
Security News
CISA Kills Off RSS Feeds for KEVs and Cyber Alerts
CISA is discontinuing official RSS support for KEV and cybersecurity alerts, shifting updates to email and social media, disrupting automation workflows.
Remult uses TypeScript entities as a single source of truth for: ✅ CRUD + Realtime API, ✅ frontend type-safe API client, and ✅ backend ORM.
Remult supports all major databases, including: PostgreSQL, MySQL, SQLite, MongoDB, MSSQL and Oracle.
Remult is frontend and backend framework agnostic and comes with adapters for Express, Fastify, Next.js, Nuxt, SvelteKit, SolidStart, Nest, Koa, Hapi and Hono.
Want to experience Remult firsthand? Try our interactive online tutorial.
Remult promotes a consistent query syntax for both frontend and Backend code:
// Frontend - GET: /api/products?_limit=10&unitPrice.gt=5,_sort=name
// Backend - 'select name, unitPrice from products where unitPrice > 5 order by name limit 10'
await repo(Product).find({
limit: 10,
orderBy: {
name: 'asc',
},
where: {
unitPrice: { $gt: 5 },
},
})
// Frontend - PUT: '/api/products/product7' (body: { "unitPrice" : 7 })
// Backend - 'update products set unitPrice = 7 where id = product7'
await repo(Product).update('product7', { unitPrice: 7 })
// shared/product.ts
import { Entity, Fields } from 'remult'
@Entity('products', {
allowApiCrud: true,
})
export class Product {
@Fields.cuid()
id = ''
@Fields.string()
name = ''
@Fields.number()
unitPrice = 0
}
👉 Don't like decorators? we have full support for Working without decorators
Example:
// backend/index.ts
import express from 'express'
import { remultApi } from 'remult/remult-express' // adapters for: Fastify,Next.js, Nuxt, SvelteKit, SolidStart, Nest, more...
import { createPostgresDataProvider } from 'remult/postgres' // supported: PostgreSQL, MySQL, SQLite, MongoDB, MSSQL and Oracle
import { Product } from '../shared/product'
const app = express()
app.use(
remultApi({
entities: [Product],
dataProvider: createPostgresDataProvider({
connectionString: 'postgres://user:password@host:5432/database"',
}),
}),
)
app.listen()
Remult adds route handlers for a fully functional REST API and realtime live-query endpoints, optionally including an Open API spec and a GraphQL endpoint
const [products, setProducts] = useState<Product[]>([])
useEffect(() => {
repo(Product)
.find({
limit: 10,
orderBy: {
name: 'asc',
},
where: {
unitPrice: { $gt: 5 },
},
})
.then(setProducts)
}, [])
useEffect(() => {
return repo(Product)
.liveQuery({
limit: 10,
orderBy: {
name: 'asc',
},
where: {
unitPrice: { $gt: 5 },
},
})
.subscribe((info) => {
setProducts(info.applyChanges)
})
}, [])
import { Entity, Fields, Validators } from 'remult'
@Entity('products', {
allowApiCrud: true,
})
export class Product {
@Fields.cuid()
id = ''
@Fields.string({
validate: Validators.required,
})
name = ''
@Fields.number<Product>({
validate: (product) => product.unitPrice > 0 || 'must be greater than 0',
})
unitPrice = 0
}
try {
await repo(Product).insert({ name: '', unitPrice: -1 })
} catch (e: any) {
console.error(e)
/* Detailed error object ->
{
"modelState": {
"name": "Should not be empty",
"unitPrice": "must be greater than 0"
},
"message": "Name: Should not be empty"
}
*/
}
// POST '/api/products' BODY: { "name":"", "unitPrice":-1 }
// Response: status 400, body:
{
"modelState": {
"name": "Should not be empty",
"unitPrice": "must be greater than 0"
},
"message": "Name: Should not be empty"
}
@Entity<Article>('Articles', {
allowApiRead: true,
allowApiInsert: Allow.authenticated,
allowApiUpdate: (article) => article.author == remult.user.id,
apiPrefilter: () => {
if (remult.isAllowed('admin')) return {}
return {
author: remult.user.id,
}
},
})
export class Article {
@Fields.string({ allowApiUpdate: false })
slug = ''
@Fields.string({ allowApiUpdate: false })
authorId = remult.user!.id
@Fields.string()
content = ''
}
await repo(Categories).find({
orderBy: {
name: 'asc ',
},
include: {
products: {
where: {
unitPrice: { $gt: 5 },
},
},
},
})
// Entity Definitions
export class Product {
//...
@Relations.toOne(Category)
category?: Category
}
export class Category {
//...
@Relations.toMany<Category, Product>(() => Product, `category`)
products?: Product[]
}

Learn more here.
While simple CRUD shouldn’t require any backend coding, using Remult means having the ability to handle any complex scenario by controlling the backend in numerous ways:
The remult package is one and the same for both the frontend bundle and the backend. Install it once for a monolith project or per-repo in a monorepo.
npm i remult
The best way to learn Remult is by following a tutorial of a simple Todo web app with a Node.js Express backend.

Watch code demo on YouTube here (14 mins)
The documentation covers the main features of Remult. However, it is still a work-in-progress.
Fullstack TodoMVC example with React and Express. (Source code | CodeSandbox)
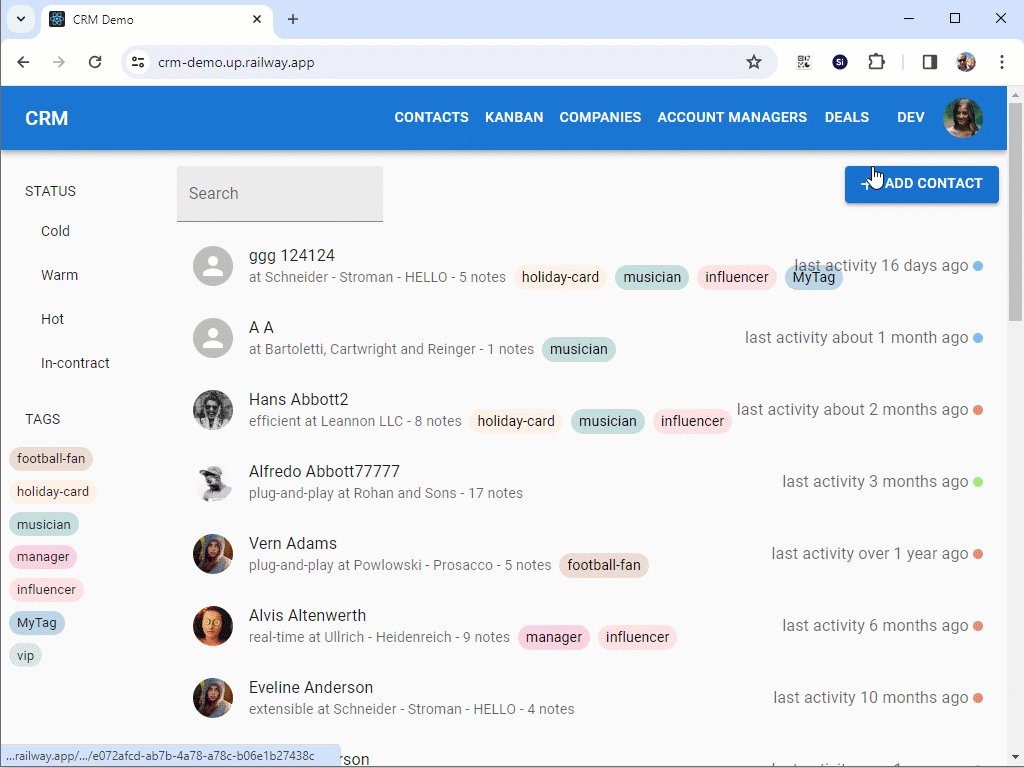
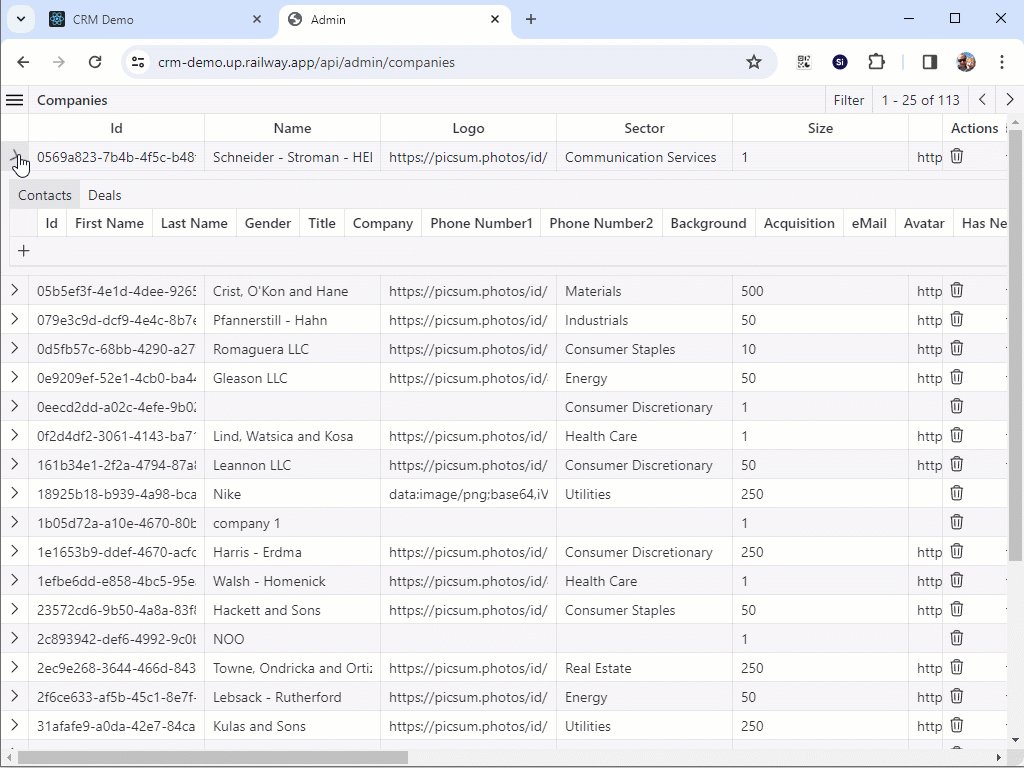
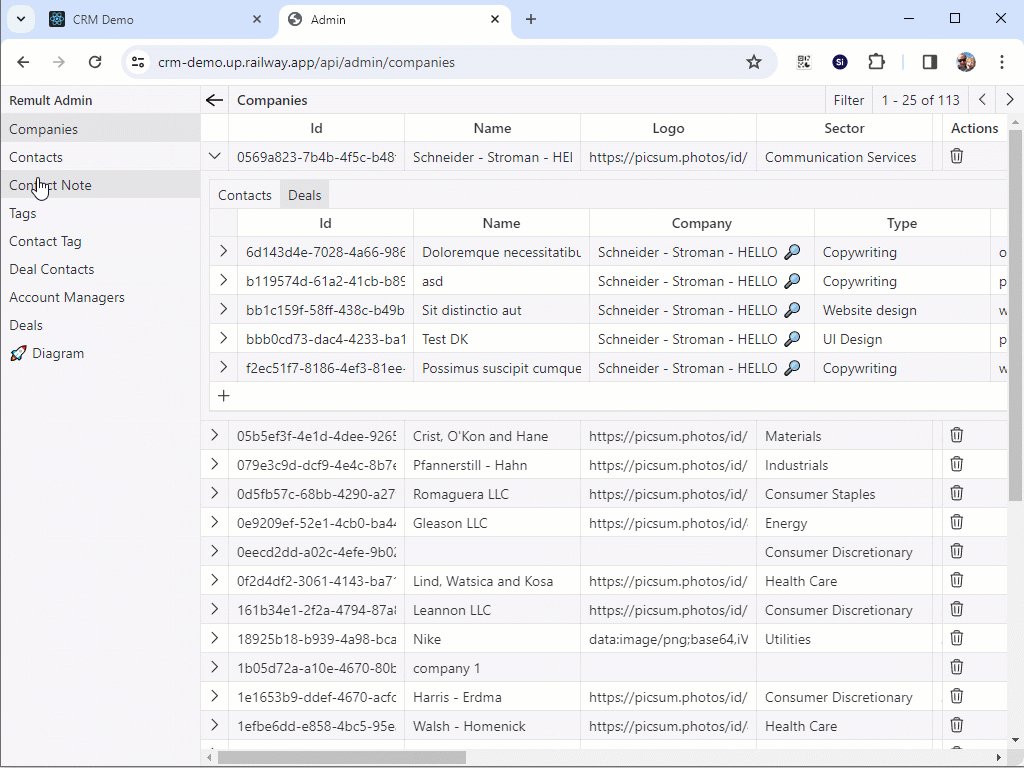
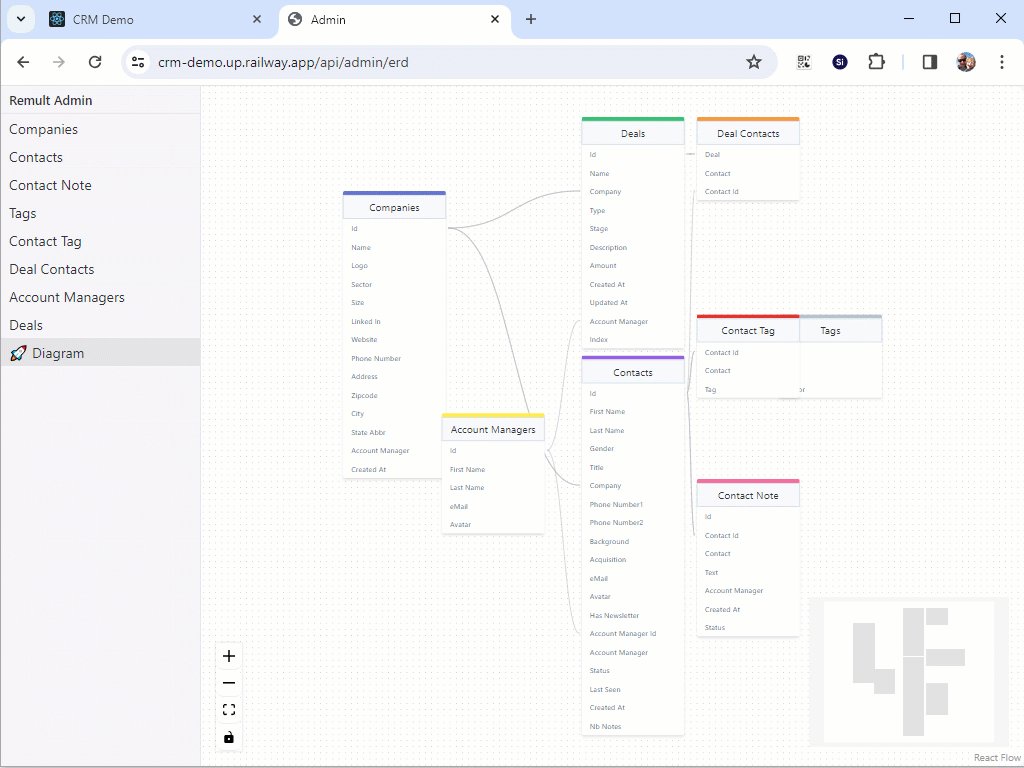
CRM demo with a React + MUI front-end and Postgres database.
Remult is production-ready and, in fact, used in production apps since 2018. However, we’re keeping the major version at zero so we can use community feedback to finalize the v1 API.
Full-stack web development is (still) too complicated. Simple CRUD, a common requirement of any business application, should be simple to build, maintain, and extend when the need arises.
Remult abstracts away repetitive, boilerplate, error-prone, and poorly designed code on the one hand, and enables total flexibility and control on the other. Remult helps building fullstack apps using only TypeScript code you can easily follow and safely refactor, and fits nicely into any existing or new project by being minimalistic and completely unopinionated regarding the developer’s choice of other frameworks and tools.
Other frameworks tend to fall into either too much abstraction (no-code, low-code, BaaS) or partial abstraction (MVC frameworks, GraphQL, ORMs, API generators, code generators), and tend to be opinionated regarding the development tool-chain, deployment environment, configuration/conventions or DSL. Remult attempts to strike a better balance.
Contributions are welcome. See CONTRIBUTING.md.
Remult is MIT Licensed.
FAQs
A CRUD framework for full-stack TypeScript
The npm package remult receives a total of 6,583 weekly downloads. As such, remult popularity was classified as popular.
We found that remult demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CISA is discontinuing official RSS support for KEV and cybersecurity alerts, shifting updates to email and social media, disrupting automation workflows.

Security News
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.

Research
Security News
Socket uncovers an npm Trojan stealing crypto wallets and BullX credentials via obfuscated code and Telegram exfiltration.