
Security News
tea.xyz Spam Plagues npm and RubyGems Package Registries
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.
react-pwa-install-ios
Advanced tools
Readme
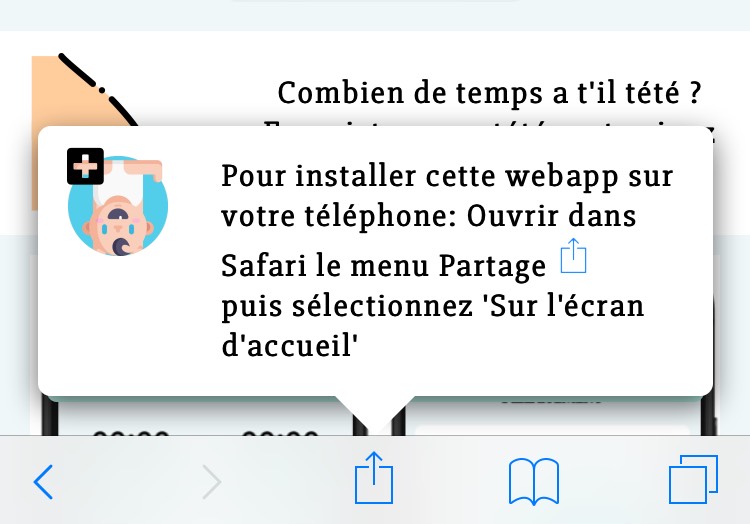
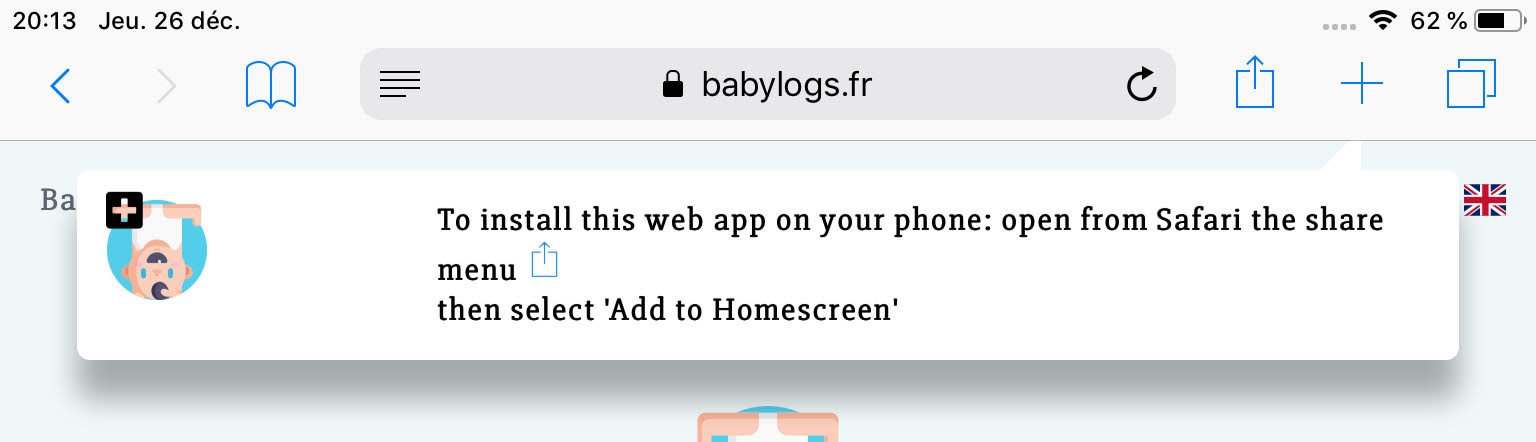
This simple utils React component allows you to easily display a POPUP for your iOS users, informing that they can install your awesome Progressive web app on their phone.
This component integrate the following logic:
Example on IPHONE device:

Example on IPAD device: The popup prompts on the top right hand corner to match the 'share button' position:

npm install -s react-pwa-install-ios
or
yarn add react-pwa-install-ios
Then in your app:
import PwaInstallPopupIOS from 'react-pwa-install-ios';
const MyComponent = () => {
return (
<PwaInstallPopupIOS
delay={3}
lang="en"
appIcon="https://my/icon/url.png">
</PwaInstallPopupIOS>
);
};
You can also setup your own content for the pop up:
<PwaInstallPopupIOS>
<div
delay={0}
style={{
padding: '15px 30px',
backgroundColor: 'blue',
color: 'white',
textAlign: 'center',
}}
>
Hey ! I am the PwaInstallPopupIOS component.
without the 'force=true' props, I will display only on iOS device,
not in standalone mode.
</div>
</PwaInstallPopupIOS>
yarn installyarn storybooklocales.jsFAQs
React component displays a simple popup for PWA app install on iOS.
The npm package react-pwa-install-ios receives a total of 53 weekly downloads. As such, react-pwa-install-ios popularity was classified as not popular.
We found that react-pwa-install-ios demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.

Security News
UnitedHealth Group disclosed that the ransomware attack on Change Healthcare compromised protected health information for millions in the U.S., with estimated costs to the company expected to reach $1 billion.