
Security News
ESLint Adds Official Support for Linting HTML
ESLint now supports HTML linting with 48 new rules, expanding its language plugin system to cover more of the modern web development stack.
react-terminal
Advanced tools

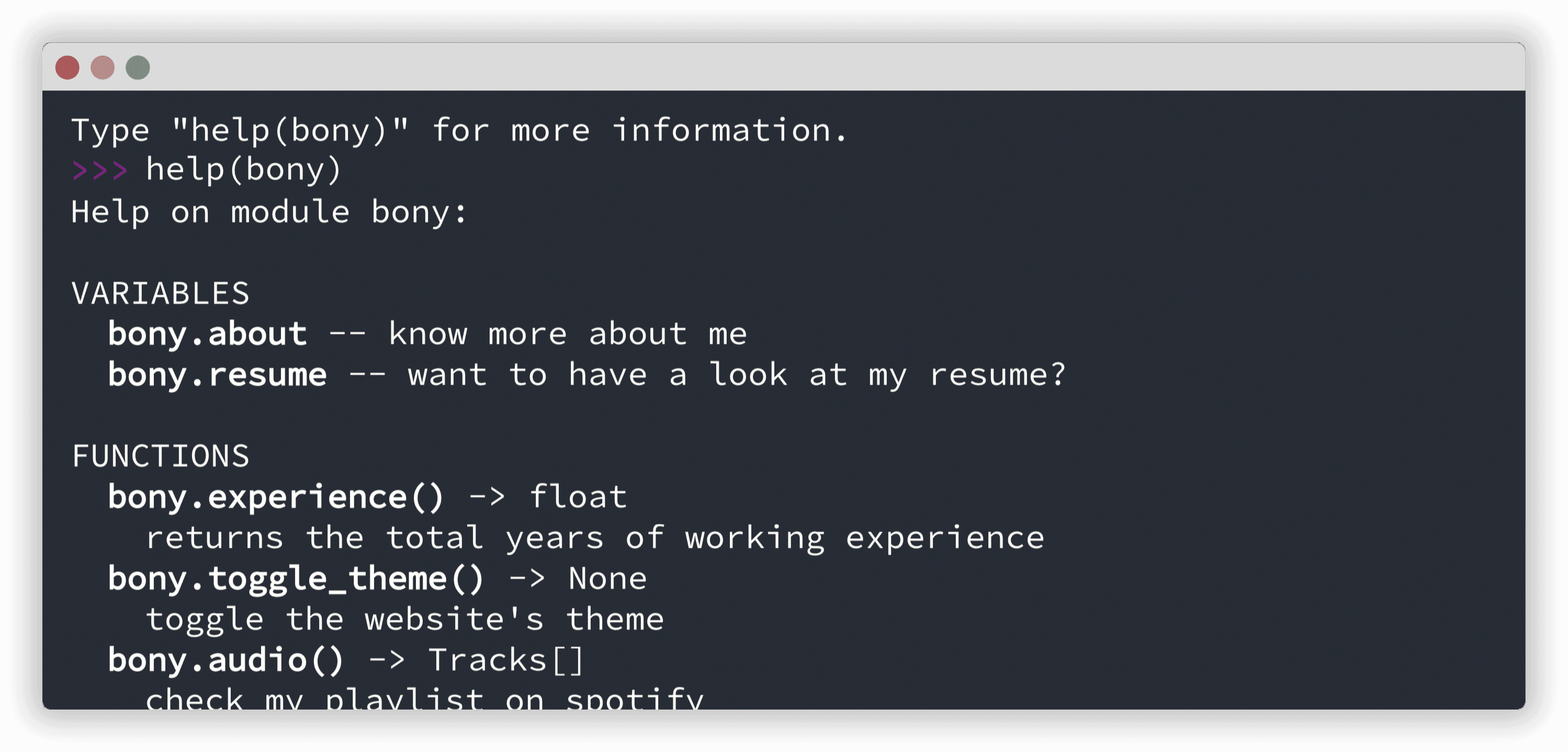
🚀 React component that renders a Terminal 🖥
Features • Installation • Usage • Props • Report a bug

Due to time restrictions, I am not actively maintenaing this library and looking for contributors to help. Feel free to submit your pull requests for any issues or new features, and I'll be happy to review them. Thank you!
Install package with NPM or YARN and add it to your development dependencies:
npm install react-terminal
OR
yarn add react-terminal
import { ReactTerminal } from "react-terminal";
function App(props) {
// Define commands here
const commands = {
whoami: "jackharper",
cd: (directory) => `changed path to ${directory}`
};
return (
<ReactTerminal
commands={commands}
/>
);
}
Also make sure to wrap the main mountpoint around the TerminalContextProvider. This retains the state even when the component is unmounted and then mounted back:
import { TerminalContextProvider } from "react-terminal";
ReactDOM.render(
<TerminalContextProvider>
<App/>
</TerminalContextProvider>,
rootElement
);
The component comes with few in-built themes: light, dark, material-light, material-dark, material-ocean, matrix and dracula. You can also create custom themes by passing themes parameter in props, as follows:
<ReactTerminal
commands={commands}
themes={{
"my-custom-theme": {
themeBGColor: "#272B36",
themeToolbarColor: "#DBDBDB",
themeColor: "#FFFEFC",
themePromptColor: "#a917a8"
}
}}
theme="my-custom-theme"
/>
| name | description | default |
|---|---|---|
welcomeMessage | A welcome message to show at the start, before the prompt begins. Value can be either a string or JSX | null |
prompt | Terminal prompt | >>> |
commands | List of commands to be provided as a key value pair where value can be either a string, JSX/HTML tag or callback | null |
errorMessage | Message to show when unidentified command executed, can be either a string, JSX/HTML tag or callback | "not found!" |
enableInput | Whether to enable user input | true |
showControlBar | Whether to show the top control bar | true |
showControlButtons | Whether to show the control buttons at the top bar of the terminal | true |
theme | Theme of the terminal | "light" |
themes | Themes object to supply custom themes | null |
defaultHandler | Default handler to be used (if provided) when no commands match. Useful when you don't know list of commands beforehand/want to send them to server for handling. | null |
| command | description |
|---|---|
| clear | clears the console |
If you found a bug in this library, please file an GitHub issue here.
FAQs
React component that renders a terminal
The npm package react-terminal receives a total of 0 weekly downloads. As such, react-terminal popularity was classified as not popular.
We found that react-terminal demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
ESLint now supports HTML linting with 48 new rules, expanding its language plugin system to cover more of the modern web development stack.

Security News
CISA is discontinuing official RSS support for KEV and cybersecurity alerts, shifting updates to email and social media, disrupting automation workflows.

Security News
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.