
Research
/Security News
9 Malicious NuGet Packages Deliver Time-Delayed Destructive Payloads
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.
server-timing-header
Advanced tools
This is middleware for Express that allow you monitor server-side performance in the browser with use of Service-Timing headers.
Step 1: install package.
npm i -S server-timing-header
Step 2: add middleware.
+ const serverTimingMiddleware = require('server-timing-header');
const express = require('express');
const app = express();
+ app.use(serverTimingMiddleware({sendHeaders: (process.env.NODE_ENV !== 'production')}));
Step 3: measure how long take to get data.
app.get('/', function (req, res, next) {
+ req.serverTiming.from('db');
// fetching data from database
+ req.serverTiming.to('db');
// …
});
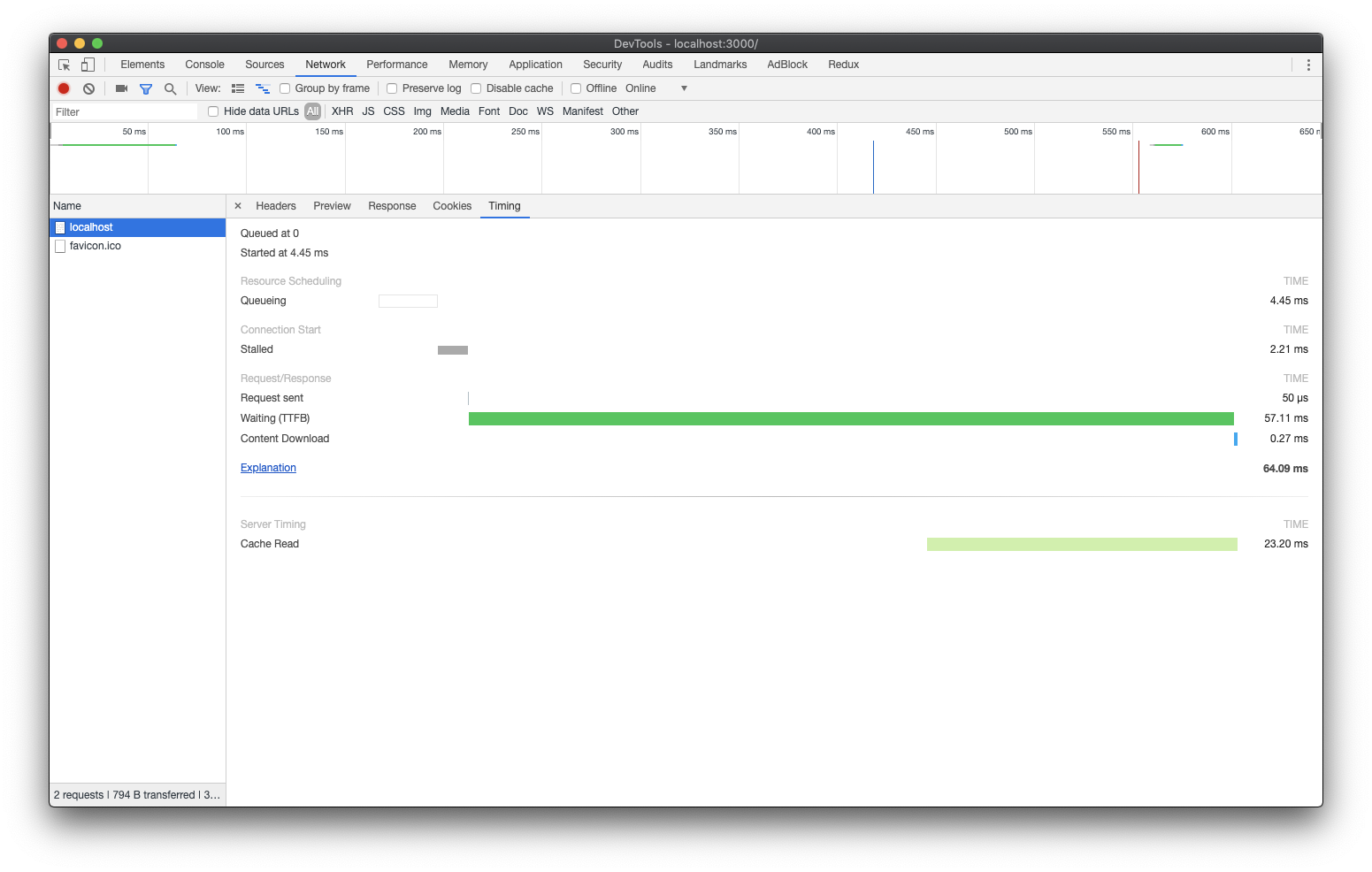
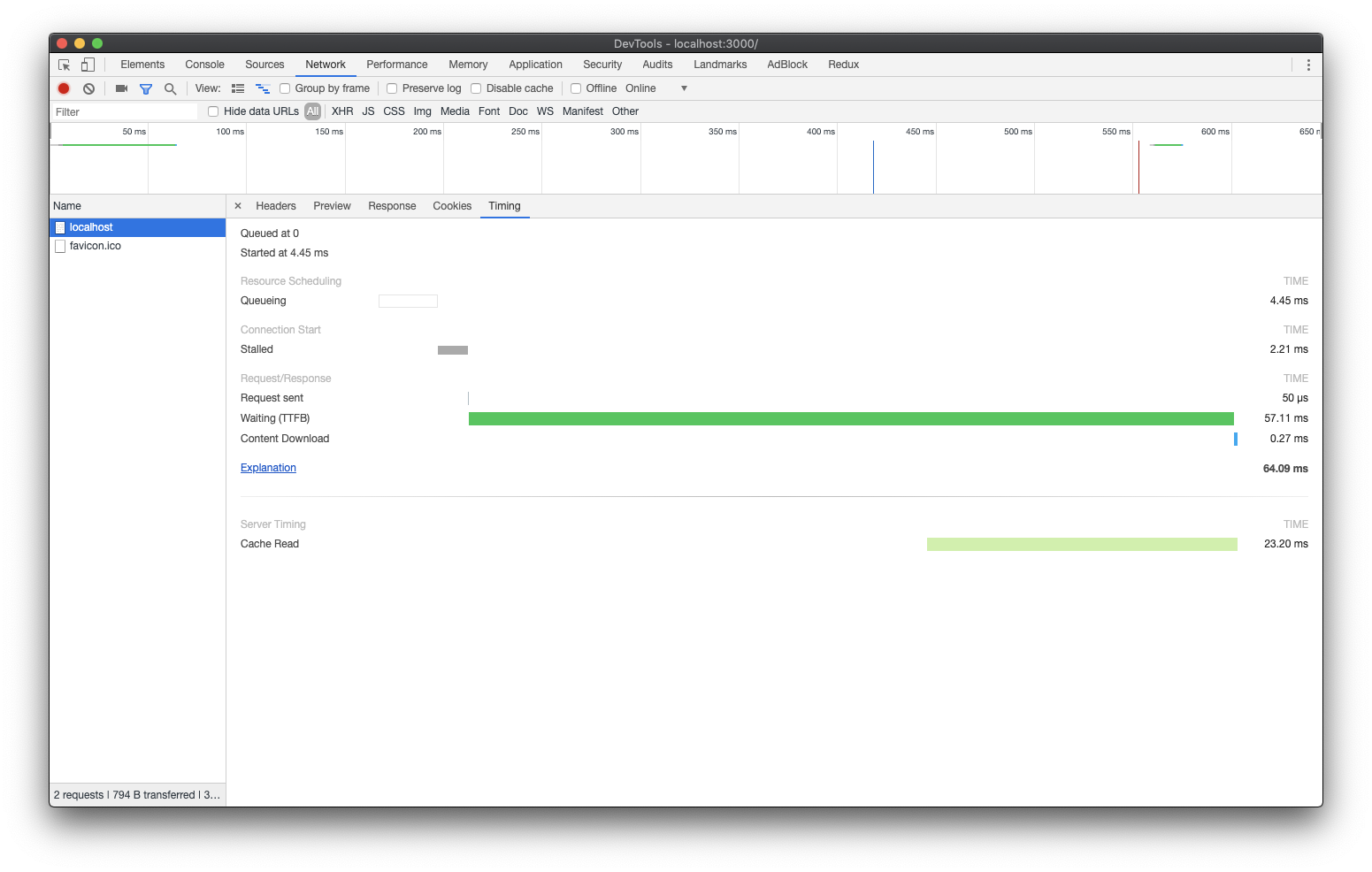
Step 4: check Server-Timing in the network tab of Chrome DevTools.

Most common use-case — measure time between two points.
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware({sendHeaders: (process.env.NODE_ENV !== 'production')}));
app.get('/', function (req, res, next) {
req.serverTiming.from('db');
// fetching data from database
req.serverTiming.to('db');
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
In case we recieve timing from external source we may just add metric we need.
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
// You got time metric from the external source
req.serverTiming.add('cache', 'Cache Read', 23.2);
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
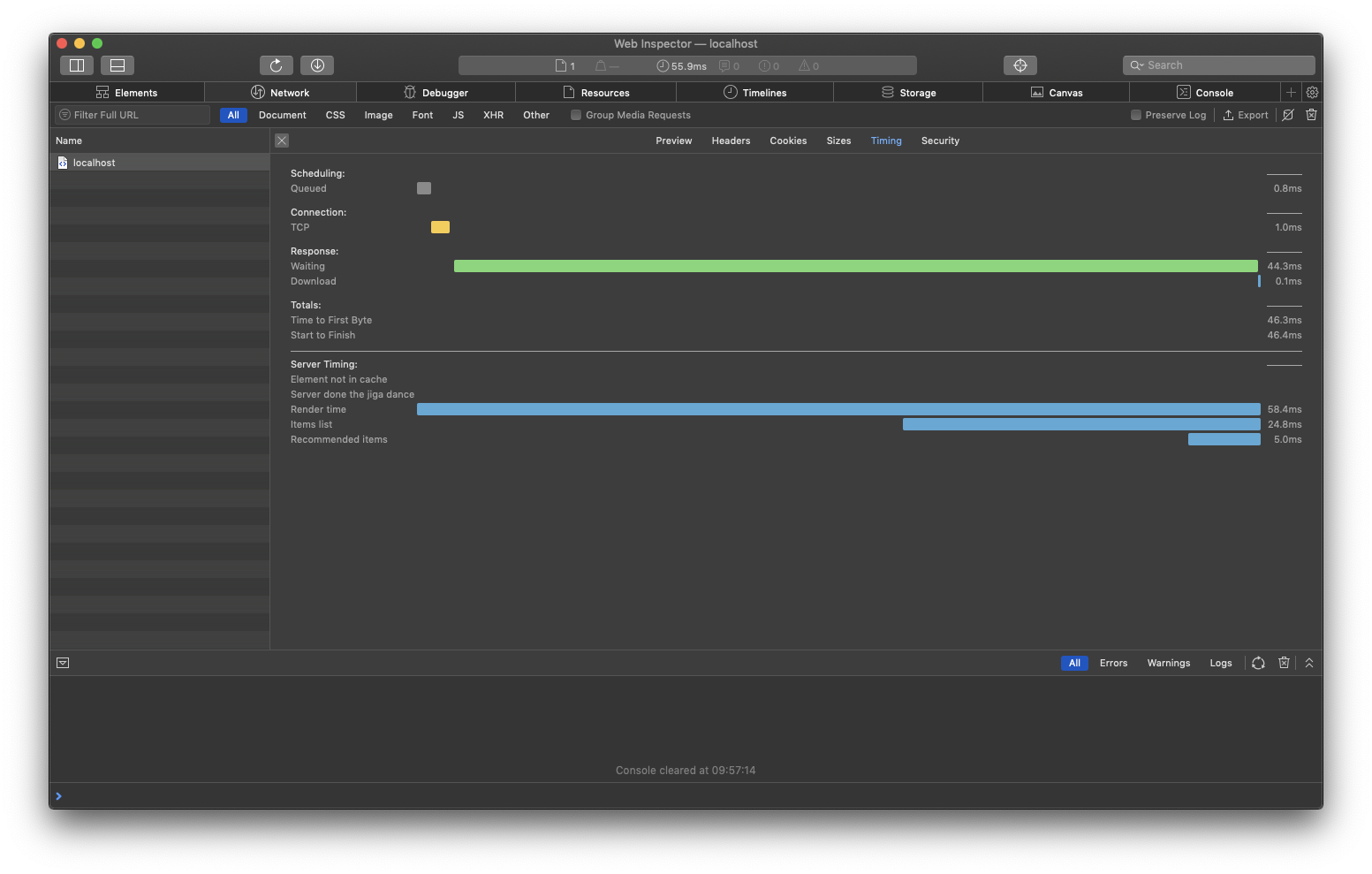
In some cases you may need to modify data before send it to browser. In example bellow we can't separate time of rendering and time of acquiring data. To make render time more precise we may devide time we use to get data from the rendering time.
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
req.serverTiming.from('render');
req.serverTiming.from('data');
// fetching data from database
req.serverTiming.to('data');
req.serverTiming.to('render');
});
app.use(function (req, res, next) {
// If one measurement include other inside you may substract times
req.serverTiming.addHook('substractDataTimeFromRenderTime', function (metrics) {
const updated = { ...metrics };
if (updated.data && updated.render) {
const renderDuration = req.serverTiming.calculateDurationSmart(updated.render);
const dataDuration = req.serverTiming.calculateDurationSmart(updated.data);
updated.render.duration = Math.abs(renderDuration - dataDuration);
}
return updated;
});
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));


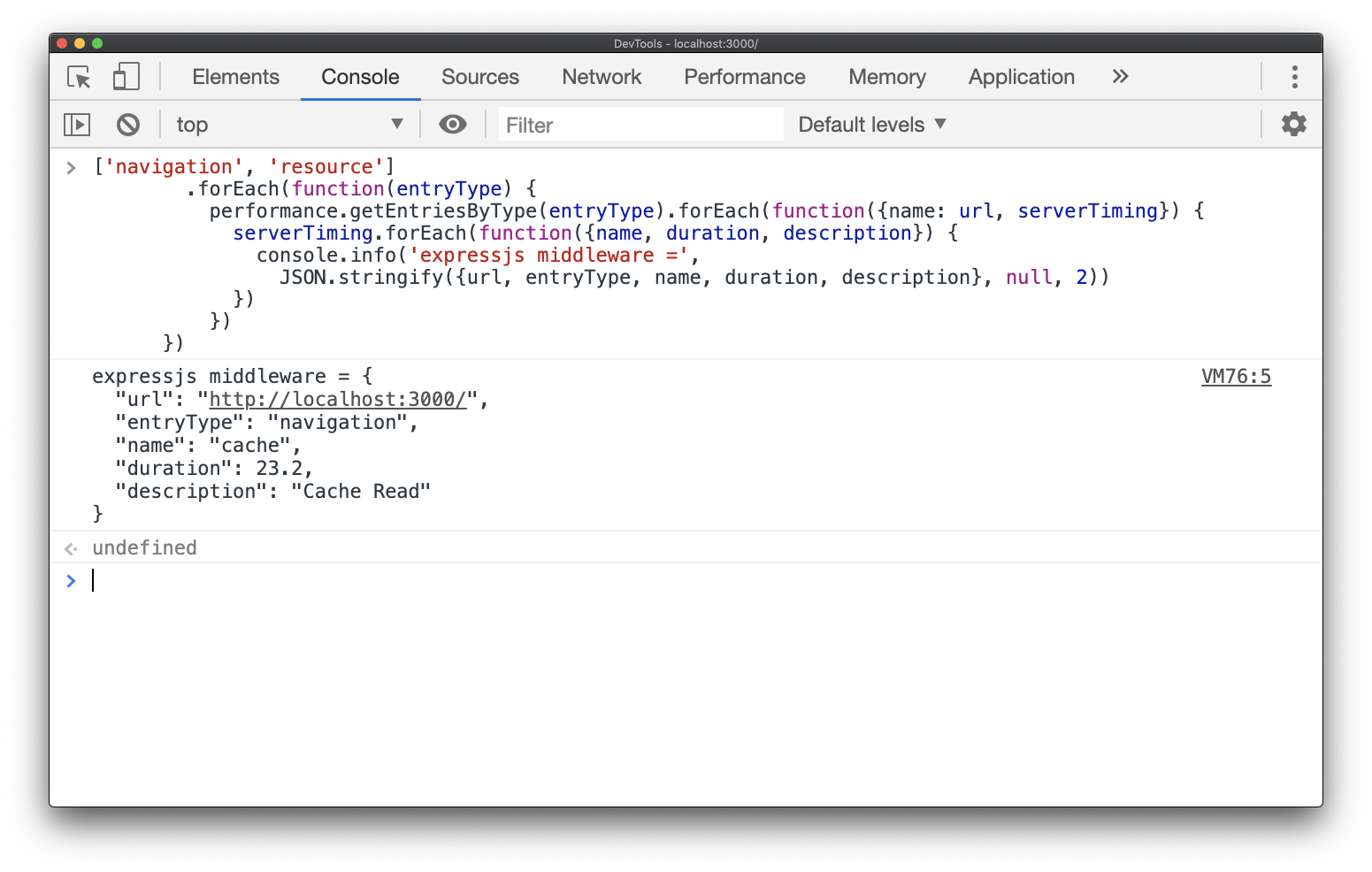
You may access data from JavaScript with help of PerformanceServerTiming.
['navigation', 'resource']
.forEach(function(entryType) {
performance.getEntriesByType(entryType).forEach(function({name: url, serverTiming}) {
serverTiming.forEach(function({name, duration, description}) {
console.info('expressjs middleware =',
JSON.stringify({url, entryType, name, duration, description}, null, 2))
})
})
})

Middleware for express.js to add Server Timing headers
Meta
Add callback to modify data before create and send headers
name string — hook namecallback function — function that may modify data before send headerscallbackIndex number index that will be used to sort callbacks before executionAdd hook to mutate the metrics
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.use(function (req, res, next) {
// If one measurement include other inside you may substract times
req.serverTiming.addHook('substractDataTimeFromRenderTime', function (metrics) {
const updated = { ...metrics };
if (updated.data && updated.render) {
const renderDuration = req.serverTiming.calculateDurationSmart(updated.render);
const dataDuration = req.serverTiming.calculateDurationSmart(updated.data);
updated.render.duration = Math.abs(renderDuration - dataDuration);
}
return updated;
});
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
Remove callback with specific name
name string — hook nameSet start time for metric
You may define only start time for metric
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
// If you define only start time for metric,
// then as the end time will be used header sent time
req.serverTiming.from('metric', 'metric description');
// fetching data from database
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
Set end time for metric
You may define only end time for metric
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
// fetching data from database
// If you define only end time for metric,
// then as the start time will be used middleware initialization time
req.serverTiming.to('metric');
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
Add description to specific metric
Add duration to specific metric
name string — metric nameduration float — duration of the metricAdd metric
name string metric namedescription string — metric descriptionduration number — metric duration (optional, default 0.0)Add metric
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
// You got time metric from the external source
req.serverTiming.add('metric', 'metric description', 52.3);
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
Calculate duration between two timestamps, if from or two is undefined — will use initialization time and current time to replace
metric object — object that contain metric information
metric.name string — metric namemetric.description string — metric descriptionmetric.from Array<integer> — start time [seconds, nanoseconds], if undefined, initialization time will be usedmetric.to Array<integer> — end time [seconds, nanoseconds], if undefined, current timestamp will be usedmetric.duration integer — time in milliseconds, if not undefined method will just return durationsReturns integer duration in milliseconds
Build server-timing header value by old specification
Returns string — server-timing header value
Build server-timing header value by current specification
Returns string — server-timing header value
Express middleware add serverTiming to request and make sure that we will send this headers before express finish request
options object? — middleware options (optional, default {})
options.sendHeaders boolean? should middleware send headers (may be disabled for some environments) (optional, default true)How to add middleware
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
req.serverTiming.from('db');
// fetching data from database
req.serverTiming.to('db');
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
Returns function return express middleware
FAQs
Allow you add metrics via Server-Timing header
We found that server-timing-header demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.