You're Invited:Meet the Socket Team at BlackHat and DEF CON in Las Vegas, Aug 4-6.RSVP →
react-object-inspector
Advanced tools
react-object-inspector - npm Package Compare versions
Comparing version 0.1.0 to 0.1.1
| { | ||
| "name": "react-object-inspector", | ||
| "version": "0.1.0", | ||
| "version": "0.1.1", | ||
| "description": "Simple object inspector styled similarly to Chrome DevTools", | ||
@@ -5,0 +5,0 @@ "main": "lib/ObjectInspector.js", |
| react-object-inspector | ||
| ===================== | ||
| Simple object inspector made with [React](http://facebook.github.io/react/). Styled similarly to [Chrome DevTools](https://developer.chrome.com/devtools). | ||
| Simple object inspector made with [React](http://facebook.github.io/react/), an alternative to `<pre>JSON.stringify(data, null, 2)</pre>`. You can use this tool to inspect Javascript Objects. Styled similarly to [Chrome DevTools](https://developer.chrome.com/devtools). | ||
| Demo | ||
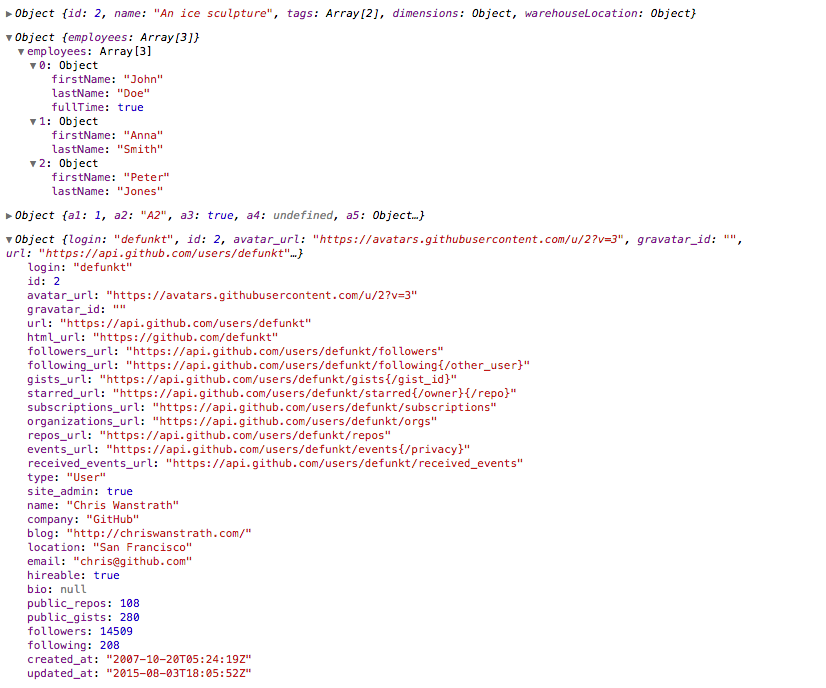
|  | ||
| Tree state is saved at root. For example, if you click to expand some elements in the hierarchy, the state will be preserved after the element is unmounted. | ||
| [Demo](http://xyc.github.io/react-object-inspector/) | ||
| Tree state is saved at root. If you click to expand some elements in the hierarchy, the state will be preserved after the element is unmounted. | ||
| ### Install | ||
@@ -11,0 +13,0 @@ |
| var path = require('path'); | ||
| // currently, this is for bower | ||
| var config = { | ||
@@ -5,0 +4,0 @@ devtool: 'sourcemap', |
No alert changes
Improved metrics
- Number of lines in readme file
45
4.65%Worsened metrics
- Total package byte prevSize
22472
-5.26%- Number of package files
12
-7.69%- Lines of code
425
-0.23%No dependency changes