
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
Object orientated, event driven , Interactive CLI module. Seeli aims to give you the tools to compose A command line interface the way you want it, and otherwise, stays out of your way.

const os = require('os')
const cli = require('seeli')
cli.set({
exitOnError: true
, color: 'green'
, name: 'example'
})
const Hello = new cli.Command({
description:"displays a simple hello world command"
, name: 'hello'
, ui: 'dots'
, usage:[
`${cli.bold("Usage:")} ${cli.get('name')} hello --interactive`
, `${cli.bold("Usage:")} ${cli.get('name')} hello --name=john`
, `${cli.bold("Usage:")} ${cli.get('name')} hello --name=john --name=marry --name=paul -v screaming`
]
, flags:{
name:{
type:[ String, Array ]
, shorthand:'n'
, description:"The name of the person to say hello to"
, required:true
}
, 'nested:value' : {
type: Number
, shorthand: 'nv'
, description: 'A newsted Value'
, name: 'nested'
}
, excited: {
type:Boolean
, shorthand: 'e'
, description:"Say hello in a very excited manner"
, default:false
}
, volume:{
type:String
, choices:['normal', 'screaming']
, description:"Will yell at each person"
, default:'normal'
, shorthand:'v'
}
}
, onContent: (content) => {
// command success
// content is the final output from run function
// non string content is not written to stdout automatically
// you could do it here
console.log(content.join(os.EOL))
}
, run: async function( cmd, data ){
const out = [];
this.ui.start('processing names');
var names = Array.isArray( data.name ) ? data.name : [ data.name ];
for( var x = 0; x< names.length; x++ ){
this.ui.text = (`processing ${names[x]}`)
await new Promise((resolve) => {
setTimeout(() => {
let value = "Hello, " + names[x];
if( data.excited ){
value += '!';
}
out.push( data.volume === 'screaming' ? value.toUpperCase() : value );
resolve(true);
}, 1000 * x + 1);
});
}
this.ui.succeed('names processed successfully');
// anything returned from run
// is emitted from the `content` event
// strings will automatically be written to stdout
return out
}
});
cli.use('hello', Hello)
cli.run();
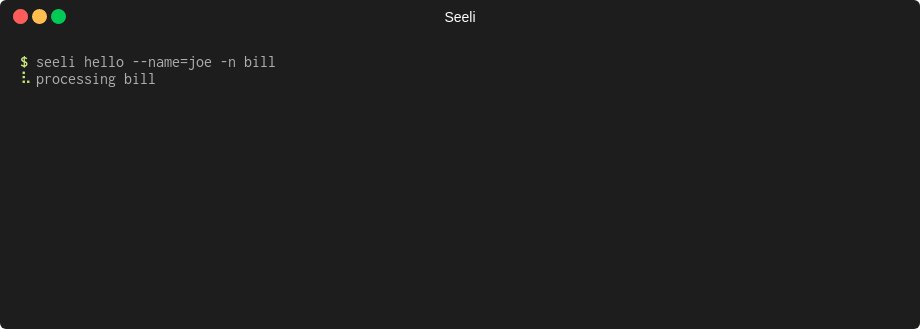
now you will have a fully functional hello world command with help and an interactive walk through
node ./cli help world
node ./cli world --help
node ./cli world --interactive
node ./cli world --name=Mark --name=Sally --no-excited
Executes The command line interface
<Array>List of all top level registered commands
<string>, cmd <Command> )Registers a new command under the specified name where the name will invoke the associated command
var cli = require('seeli')
var Cmd = new cli.Command();
cli.use('test', Cmd )
cli.run()
<string>)wraps text in the ansi code for bold
<string>)wraps text in the ansi code for green
<string>)wraps text in the ansi code for blue
<string>)wraps text in the ansi code for red
<string>)wraps text in the ansi code for yellow
<string>)wraps text in the ansi code for cyan
<string>)wraps text in the ansi code for magenta
<string>)wraps text in the ansi code for redBright
<string>)wraps text in the ansi code for blueBright
<string>)wraps text in the ansi code for greenBright
<string>)wraps text in the ansi code for yellowBright
<string>)wraps text in the ansi code for cyanBright
<string>, value <object> )sets a conf value.
<string> )A config value to look up. Can be a dot separated key to look up nested values
<String> - The chalk color to use when outputting help text. default green<String> - the name of the command that is used in generated help<Boolean> - Seeli will forcefully exit the current process when an error is encountered. default false<Boolean> - Seeli will forefully exit the current process when it is passed output content from a command. default true<String> - a file path or module name to a custom help command. This will be passed to require and must export a single command instance
seeli.set('help', '/path/to/help/command')<object> )| name | type | default | description |
|---|---|---|---|
| description | String | "" | Used to render help output |
| strict | Boolean | false | When true, commands will error when the receive unknown flags |
| args | Array | null | if supplied, agrs will be used instead of process.argv |
| interactive | Boolean | true | If set to false, the flag will be excluded from the interactive prompts |
| usage | String / Array | "" | A string or array of strings used to generate help text |
| flags | Object | {} | key value pairs used to control the command where keys are the name of the flag and the values is a configuration object for the flag |
| ui | String | dots | The kind of progress indicator your command should use |
| run | Function | no-op | An async function used as the body of the command. It will be passed a subcommand name if one was passed, and a data object containing the processed values from the command input. |
| name | required | type | description |
|---|---|---|---|
| type | true | string | The type of input that is expected. Boolean types to not expect input. The present of the flag implies true. Additionally, boolean flags allow for --no-<flag> to enforce false. If you want to accept multiple values, you specify type as an array with the first value being the type you which to accept. For example [String, Array ]**** means you will accept multiple string values. |
| description | false | string | a description of the flag in question. |
| required | false | boolean | If set to true a RequiredFieldError will be emitted |
| shorthand | false | string | An options short hand flag that will be expanded out to the long hand flag. |
| default | false | mixed | A value to return if the flag is omitted. |
| mask | false | boolean | interactive mode only Sets the input type to masked input to hide values |
| choices | false | array | Used only during an interactive command. Restricts the users options only to the options specified |
| skip | false | boolean | interactive mode only - if set to true this flag will be omitted from the interactive command prompts |
| event | false | boolean | if set to true the command will emit an event withe the same name as the flag with the value that was captured for that flag |
| when | false | function | interactive mode only Receives the current user answers hash and should return true or false depending on whether or not this question should be asked. |
| validate | false | function | receives user input and should return true if the value is valid, and an error message (String) otherwise. If false is returned, a default error message is provided. |
| filter | false | function | interactive mode only Receives the user input and return the filtered value to be used inside the program. The value returned will be added to the Answers hash. |
Flag names that contain a colon (:) will be parsed as a nested value in the data that is return to you commands. You can Set arbitrarily deep values.
You can use this to automatically construct complext object. Array values are limited to primitive types
// cli ---foo:bar:foobar=hello --foo:bar:baz=world --nested:array=1 --nested:array=2
{
foo: {
bar: {
foobar: "hello"
, baz: "world"
}
}
, nested: {
array: [1, 2]
}
}
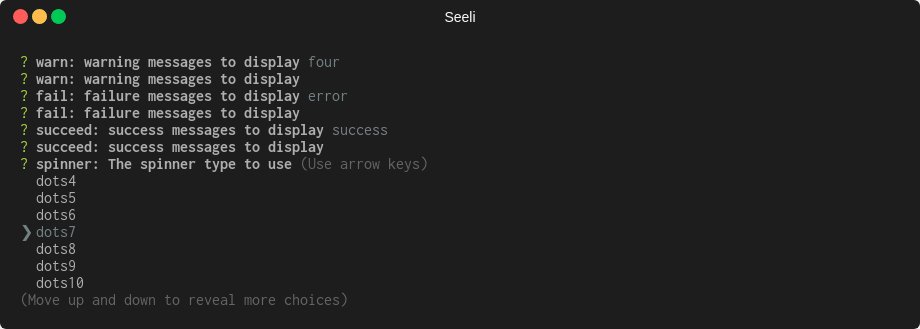
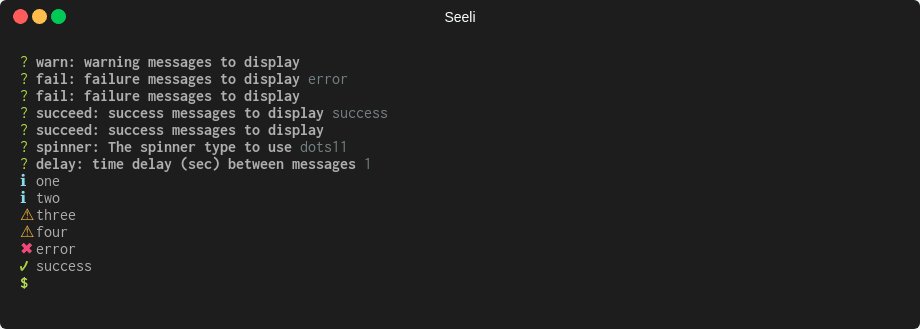
Seeli will generate help from the usage string and flags. You can help as a command seeli help <command> or as a flag seeli <command> --help
Your defined run function can be an async function, or a function that returns a Promise. This allows you to do complex async operations and I/O. If an error is thrown, it will be displayed.
Otherwise, the content returned from your run function will be output to stdout ( if it returned a String).
Your command's run function has access to an instance of ora allowing you to display progress indicators and helpful messages while you perform other work.
Instances of the seeli Command or Commands the inherit from it as also instances of the EventEmitter class. By default any flag that has its event option set to true will emit an event with the value of of the flag before the run function is executed.
var EventCommand = new cli.Command({
args:[ '--one', '--no-two']
, flags:{
one:{
type:Boolean
, event:true
}
, two:{
type:Boolean
, event:true
}
}
, run: async function( cmd, data ){
return data.one && data.two
}
});
EventCommand.on('one', function( value ){
assert.equal( true, value );
});
EventCommand.on('two', function( value ){
assert.equal( false, value )
});
EventCommand.on('content', function( value ){
assert.equal( false, value );
});
EventCommand.run( null );
FAQs
Object oriented, flexible CLI tools
The npm package seeli receives a total of 268 weekly downloads. As such, seeli popularity was classified as not popular.
We found that seeli demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.