regexp-manager

$ npm i regexp-manager
This library creates regular expressions in a form similar to query builders. The benefits of this library are three.
- To intuitively use various methods of regular expressions that developers do not usually deal with
- To increase the reuse of regular expressions
- To infer regular expressions at the type level and allow problems to be found at the time of compilation
How to use a builder
import { RegExpPatternBuilder } from 'regexp-manager';
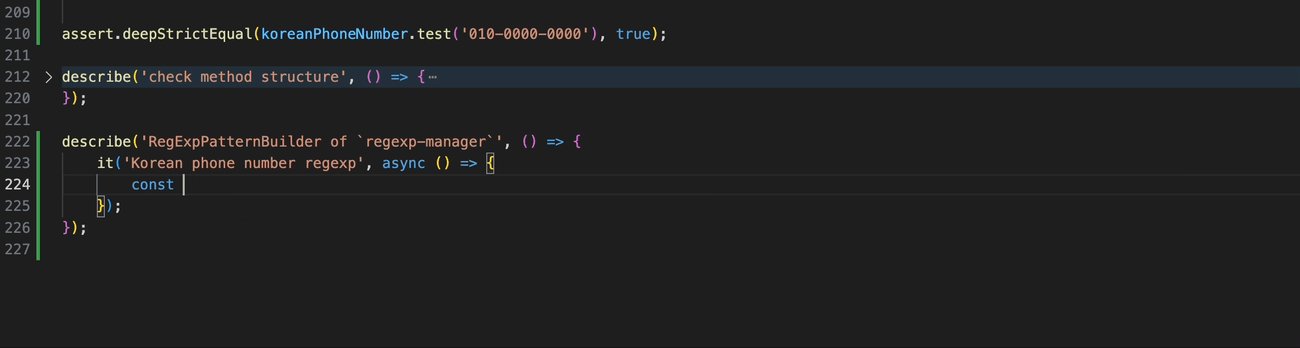
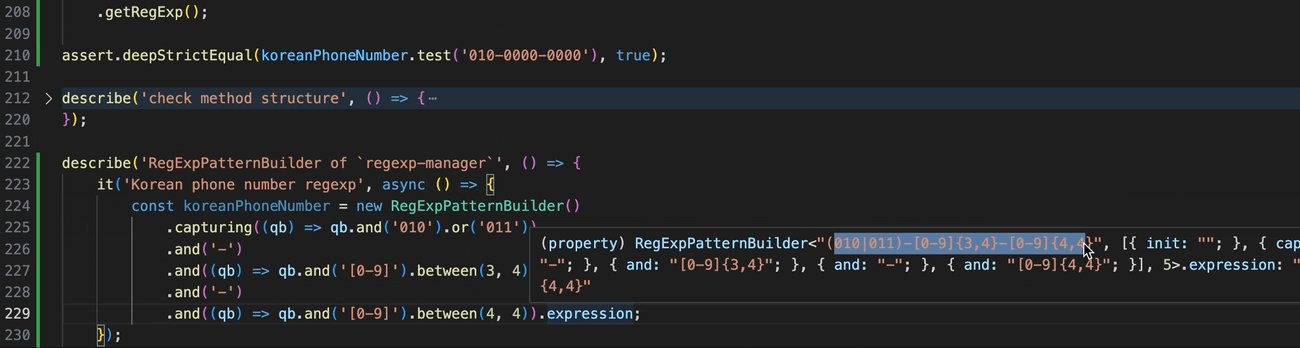
const koreanPhoneNumber = new RegExpPatternBuilder()
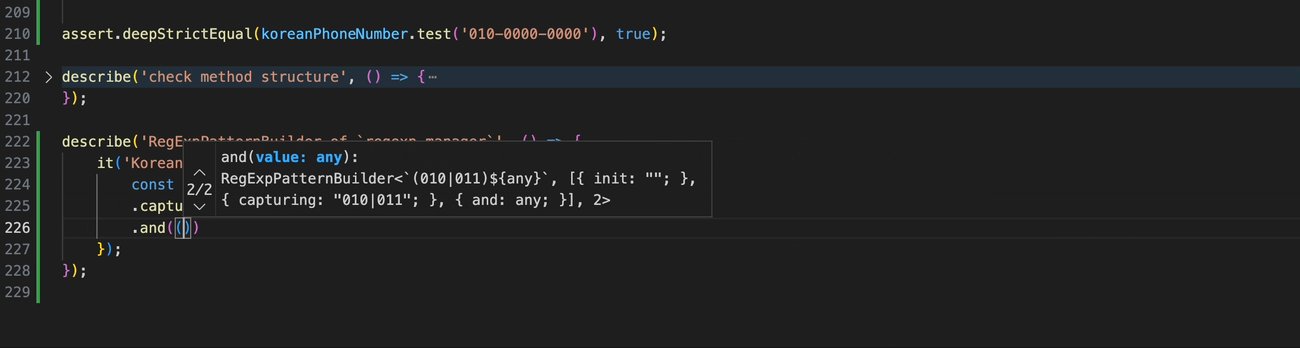
.capturing((qb) => qb.and('010').or('011'))
.and('-')
.and((qb) => qb, and('[0-9]').between(3, 4))
.and('-')
.and((qb) => qb.and('[0-9]').between(4, 4)).expression;
If you write a function that returns the string or additional builder according to the inferred type, you can check the result at the time of compilation. If you want to use a sub-builder inside, you can use the qb given as a parameter. It works even if you just write it as a string.
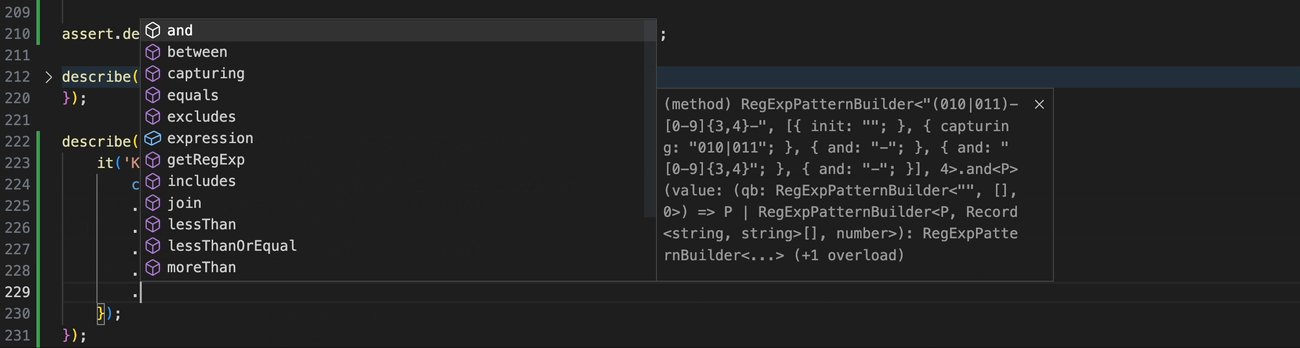
Methods currently implemented
or
It means 'or syntax' using pipe characters in regular expressions. The 'or syntax' can also be checked in advance by type level.
const leftOrRight = new RegExpPatternBuilder('left').or('right').expression;
const redOrBlue = new RegExpPatternBuilder('red').or('blue').expression;
const dogOrCat = new RegExpPatternBuilder('dog').or('cat').expression;
and
The 'and syntax' simply connects strings. In a regular expression, sometimes it is more readable to divide and combine characters in semantic units.
const leftOrRight = new RegExpPatternBuilder('left').and('right').expression;
const redOrBlue = new RegExpPatternBuilder('red').and('blue').expression;
const dogOrCat = new RegExpPatternBuilder('dog').and('cat').expression;
capturing
There is a syntax called 'capturing' in the regular expression. This syntax uses parentheses to lock the string, making the test, match method of the regular expression different in the future.
const capturingA = new RegExpPatternBuilder().capturing('A').expression;
quantifier methods
There are four methods in quantifier: lessThan, lessThanOrEqual, moreThan, and moreThanOrEqual. They define how many times a previously specified character or string will exist based on a given number.
const lessThanTen = new RegExpPatternBuilder('a').lessThan(10).expression;
const lessThanOrEqualTen = new RegExpPatternBuilder('a').lessThanOrEqual(10).expression;
const moreThanThree = new RegExpPatternBuilder('a').moreThan(3).expression;
const moreThanOrEqualThree = new RegExpPatternBuilder('a').moreThanOrEqual(3).expression;
includes
It means lookahead, lookbehind of the regular expression. These are strings that should be included in a string but should not be caught in a regular expression.
const lookhehind = new RegExpPatternBuilder('b').includes('LEFT', 'a').expression;
const lookahead = new RegExpPatternBuilder('b').includes('RIGHT', 'a').expression;
excludes
It means lookahead, lookbehind of the regular expression. These are strings that should be excluded in a string.
const nagativeLookbhind = new RegExpPatternBuilder('b').excludes('LEFT', 'a').expression;
const negativeLookahead = new RegExpPatternBuilder('b').excludes('RIGHT', 'a').expression;



