Mux Video Input Sanity Plugin
This is a Sanity Studio v3 plugin.
For the v2 version, please refer to the v2-branch.
This plugin lets you use Mux video assets in your Sanity studio.
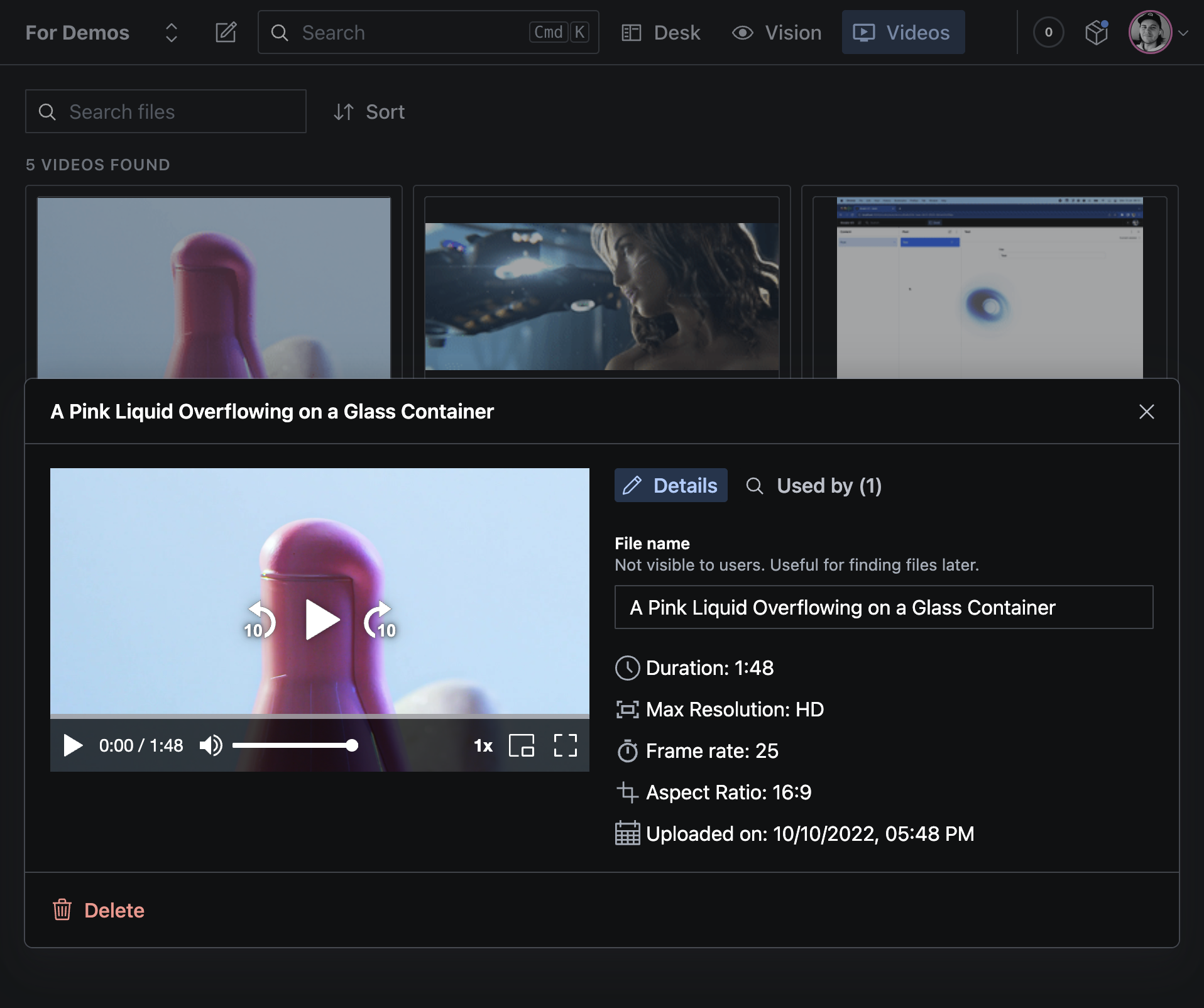
The Mux plugin for Sanity allows you to easily upload and preview videos.
Read our blog post about this plugin.
Not familiar with Sanity? Visit www.sanity.io

Installation
npm install sanity-plugin-mux-input
or
yarn add sanity-plugin-mux-input
Quick start
-
Make a schema type that uses the plugin's type mux.video, for example:
export default {
title: 'Video blog post',
name: 'videoBlogPost',
type: 'document',
fields: [
{title: 'Title', name: 'title', type: 'string'},
{
title: 'Video file',
name: 'video',
type: 'mux.video',
},
],
}
- Add the
muxInput import to your plugins:
import {defineConfig} from 'sanity'
import {muxInput} from 'sanity-plugin-mux-input'
export default defineConfig({
plugins: [muxInput()],
})
Read more about schemas in Sanity here.
- Get an API Access Token and enter it into the setup screen
First time you use the plugin you will be asked to enter your Mux credentials.
The Mux Video API uses an Access Token and Secret Key for authentication.
If you haven't already, generate a new Access Token in the Access Token settings of your Mux account dashboard, and make sure it got permission to both read and write video and read data.
The token is stored in the dataset as a document of the type mux.apiKey with the id secrets.mux.
Having the ID be non-root ensures that only editors are able to see it.
The Mux plugin will find its access tokens by fetching this document.
Playing videos in the frontend
We recommend using Mux Player, try the Codesandbox example.
Enabling Signed URLs
To enable signed urls with content uploaded to Mux, you will need to check the "Enable Signed Urls" option in the Mux Plugin configuration. Assuming that the API Access Token and Secret Key are set (as per the Quick start section).
More information for this feature of the plugin can be found on Mux's documentation
Enabling MP4 support
To enable static MP4 renditions, add mp4_support: 'standard' to the options of your mux.video schema type.
import {muxInput} from 'sanity-plugin-mux-input'
export default defineConfig({
plugins: [muxInput({mp4_support: 'standard'})],
})
Currently, mp4_support is the only supported MUX option and this supports a value of either standard or none (the default).
Contributing
Issues are actively monitored and PRs are welcome. When developing this plugin the easiest setup is:
- Fork this repo.
- Create a studio v3 project:
npm create sanity@dev-preview. Follow the prompts, starting out with the blog template is a good way to go.
cd into your project directory, run npm install && npm start - your sanity studio should be running on http://localhost:3333.cd into the plugins directory of your project.- Fork this repo and clone your fork into the
plugins directory inside your project git clone git@github.com:your-fork/sanity-plugin-mux-input.git.
- Open
sanity.json, go to the plugins array and add mux-input.
- Re-start the sanity studio server with
npm start.
- Edit
schemas/post.js and add follow the plugin documentation to add a mux.video type field.
- Your studio should reload, and now when you edit the plugin code it should reload the studio, when you're done creating a branch, put in a PR and a maintainer will review it. Thank you!
Publishing
Run the "CI" workflow.
Make sure to select the main branch and check "Release new version".
Semantic release will only release on configured branches, so it is safe to run release on any branch.
On the studio-v2 branch this will result in:
- a new version on the
latest dist-tag.
- running
yarn add sanity-plugin-mux-input or npm i sanity-plugin-mux-input will fetch the new version.
- running
sanity install mux-input will fetch the new version.
- studio-v3 users are unaffected.
On the main branch this will result in:
- a new prerelease version on the
studio-v3 dist-tag.
- running
yarn add sanity-plugin-mux-input@studio-v3 or npm i sanity-plugin-mux-input@studio-v3 will fetch the new version.
- running
sanity install mux-input won't fetch the new version.
After Studio v3 turns stable this behavior will change. The v2 version will then be available on the studio-v2 dist-tag, and studio-v3 is upgraded to live on latest.
Test
npm test
License
MIT-licensed. See LICENSE.
Develop & test
This plugin uses @sanity/plugin-kit
with default configuration for build & watch scripts.
See Testing a plugin in Sanity Studio
on how to run this plugin with hotreload in the studio.
Release new version
Run "CI & Release" workflow.
Make sure to select the main branch and check "Release new version".
Semantic release will only release on configured branches, so it is safe to run release on any branch.



