🚀 Big News: Socket Acquires Coana to Bring Reachability Analysis to Every Appsec Team.Learn more →
rn-swipe-button
Advanced tools
rn-swipe-button - npm Package Compare versions
Comparing version 1.0.5 to 1.0.6
| { | ||
| "name": "rn-swipe-button", | ||
| "version": "1.0.5", | ||
| "version": "1.0.6", | ||
| "description": "react native swipe button component", | ||
@@ -5,0 +5,0 @@ "main": "index.js", |
@@ -1,9 +0,46 @@ | ||
| ## React Native Swipe Button component | ||
| <h2 style="color:darkgreen;">React Native Swipe Button Component</h2> | ||
| <hr> | ||
| <div style="color:darkcyan; font-size: 15px;"> | ||
| <code> | ||
| <p>npm install rn-swipe-button --save</p> | ||
| <p>import SwipeButton from 'rn-swipe-button';</p> | ||
| <SwipeButton /> | ||
| </code> | ||
| </div> | ||
| <hr> | ||
| <div> | ||
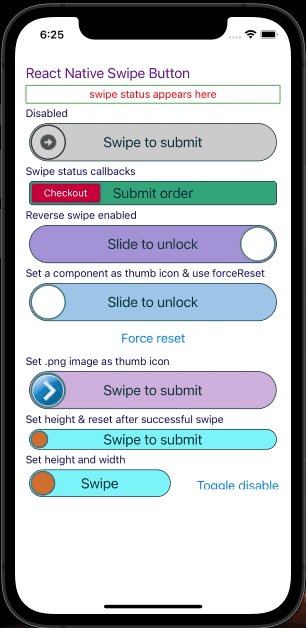
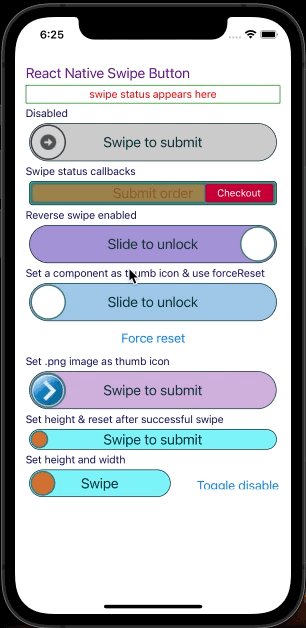
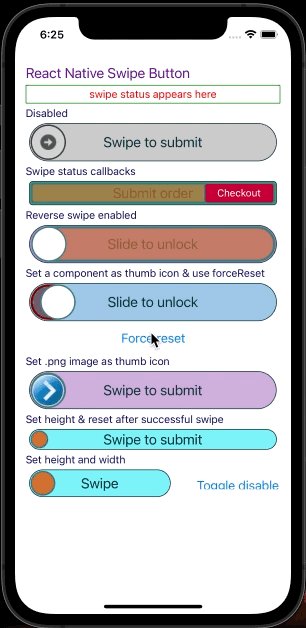
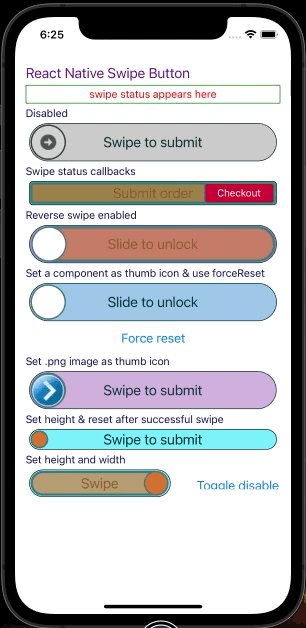
| <h2 style="color:darkgreen;">Screenshots of Android and iOS</h2> | ||
| <img src="https://udaysravank.github.io/RNSwipeButton/rn-swipe-button-ios.png" width="200" style="margin-right: 30px;"/> | ||
| <img src="https://udaysravank.github.io/RNSwipeButton/rn-swipe-button.png" style="margin-right: 30px;" width="230"/> | ||
| <img src="https://udaysravank.github.io/RNSwipeButton/rn-swipe-button.gif" width="230" /> | ||
| <p>These screenshots are from demo app under examples folder in the repo</p> | ||
| </div> | ||
| <hr> | ||
| <h2 style="color:darkgreen;">Component properties</h2> | ||
| <pre style="font-size: 15px; color: brown;"> | ||
| <b>disabled</b>: PropTypes.bool, | ||
| <b>disabledRailBackgroundColor</b>: PropTypes.string, | ||
| <b>disabledThumbIconBackgroundColor</b>: PropTypes.string, | ||
| <b>disabledThumbIconBorderColor</b>: PropTypes.string, | ||
| <b>height</b>: PropTypes.number, | ||
| <b>onSwipeSuccess</b>: PropTypes.func, | ||
| <b>railBackgroundColor</b>: PropTypes.string, | ||
| <b>railBorderColor</b>: PropTypes.string, | ||
| <b>railFillBackgroundColor</b>: PropTypes.string, | ||
| <b>railFillBorderColor</b>: PropTypes.string, | ||
| <b>swipeSuccessThreshold</b>: PropTypes.number, <span style="color: blueviolet">// Ex: 70. Swipping 70% will be considered as successful swipe</span> | ||
| <b>thumbIconBackgroundColor</b>: PropTypes.string, | ||
| <b>thumbIconBorderColor</b>: PropTypes.string, | ||
| <b>thumbIconImageSource</b>: PropTypes.oneOfType([ | ||
| PropTypes.string, | ||
| PropTypes.number, | ||
| ]), | ||
| <b>title</b>: PropTypes.string, | ||
| <b>titleColor</b>: PropTypes.string, | ||
| <b>titleFontSize</b>: PropTypes.number, | ||
| <b>width</b>: PropTypes.number, | ||
| </pre> | ||
| <hr> | ||
| <h2 style="color:darkgreen;">Code for above screenshots</h2> | ||
|  | ||
| <br> | ||
| Code for above screen | ||
| <br> | ||
| ``` | ||
@@ -50,7 +87,1 @@ import React, {Fragment} from 'react'; | ||
| ``` | ||
| <br> | ||
| The below screenshot is from demo app under examples folder in the repo | ||
| <hr> | ||
| <img src="https://udaysravank.github.io/RNSwipeButton/rn-swipe-button.png" width="400" /> | ||
@@ -175,3 +175,3 @@ import React from 'react'; | ||
| SwipeButton.propTypes = { | ||
| disabled: PropTypes.bool, | ||
| disable: PropTypes.bool, | ||
| disabledRailBackgroundColor: PropTypes.string, | ||
@@ -186,3 +186,3 @@ disabledThumbIconBackgroundColor: PropTypes.string, | ||
| railFillBorderColor: PropTypes.string, | ||
| swipeSuccessThreshold: PropTypes.number, | ||
| swipeSuccessThreshold: PropTypes.number, // Ex: 70. Swipping 70% will be considered as successful swipe | ||
| thumbIconBackgroundColor: PropTypes.string, | ||
@@ -189,0 +189,0 @@ thumbIconBorderColor: PropTypes.string, |
No alert changes
Improved metrics
- Total package byte prevSize
3639717
99.56%- Number of package files
19
5.56%- Number of lines in readme file
87
55.36%No dependency changes