
Product
Introducing Scala and Kotlin Support in Socket
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.
react-object-inspector
Advanced tools
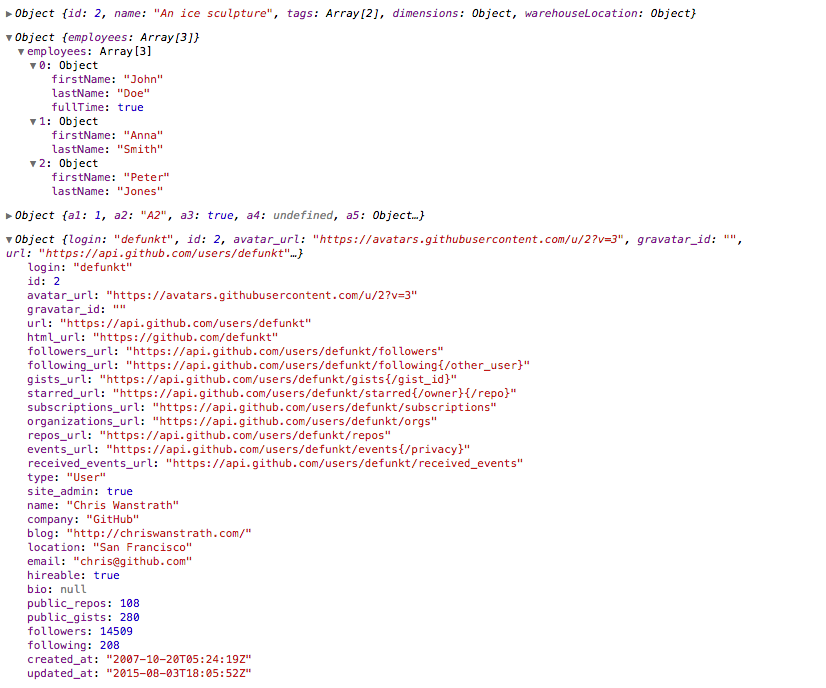
Simple object inspector made with React, an alternative to <pre>JSON.stringify(data, null, 2)</pre>. You can use this tool to inspect Javascript Objects. Styled similarly to Chrome DevTools.

Tree state is saved at root. If you click to expand some elements in the hierarchy, the state will be preserved after the element is unmounted.
NPM:
npm install react-object-inspector
CSS:
<link rel="stylesheet" type="text/css" href="path/to/react-object-inspector.css">
The component accepts the following props:
data: the Javascript object you would like to inpsectimport ObjectInspector from 'react-object-inspector';
let data = { /* ... */ };
React.render(
<ObjectInspector data={ data } />,
document.getElementById('objectInspector')
);
npm install && npm start
FAQs
Simple object inspector styled similarly to Chrome DevTools
The npm package react-object-inspector receives a total of 1,165 weekly downloads. As such, react-object-inspector popularity was classified as popular.
We found that react-object-inspector demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.

Application Security
/Security News
Socket CEO Feross Aboukhadijeh and a16z partner Joel de la Garza discuss vibe coding, AI-driven software development, and how the rise of LLMs, despite their risks, still points toward a more secure and innovative future.

Research
/Security News
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.