
Product
Introducing Tier 1 Reachability: Precision CVE Triage for Enterprise Teams
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.
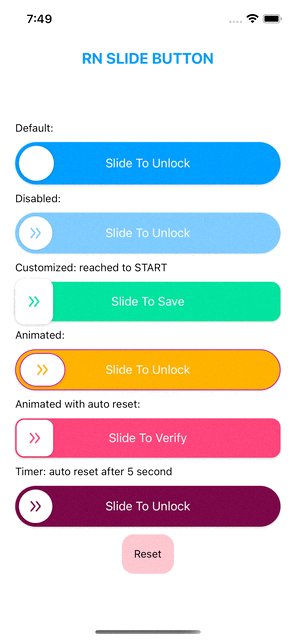
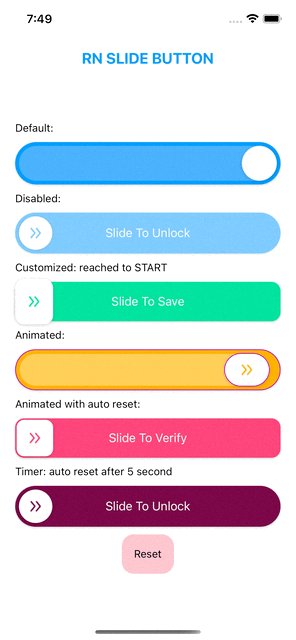
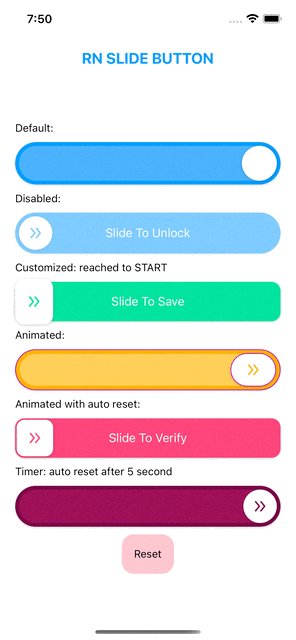
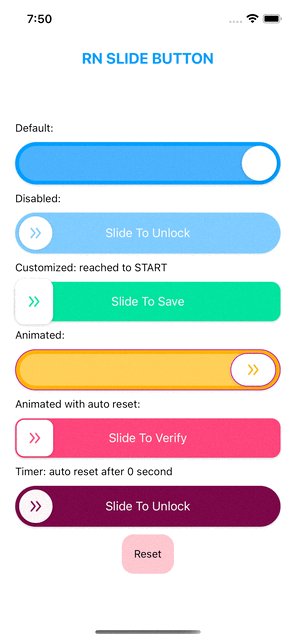
rn-slide-button-updated
Advanced tools
A simple slide button using Reanimated 2 animation library.

npm install --save rn-slide-button
or
yarn add rn-slide-button
yarn add react-native-gesture-handler react-native-reanimated
import SlideButton from 'rn-slide-button';
// ...
<SlideButton title="Slide To Unlock"/>;
// ...
| prop | type | default | description |
|---|---|---|---|
| width | number | screen width | button width. |
| height | number | 60 | button height. |
| borderRadius | number | 30 | button corner radius. |
| completeThreshold | number | 70 | determinates whether the thumb will reach to the end or to start. (value should be 0-100) |
| padding | number | 5 | button content padding. |
| disabled | boolean | false | changes button touchability. |
| reverseSlideEnabled | boolean | true | enable/disable thumb's back sliding feature |
| title | string | Slide to save | button title. |
| titleStyle | object | object | button title styling. |
| titleContainerStyle | object | object | button title container styling. |
| icon | Image/ Element | null | thumb icon. |
| thumbStyle | object | object | thumb container styling. |
| containerStyle | object | object | button container styling. |
| underlayStyle | object | object | thumb underlay view styling. |
| autoReset | boolean | false | thumb will reset its position if it's set to true |
| autoResetDelay | number | 1080ms | delay time to reset |
| animation | boolean | false | thum will animate if it's set to true |
| animationDuration | number | 180ms | animation duration time |
| onSlideStart | func | () => {} | it will be invoked when sliding starts |
| onSlideEnd | func | () => {} | it will be invoked when sliding ends |
| onReachedToStart | func | () => {} | it will be invoked when thumb reaches to start |
| onReachedToEnd | func | () => {} | it will be invoked when thumb reaches to end |
MIT
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.

Research
/Security News
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.

Security News
The MCP Steering Committee has launched the official MCP Registry in preview, a central hub for discovering and publishing MCP servers.