
Product
Introducing Webhook Events for Alert Changes
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.
react-navigation-slide-from-right-transition
Advanced tools
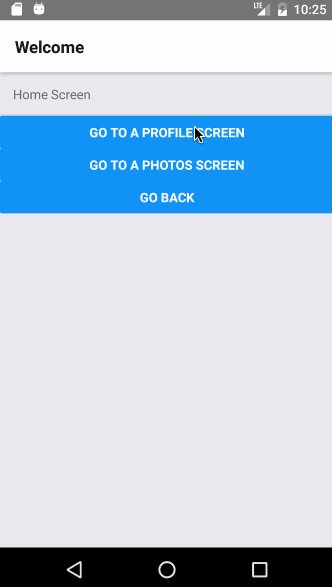
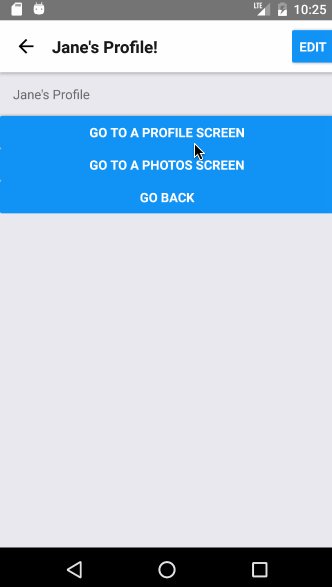
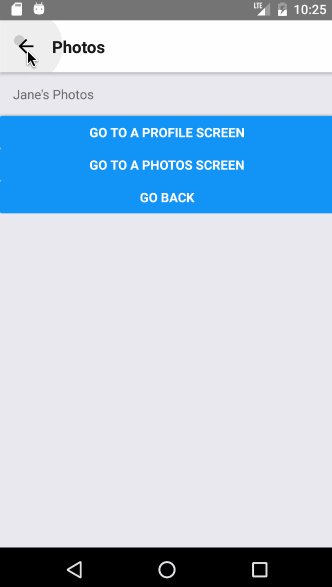
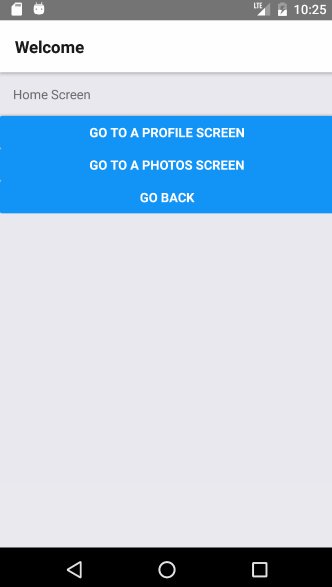
a slide from right transition for use with react navigation on android
This is a slide from right transition config ported from the codebase of react navigation to enable usage on Android.

On iOS, the default transition animation for React Navigation's card stack is a slide from right animation. I had a project which required the same slide from right animation on Android, so I decided to pull out the transition config into this library. See the corresponding issue here to track any potential progress on getting a slide from right transition on Android.
npm install --save react-navigation-slide-from-right-transition
react-navigation StackNavigator:import { StackNavigator } from 'react-navigation';
import getSlideFromRightTransition from 'react-navigation-slide-from-right-transition';
/* ... your react component code here ... */
const SimpleStack = StackNavigator({
Home: {
screen: MyHomeScreen
},
Profile: {
path: 'people/:name',
screen: MyProfileScreen,
},
}, {
transitionConfig: getSlideFromRightTransition
});
Check out the example app included in the github repo to see the slide-from-right transition in action! I assume you already have the react-native-cli installed, as well as the required Android dependencies.
git clone https://github.com/Traviskn/react-navigation-slide-from-right-transition.git
cd react-navigation-slide-from-right-transition/example
npm install
Use react-native run-android to run the example.
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.

Security News
ENISA has become a CVE Program Root, giving the EU a central authority for coordinating vulnerability reporting, disclosure, and cross-border response.

Product
Socket now scans OpenVSX extensions, giving teams early detection of risky behaviors, hidden capabilities, and supply chain threats in developer tools.