
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
react-simple-toasts
Advanced tools
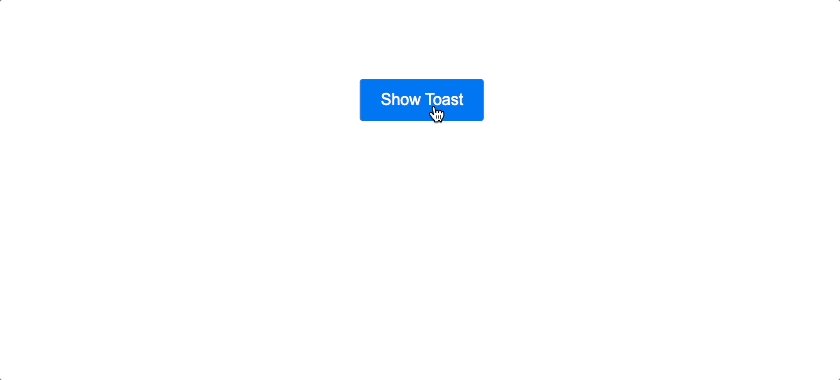
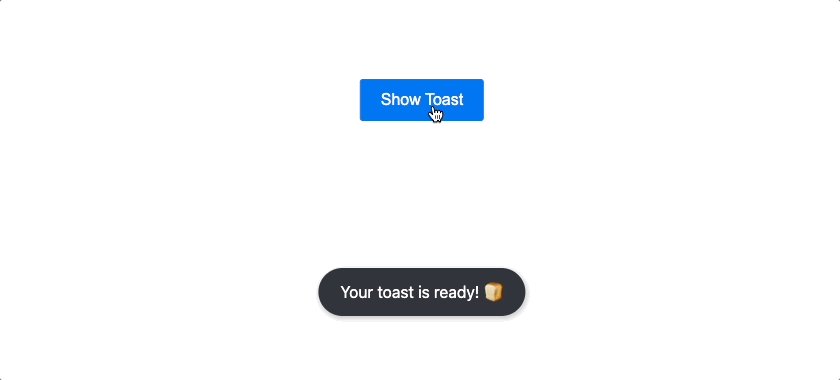
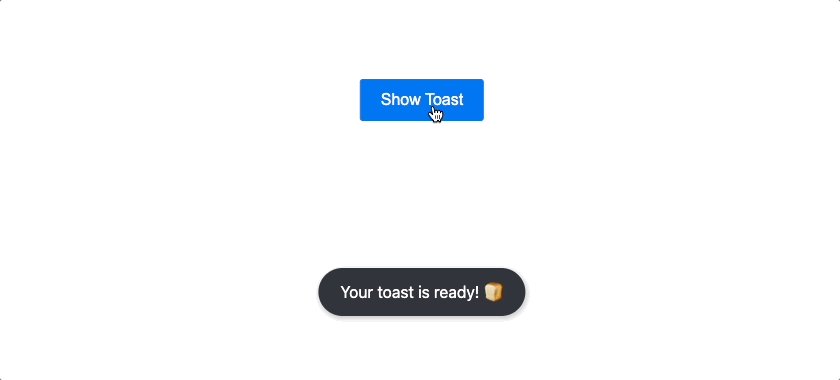
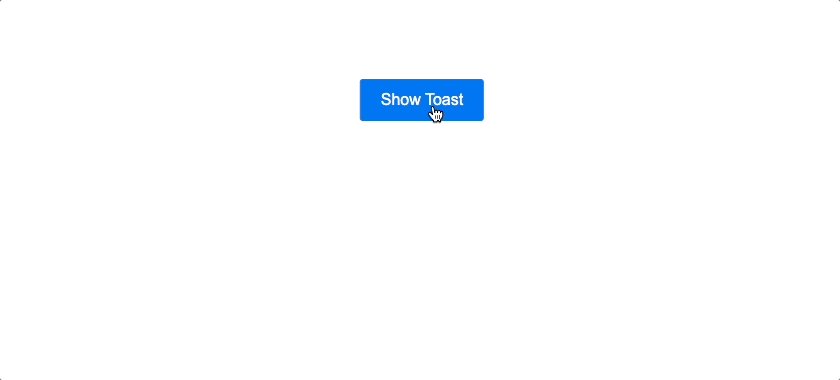
React Simple Toasts is a simple and easy-to-use toast message popup for React.
React Simple Toasts is a lightweight, user-friendly toast message library for React applications.

Explore the full capabilities of React Simple Toasts and try out live examples in our documentation page.
Install the package via npm:
npm install react-simple-toasts
Import and call the toast function with a message to display:
import toast from 'react-simple-toasts';
import 'react-simple-toasts/dist/theme/dark.css'; // import the desired theme
// specify the theme in toastConfig
toastConfig({
theme: 'dark',
});
function MyComponent() {
return <button onClick={() => toast('Hello, world!')}>Display Toast</button>;
}
Displays a toast message with the specified message and options. Detailed options can be found on our documentation page.
The toast function returns a control object with methods to manage the displayed toast. You can find examples of usage on our documentation page.
createToast and toastConfigThe createToast and toastConfig functions allow for advanced configuration of your toast notifications. Use createToast to generate a toast function with specific settings, and toastConfig to set default options for all toast messages in your application. See our documentation page for more details.
Contributions are always welcome!
If you find this library useful, consider giving us a star on GitHub! Your support is greatly appreciated and it helps the project grow.
This project is licensed under the MIT License.
FAQs
Instant, lightweight toast notifications for React. No providers or containers needed.
The npm package react-simple-toasts receives a total of 1,972 weekly downloads. As such, react-simple-toasts popularity was classified as popular.
We found that react-simple-toasts demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.