
Research
2025 Report: Destructive Malware in Open Source Packages
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.
react-radioimg
Advanced tools
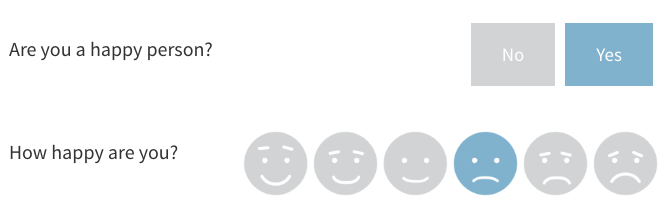
A simple ReactJS Custom Radio Button Component (use your own images or CSS classes)
is a simple custom radio button component for your react projects. it lets you create your own radio buttons using your own images or css classes. very useful if you want to create yes/no buttons or similar single value input ui components and you don't want the default radio buttons that html or bootstrap gives you.


npm install react-radioimg
var RadioImg = require('react-radioimg')
let yesNoOptions = [
{
btnCls: 'btn btn-lg btn-default',
btnSelCls: 'btn btn-lg btn-primary sel',
val: 'no',
label: 'No'
},
{
btnCls: 'btn btn-lg btn-default',
btnSelCls: 'btn btn-lg btn-primary sel',
val: 'yes',
label: 'Yes'
}
]
<div className='radio-options'>
<RadioImg options={yesNoOptions} />
</div>
// send an array of objects. each object represents a custom radio button
options: [{optionsA}, {optionsB}]
// option object should be of this schema
{
btnCls: 'btn btn-lg btn-default', // a css class string to represent the default base class for each radio button
btnSelCls: 'btn btn-lg btn-primary sel', // a css class string to represent the selected class
img: 'mood-01.png', // an image to use (this is optional, use this if you want to render an image)
val: 'no', // the value when selected
label: 'No' // the text label of the radio button
}
// control the space between each radio button
marginSpace: "10"
// grab the selected "val" via local onChange callback. base event propagates through. e.g.
onChange={(e) => {
this.setState({
areYouHappy: e.target.value
})}}
}
// 'fill' the previous radio buttons from current selection location (useful for when you want to use this as a ratings component, so when you pick rating 4 for example it will apply a 'fill' class for items 1-4. This way you can show the rating radio icons before 4 as all selected). Check out the examples on how to do this.
enableSelectionFill: true
// if above 'enableSelectionFill' is true then this is the special fill class that will be applied to radio icons
selectionFillCls : 'fill'
example options usage:
<div className='radio-options'>
<RadioImg
ref="areYouHappy"
options={yesNoOptions}
defaultValue={this.state.areYouHappy}
marginSpace="10",
onChange={(e) => {
this.setState({
areYouHappy: e.target.value
})}} />
</div>
npm installnpm run build to transpile the jsx into dista fully working example is found in the src/examples directory.
npm installnpm run examplehttp://localhost:8080/webpack-dev-server/src/examples/index.html in your browserFAQs
A simple ReactJS Custom Radio Button Component (use your own images or CSS classes)
We found that react-radioimg demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.

Research
/Security News
A five-month operation turned 27 npm packages into durable hosting for browser-run lures that mimic document-sharing portals and Microsoft sign-in, targeting 25 organizations across manufacturing, industrial automation, plastics, and healthcare for credential theft.