
Security News
ESLint Adds Official Support for Linting HTML
ESLint now supports HTML linting with 48 new rules, expanding its language plugin system to cover more of the modern web development stack.
sequelize-log-syntax-colors
Advanced tools
Colors for sequilize console output. Supporting basic MySQL syntax.
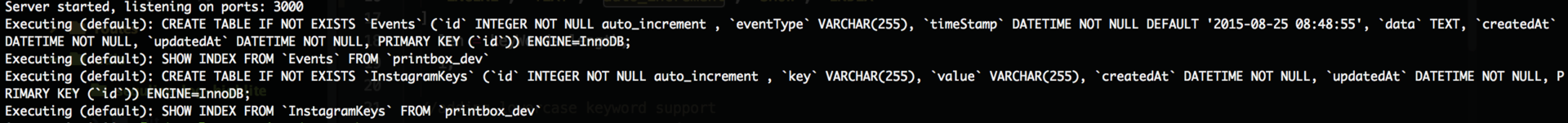
Default sequelize logger is simply really hard to read and understand:

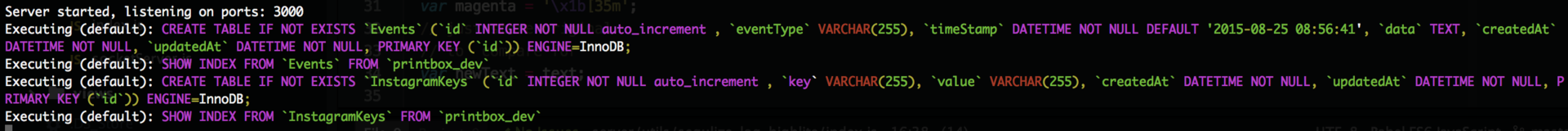
So with a magic of regular expressions and one bier basic MySQL syntax highlight were created:

npm install sequelize-log-syntax-colors
// require logger
var sequelizeLogger = require('sequelize-log-syntax-colors');
// require config
var config = require(path.join(__dirname, '/../config/config.json'))[env];
// pass a logger function to config
config.logging = sequelizeLogger;
// initialize sequlize
const sequelize = new Sequelize(config.database, config.username, config.password, assign(config, {
logging : function(text) { console.log(colors(text)); }
}));
// OR use it with Winston
const log = require('./my-loggers');
const sequelize = new Sequelize(config.database, config.username, config.password, assign(config, {
logging : log.database.info
}));
// setting up winstons loggers
const winston = require('winston');
const common = require('../../node_modules/winston/lib/winston/common');
const colors = require('sequelize-log-syntax-colors');
winston.loggers.add('database', {
console: {
level: 'info',
colorize: true,
label: 'sequelize',
formatter: function(obj) {
var colorfull = {
colorize: true,
label: obj.label,
level: obj.level,
message: colors(obj.message)
}
return common.log(colorfull);
}
},
...
});
module.exports = winston.loggers.loggers;
This is still very basic but serves me well. Commitment much appreciated.
FAQs
Colors for sequilize console output. Supporting basic MySQL syntax.
We found that sequelize-log-syntax-colors demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
ESLint now supports HTML linting with 48 new rules, expanding its language plugin system to cover more of the modern web development stack.

Security News
CISA is discontinuing official RSS support for KEV and cybersecurity alerts, shifting updates to email and social media, disrupting automation workflows.

Security News
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.