
Security News
tea.xyz Spam Plagues npm and RubyGems Package Registries
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.
react-sortable-list
Advanced tools
Readme

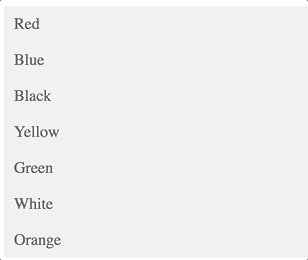
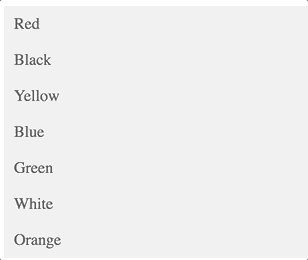
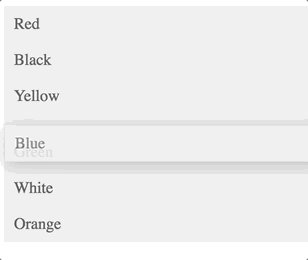
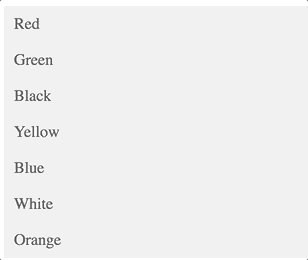
react-sortable-list is a sortable list component using react and html5 drag and drop api.
yarn add react-sortable-list
import SortableList from 'react-sortable-list'
import ReactDOM from 'react-dom'
import React, { Component } from 'react'
class TestComponent extends Component {
render() {
let colors = ['Red', 'Green', 'Blue', 'Yellow', 'Black', 'White', 'Orange']
return (
<div>
<SortableList data={colors} />
</div>
)
}
}
ReactDOM.render(<TestComponent />, document.getElementById('root'))
Uses styled-components 💅 for the base styling.
yarn
yarn dev
yarn test
yarn
yarn build
npm login
npm version patch
git add -A
git push origin master
npm publish
FAQs
A sortable list component using html5 drag and drop api
The npm package react-sortable-list receives a total of 46 weekly downloads. As such, react-sortable-list popularity was classified as not popular.
We found that react-sortable-list demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.

Security News
UnitedHealth Group disclosed that the ransomware attack on Change Healthcare compromised protected health information for millions in the U.S., with estimated costs to the company expected to reach $1 billion.