🍭 search-buddy





search-buddy is an open‑source ultra lightweight javascript plugin (* <1kb). It can help you create instant search and/or facilitate navigation between pages. It was written in pure JS without any dependencies, those make it ultra lightweight. * ~0.2kb after gzip.
It is especially useful in projects that are stuck in complex navigation structures (e.g. admin panel). It will surely make your users' everyday things more enjoyable.
Features
- key shortcut (e.g.
doubleShiftLeft, ControlLeft+Slash, doubleEscape and so on) - arrow navigation
- cache mechanism (sessionStorage)
- built-in search algorithm, you just pass the items to be searched
- dynamic mode - you can pass an array of items or an async function where you can call your API to fetch items.
- responsive design
- and more, please check Live demo!

Installation
npm i search-buddy
Usage
import { SearchBuddy } from 'search-buddy';
let searchBuddy = SearchBuddy({
items: [
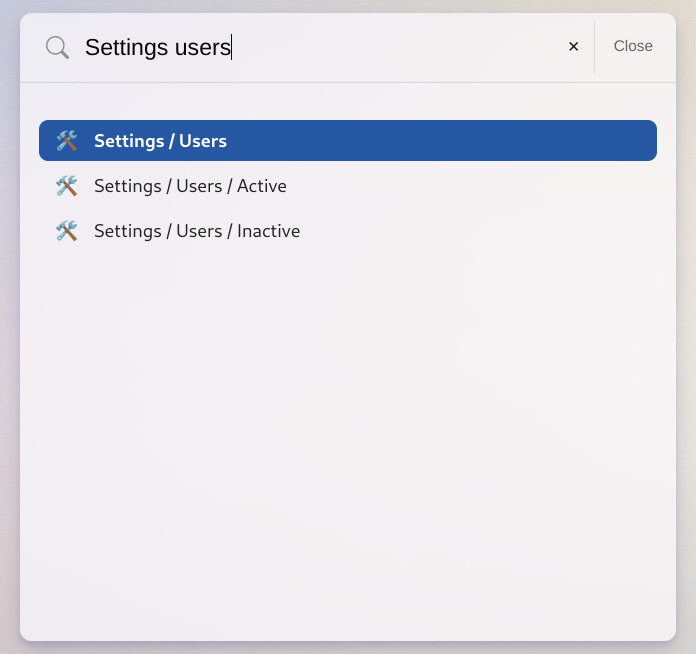
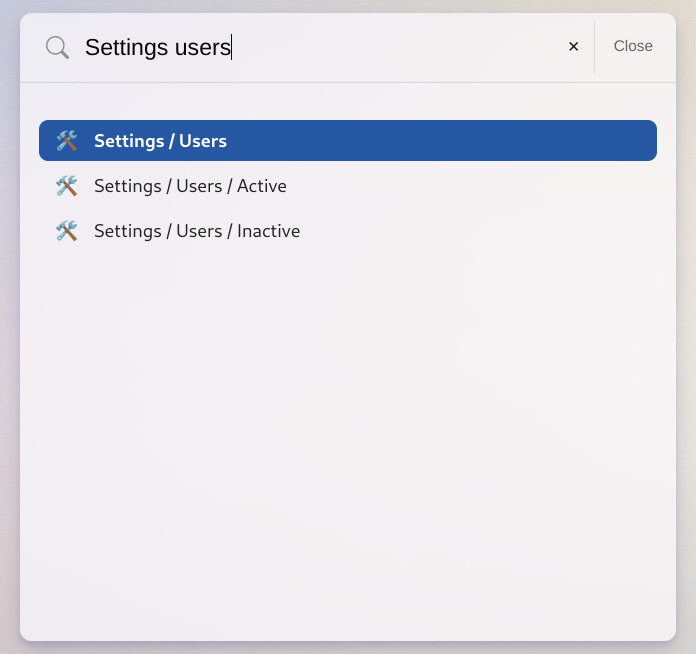
{ title: "Settings", path: "/settings", icon: "🛠️" },
{ title: "Users", path: "/users", icon: "👥️" }
],
keyShortcut: "doubleShiftLeft",
});
document.querySelector("#search-btn").addEventListener("click", searchBuddy.show);
You also need to load styles, you can import styles in scss
@import 'search-buddy';
or via javascript (you may need a css loader)
import 'search-buddy/dist/esm/index.css'
Installation via CDN (jsDelivr)
This script contains all javascript and css styles, there is no need to load any additional file.
<script src="https://cdn.jsdelivr.net/npm/search-buddy@latest/dist/standalone.min.js"></script>
<script>
let searchBuddy = SearchBuddy({
items: [
{ title: "Settings", path: "/settings", icon: "🛠️" },
{ title: "Users", path: "/users", icon: "👥️" }
],
keyShortcut: "doubleShiftLeft",
});
</script>
Configuration
Options with default values
SearchBuddy({
fallbackSearchUrl: null,
items: [],
keyShortcut: null,
maxResults: 25,
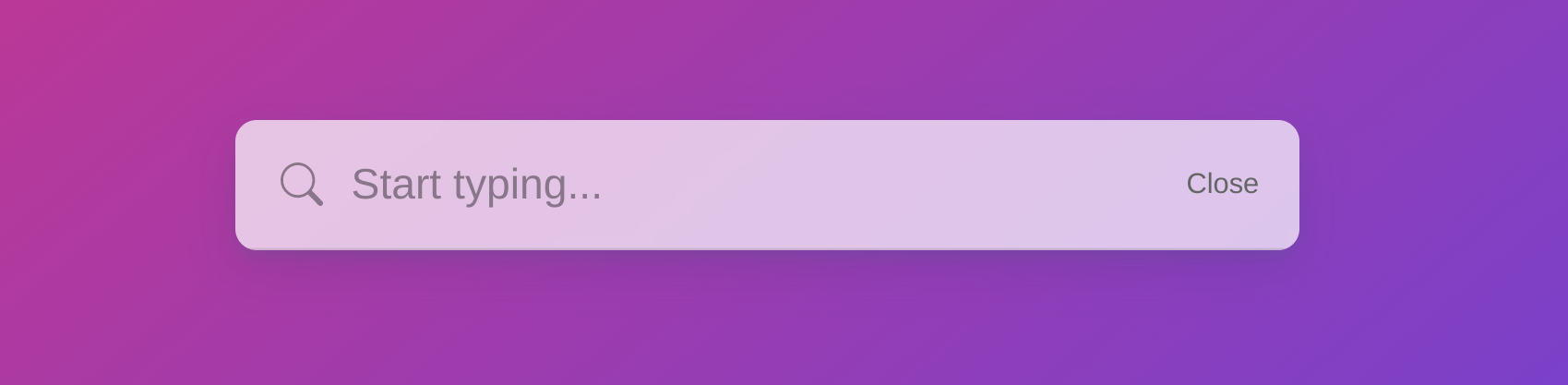
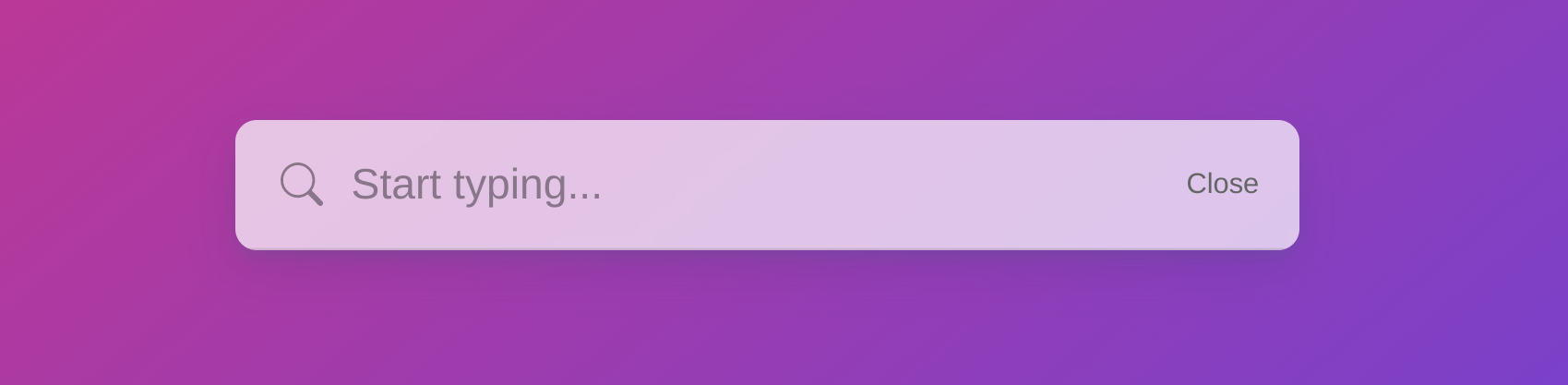
placeholder: "Start typing...",
stateSave: false,
threshold: 1000,
withIcons: true,
})
Instance
Whenever you run SearchBuddy(options) the new instance will be created. The instance contains some public attributes and methods. You should avoid creating multiple instances, the idea is to have one instance per entire app.
Usually there is no need to manually interact with the instance, but if you want to use it anyway then here you have a little docs:
const searchBuddy = SearchBuddy(options);
searchBuddy.container
searchBuddy.show()
searchBuddy.hide()
searchBuddy.destroy()
Digging Deeper
fetch items with async
As you know, it may happen that you have much more URLs, then the recommended solution is to pass an async function for items parameter and enable the session storage cache.
Instead of passing array you can simply pass an async function, this function will be resolved by search-buddy. This function MUST return just an array of items.
SearchBuddy({
items: async () => { },
stateSave: true,
keyShortcut: "doubleShiftLeft",
});
async example
SearchBuddy({
keyShortcut: "doubleShiftLeft",
stateSave: true,
items: async () => {
const getData = () => {
return fetch('/api/search-buddy-items.json')
.then(response => response.json())
.then(data => data);
};
return new Promise((resolve, reject) => {
resolve(getData());
});
},
});
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
License
MIT