
Product
Unify Your Security Stack with Socket Basics
A single platform for static analysis, secrets detection, container scanning, and CVE checks—built on trusted open source tools, ready to run out of the box.
redux-payment-form
Advanced tools
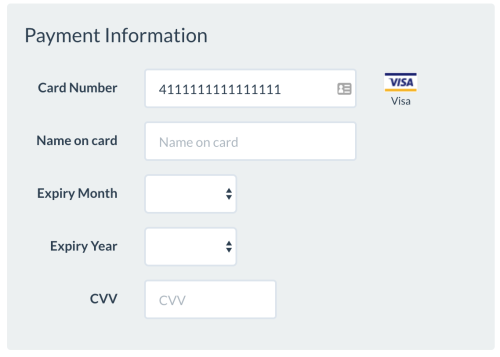
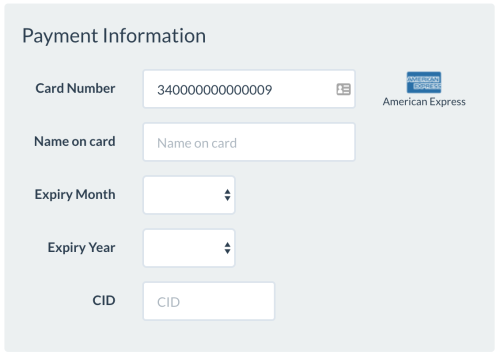
React Redux payment form with advanced credit card and security code detection/validation (based on redux-form library)
npm install redux-form redux-payment-form --saveimport React, {Component} from 'react';
import PaymentForm from 'redux-payment-form';
class ExampleComp extends Component {
onCardChange(paymentForm) {
console.log("payment form updated:", paymentForm)
/*
payment form updated: {
"card":{
"cardNumber":"342987115456829",
"nameOnCard":"user name",
"expiryMonth":"1",
"expiryYear":"14",
"securityCode":"1234"
},
"valid":true
}
*/
}
render() {
return (
<div>
<PaymentForm
onCardChange={this.onCardChange}
acceptedCards={['visa', 'american-express']}
/>
</div>
);
}
}
export default ExampleComp;



You can see demo here: https://shotak.github.io/redux-payment-form/
FAQs
Redux Payment Form
The npm package redux-payment-form receives a total of 2 weekly downloads. As such, redux-payment-form popularity was classified as not popular.
We found that redux-payment-form demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
A single platform for static analysis, secrets detection, container scanning, and CVE checks—built on trusted open source tools, ready to run out of the box.

Product
Socket is launching experimental protection for the Hugging Face ecosystem, scanning for malware and malicious payload injections inside model files to prevent silent AI supply chain attacks.

Research
/Security News
The Socket Threat Research Team uncovered a coordinated campaign that floods the Chrome Web Store with 131 rebranded clones of a WhatsApp Web automation extension to spam Brazilian users.