
Research
/Security News
60 Malicious Ruby Gems Used in Targeted Credential Theft Campaign
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.
A high-performance pure-javascript SHA1 implementation suitable for large binary data.
Rusha is a high-performance, pure JavaScript implementation of the SHA-1 hashing algorithm. It is designed to be fast and efficient, making it suitable for use in web applications where performance is critical.
Hashing a string
This feature allows you to hash a string using the SHA-1 algorithm. The code sample demonstrates how to create a new instance of Rusha and use it to hash the string 'Hello, world!'.
const Rusha = require('rusha');
const rusha = new Rusha();
const hash = rusha.digest('Hello, world!');
console.log(hash);Hashing an ArrayBuffer
This feature allows you to hash an ArrayBuffer using the SHA-1 algorithm. The code sample demonstrates how to create an ArrayBuffer, populate it with data, and then hash it using Rusha.
const Rusha = require('rusha');
const rusha = new Rusha();
const buffer = new ArrayBuffer(8);
const view = new Uint8Array(buffer);
view[0] = 72; // ASCII code for 'H'
view[1] = 101; // ASCII code for 'e'
view[2] = 108; // ASCII code for 'l'
view[3] = 108; // ASCII code for 'l'
view[4] = 111; // ASCII code for 'o'
const hash = rusha.digest(buffer);
console.log(hash);Incremental hashing
This feature allows you to perform incremental hashing, which is useful for hashing large amounts of data in chunks. The code sample demonstrates how to reset the state, append data in chunks, and then finalize the hash.
const Rusha = require('rusha');
const rusha = new Rusha();
rusha.resetState();
rusha.append('Hello, ');
rusha.append('world!');
const hash = rusha.end();
console.log(hash);CryptoJS is a widely-used library that provides a variety of cryptographic algorithms, including SHA-1, SHA-256, MD5, and more. It is more versatile than Rusha but may not be as optimized for performance in specific use cases.
js-sha1 is a lightweight library that provides a simple and efficient implementation of the SHA-1 algorithm. It is similar to Rusha in terms of functionality but may not offer the same level of performance optimization.
hash.js is a library that provides a variety of hash functions, including SHA-1, SHA-256, and SHA-512. It is designed to be fast and efficient, similar to Rusha, but offers a broader range of hashing algorithms.
A high-performance pure-javascript SHA1 implementation suitable for large binary data.
Rusha is available via npm:
npm install rusha
Rusha is available via bower:
bower install rusha
It is highly recommended to run CPU-intensive tasks in a Web Worker. To do so, just follow the instructions on Using the Rusha Worker.
If you have a good reason not to use Web Workers, follow the instructions on Using the Rusha Hash API instead.
You can create a new worker in two ways. The preferred way is using Rusha.createWorker(), which spawns a webworker containing the hashing logic, and returns back a Worker object:
const worker = Rusha.createWorker();
If for some reason this does not work for you, you can also just point the Worker constructor
at rusha.js or rusha.min.js, like so:
const worker = new Worker("dist/rusha.min.js");
Note: In order to make the latter work, Rusha will by default subscribe to incoming messages when it finds itself inside a worker context. This can lead to problems when you would like to use Rusha as a library inside a web worker, but still have control over the messaging. To disable this behaviour, you can call
Rusha.disableWorkerBehaviour()from within the worker.
You can send your instance of the web worker messages in the format {id: jobid, data: dataobject}. The worker then sends back a message in the format {id: jobid, hash: hash}, were jobid is the id of the job previously received and hash is the hash of the data-object you passed, be it a Blob, Array, Buffer, ArrayBuffer or String
The Rusha Hash API is inspired by the Node.js Hash API.
const hexHash = Rusha.createHash().update('I am Rusha').digest('hex');
const hash = Rusha.createHash();
hash.update('I am');
hash.update(' Rusha');
const hexHash = rusha.digest('hex');
You instantiate a new Hash object by calling Rusha.createHash().
update(data): Update the hash state with the given data, which can be a binary String, Buffer, Array or ArrayBuffer.digest([encoding]): Calculates the digest of all of the data passed to be hashed. The encoding can be 'hex' or undefined. If encoding is provided a string will be returned; otherwise an ArrayBuffer is returned.Note: Due to its synchronous nature,
Hash#updatedoes not accept data of typeBlob. If you need to work withBlobs, you can either use the Rusha Worker, or useFileReader#readAsArrayBufferto read the contents of theBlob, and then invokeHash#updatewith theArrayBufferthat was returned.
state (getter and setter): Allows getting and setting the internal hashing state.The Rusha Object API is deprecated, and is only documented here for older code bases that might still be using it.
You should be using the Hash API instead, which is documented above.
const rusha = new Rusha();
const hexHash = rusha.digest('I am Rusha');
const rusha = new Rusha();
rusha.resetState();
rusha.append('I am');
rusha.append(' Rusha');
const hexHash = rusha.end();
Your instantiate a new Rusha object by doing new Rusha(). When created, it provides the following methods:
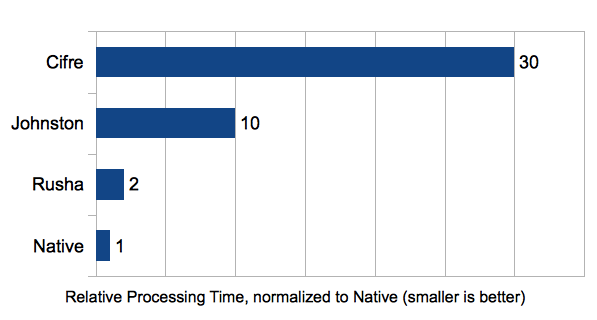
digest(d): Create a hex digest from data of the three kinds mentioned below, or throw and error if the type is unsupported.digestFromString(s): Create a hex digest from a binary String. A binary string is expected to only contain characters whose charCode < 256.digestFromBuffer(b): Create a hex digest from a Buffer or Array. Both are expected to only contain elements < 256.digestFromArrayBuffer(a): Create a hex digest from an ArrayBuffer object.rawDigest(d): Behaves just like #digest(d), except that it returns the digest as an Int32Array of size 5.resetState(): Resets the internal state of the computation.append(d): Appends a binary String, Buffer, Array, ArrayBuffer or Blob.setState(state): Sets the internal computation state. See: getState().setState(): Returns an object representing the internal computation state. You can pass this state to setState(). This feature is useful to resume an incremental sha.end(): Finishes the computation of the sha, returning a hex digest.rawEnd(): Behaves just like #end(), except that it returns the digest as an Int32Array of size 5.npm installsrc/npm run buildnpm testTested were my Rusha implementation, the sha1.js implementation by P. A. Johnston, Tim Caswell's Cifre and the Node.JS native implementation.
If you want to check the performance for yourself in your own browser, I compiled a JSPerf Page.
A normalized estimation based on the best results for each implementation, smaller is better:

Results per Implementation and Platform:
All tests were performed on a MacBook Air 1.7 GHz Intel Core i5 and 4 GB 1333 MHz DDR3.
FAQs
A high-performance pure-javascript SHA1 implementation suitable for large binary data.
The npm package rusha receives a total of 397,789 weekly downloads. As such, rusha popularity was classified as popular.
We found that rusha demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.

Security News
The CNA Scorecard ranks CVE issuers by data completeness, revealing major gaps in patch info and software identifiers across thousands of vulnerabilities.

Research
/Security News
Two npm packages masquerading as WhatsApp developer libraries include a kill switch that deletes all files if the phone number isn’t whitelisted.