
Research
/Security News
Toptal’s GitHub Organization Hijacked: 10 Malicious Packages Published
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.
react-object-inspector
Advanced tools
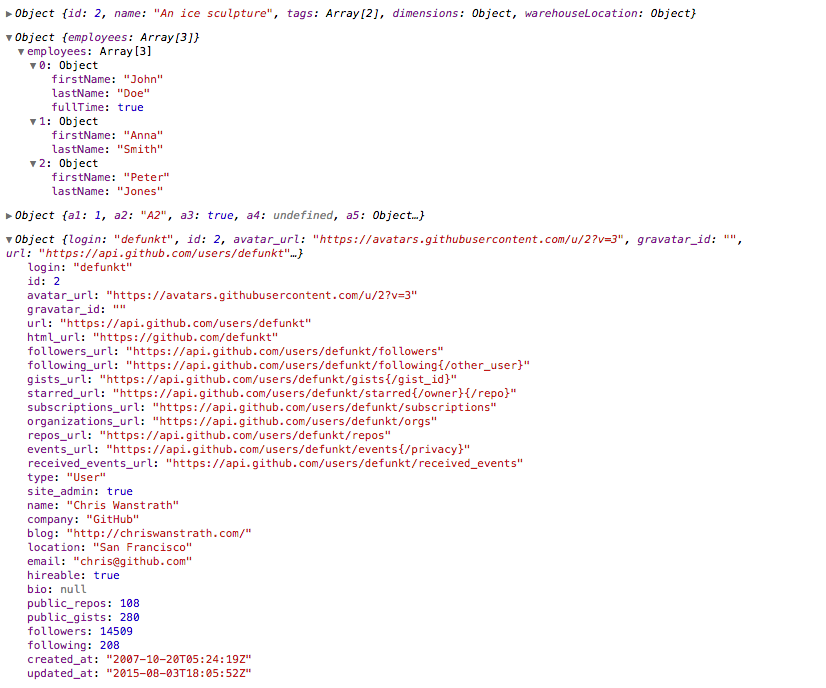
Simple object inspector styled similarly to Chrome DevTools
Simple object inspector made with React styled similarly to Chrome DevTools. You can use this tool to inspect Javascript Objects as an alternative to <pre>JSON.stringify(data, null, 2)</pre>. Check out the playground here

Tree state is saved at root. If you click to expand some elements in the hierarchy, the state will be preserved after the element is unmounted.
NPM:
npm install react-object-inspector
Starting from 0.2.0, react-object-inspector uses inline styles and you don't need to include any additional CSS files.
The component accepts the following props:
data: the Javascript object you would like to inspectname: specify the name of the root node, default to undefinedinitialExpandedPaths: an array containing all the paths that should be expanded when the component is initialized.root.foo.bar'root', or the name prop if name is defined
['root'] expands the first level nodes['myCustomName'] can also expand the first level nodes if the component is setup as <ObjectInspector name="myCustomName" data={{/*...*/}} initialExpandedPaths={['myCustomName', /*...*/]}>.['root.foo.bar'] expands the path root.foo.bar if root.foo.bar is an existing property['root', 'root.*']import ObjectInspector from 'react-object-inspector';
let data = { /* ... */ };
React.render(
<ObjectInspector data={ data } />,
document.getElementById('objectInspector')
);
One common usage is embedding this in a component's render() method to provide a view for its props/state.
npm install && npm start
FAQs
Simple object inspector styled similarly to Chrome DevTools
The npm package react-object-inspector receives a total of 816 weekly downloads. As such, react-object-inspector popularity was classified as not popular.
We found that react-object-inspector demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.

Research
/Security News
Socket researchers investigate 4 malicious npm and PyPI packages with 56,000+ downloads that install surveillance malware.

Security News
The ongoing npm phishing campaign escalates as attackers hijack the popular 'is' package, embedding malware in multiple versions.