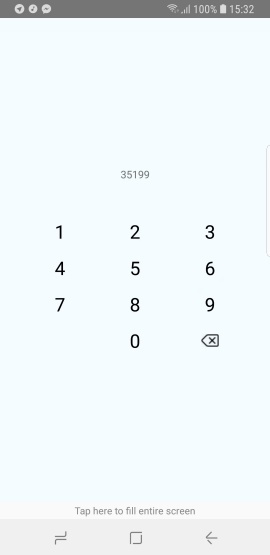
| "description": "React native's software/virtual numeric keyboard, which can be used instead of Android/iOS ones if it suits your app style better.", | ||
@@ -5,0 +5,0 @@ "main": "./src/VirtualKeyboard.js", |
@@ -5,3 +5,3 @@ [](http://badge.fury.io/js/react-native-virtual-keyboard) | ||
|  | ||
|  | ||
@@ -49,3 +49,3 @@ ## Installation | ||
| | onPress | function | \*required | The handler when a key is pressed. If pressMode === 'char', 'back' is passed for backspace | | ||
| | backspaceImg | number | 'backspace.png' | Image to use for backspace. Default one is used if nothing provided | | ||
| | backspaceImg | number | 'backspace.png' | Image to use for backspace. Default one is used if nothing provided. To use image from version 1.0.7 and below, use require('./node_modules/react-native-virtual-keyboard/src/backspace_old.png') | | ||
| | applyBackspaceTint | bool | true | tint backspace with tintColor style option, or leave it as it is | | ||
@@ -57,1 +57,2 @@ | decimal | bool | false | display '.' decimal on keyboard | | ||
| - [@nshaposhnik](mailto:shaposhnik.nikita@gmail.com) The main author. | ||
| - [@fedealconada](mailto:federico.alconada@icloud.com) |
| 'use strict'; | ||
| import React, { Component } from 'react'; | ||
| import PropTypes from 'prop-types'; | ||
| import { | ||
@@ -16,8 +18,8 @@ Text, | ||
| static propTypes = { | ||
| pressMode: React.PropTypes.oneOf(['string', 'char']), | ||
| color: React.PropTypes.string, | ||
| onPress: React.PropTypes.func.isRequired, | ||
| backspaceImg: React.PropTypes.number, | ||
| applyBackspaceTint: React.PropTypes.bool, | ||
| decimal: React.PropTypes.bool, | ||
| pressMode: PropTypes.oneOf(['string', 'char']), | ||
| color: PropTypes.string, | ||
| onPress: PropTypes.func.isRequired, | ||
| backspaceImg: PropTypes.number, | ||
| applyBackspaceTint: PropTypes.bool, | ||
| decimal: PropTypes.bool, | ||
| } | ||
@@ -24,0 +26,0 @@ |
Sorry, the diff of this file is not supported yet
No alert changes
Improved metrics
- Total package byte prevSize
- increased by26.63%
6890
- Number of package files
- increased by16.67%
7
- Lines of code
- increased by0.88%
114
- Number of lines in readme file
- increased by1.82%
56
No dependency changes

