
Product
Introducing Socket Fix for Safe, Automated Dependency Upgrades
Automatically fix and test dependency updates with socket fix—a new CLI tool that turns CVE alerts into safe, automated upgrades.
reactjs-availability-calendar
Advanced tools
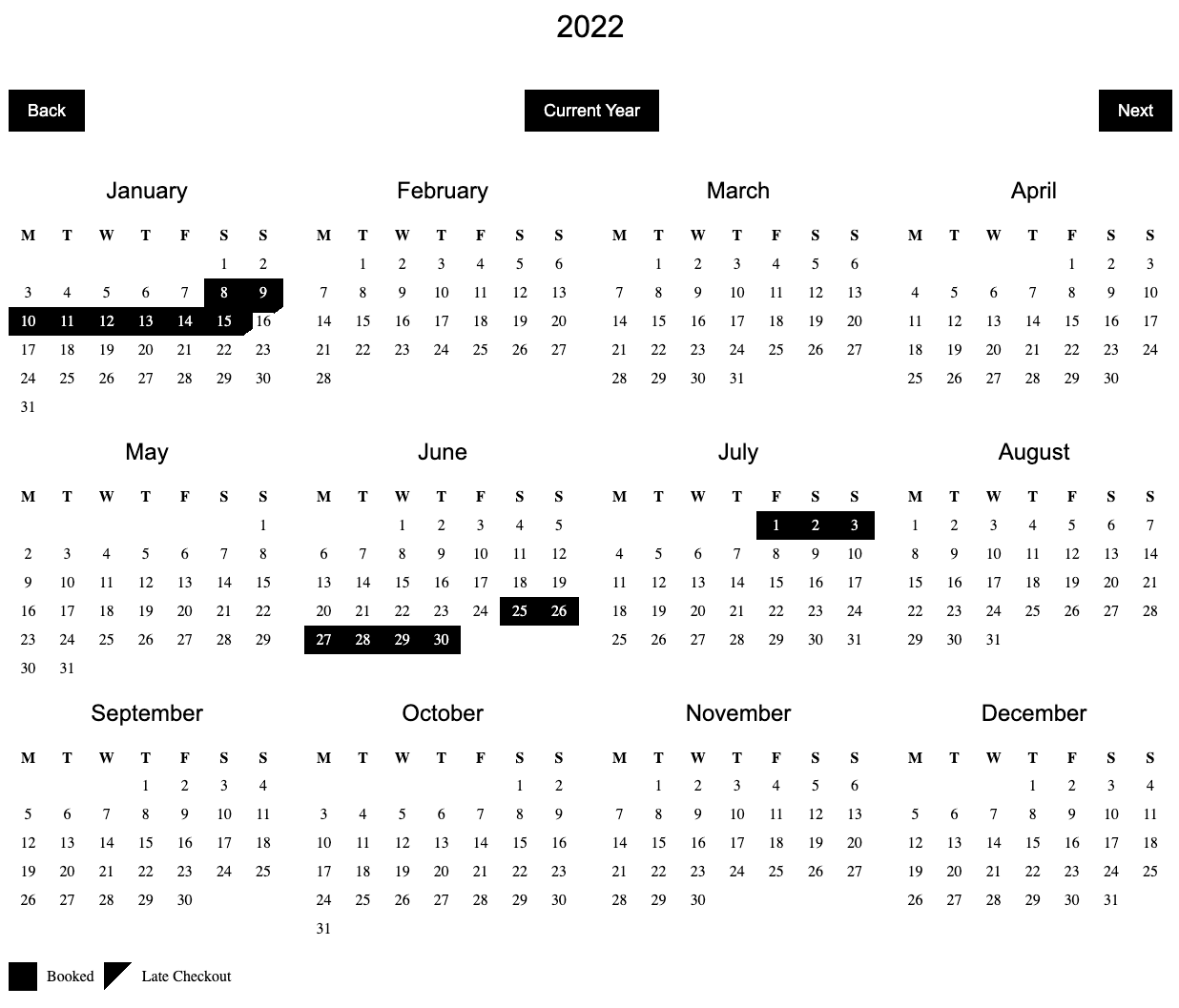
Lightweight Availability/Bookings Calendar Built with React & TypeScript

npm install reactjs-availability-calendar
or
yarn add reactjs-availability-calendar
Add Calendar to your component:
import React from 'react'
import Calendar from 'reactjs-availability-calendar'
export default function App() {
const bookings = [
{
from: new Date('2022-07-03'),
to: new Date('2022-07-30'),
middayCheckout: true,
},
{
from: '2022-04-08',
to: '2022-04-13',
middayCheckout: true,
},
{
from: '2022-09-03T19:20:35.593Z',
to: '2022-09-22T19:20:35.593Z',
middayCheckout: false,
},
]
return (
<Calendar bookings={bookings} />
)
}
Please copy and self host the default CSS linked below.
Default CSS
Minified Default CSS
<link href="path/to/your/styles.css" rel="stylesheet">
Type: Array of Bookings
Default: []
Example:
[{
from: '2022-04-08T00:00:00.000Z',
to: '2022-04-10T00:00:00.000Z',
middayCheckout: true,
}]
Notes: For best results, Dates should be in valid ISO 8601 format. Learn more
Description: Dates to be shown as unavailable on the calendar
Type: Number
Default: 12
Options: 12 | 4 | 2 | 1
Description: Number of Months to show
Type: Bool
Default: true
Description: Render active Calendar Year
Type: Bool
Default: true
Description: Render navigation buttons to move forward and previous Calendar Years
Type: Bool
Default: true
Description: Render Key for the different Calendar States
FAQs
React Availability Calendar
The npm package reactjs-availability-calendar receives a total of 26 weekly downloads. As such, reactjs-availability-calendar popularity was classified as not popular.
We found that reactjs-availability-calendar demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Automatically fix and test dependency updates with socket fix—a new CLI tool that turns CVE alerts into safe, automated upgrades.

Security News
CISA denies CVE funding issues amid backlash over a new CVE foundation formed by board members, raising concerns about transparency and program governance.

Product
We’re excited to announce a powerful new capability in Socket: historical data and enhanced analytics.