
Security News
TypeScript is Porting Its Compiler to Go for 10x Faster Builds
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.
share-text-to-whatsapp
Advanced tools
A small JS utility library for sharing text content via WhatsApp or via the native sharing widget of your device.
A small JS utility library for sharing text content via WhatsApp or via the native sharing widget of your device.
$ npm install --save share-text-to-whatsapp
// or
$ yarn add share-text-to-whatsapp
This function uses WhatsApp's Click to Chat feature which allows you to begin a chat with someone without having their phone number saved in your phone's address book.
Click to Chat works on both phone and WhatsApp Web.
import { shareTextToWhatsApp } from 'share-text-to-whatsapp';
const message = 'Hello world';
shareTextToWhatsApp(message); // This will open up WhatsApp and you will be shown a list of contacts you can send your message to.
WhatsApp allows you to format selected text inside your messages.
_text_*text*For more information on formatting, see this guide.
Use template literals to create multi-line messages like the following below.
import { shareTextToWhatsApp } from 'share-text-to-whatsapp';
console.log(
getWhatsAppClickToChatLink(`
This is a multi-line text
how will it be handled
_this is italic_
*this is bold*
`)
);
Depending on the device, it invokes the native sharing mechanism of the device as part of the Web Share API.
import { shareTextViaNativeSharing } from 'share-text-to-whatsapp';
const data = {
message: 'Check out this website', // required
title: 'Awesome Website', // optional parameter
url: 'https://www.awesomeexample.com', // optional parameter
};
shareTextViaNativeSharing(data); // This will open up WhatsApp and you will be shown a list of contacts you can send your message to.
If the Web Share API is not supported by the users's browser, you can specify a fallback function as the second function argument.
import { shareTextViaNativeSharing } from 'share-text-to-whatsapp';
const data = {
message: 'Check out this website', // required
title: 'Awesome Website', // optional parameter
url: 'https://www.awesomeexample.com', // optional parameter
};
shareTextViaNativeSharing(data, () => {
// fallback function if native sharing is not supported
// for example, send the message via the Click to Chat feature instead
shareTextToWhatsApp(data.message);
});
Returns true if the user's browser supports Web Share API for invoking the device native sharing mechanism.
import { hasNativeSharingSupport } from 'share-text-to-whatsapp';
hasNativeSharingSupport(); // returns true or false
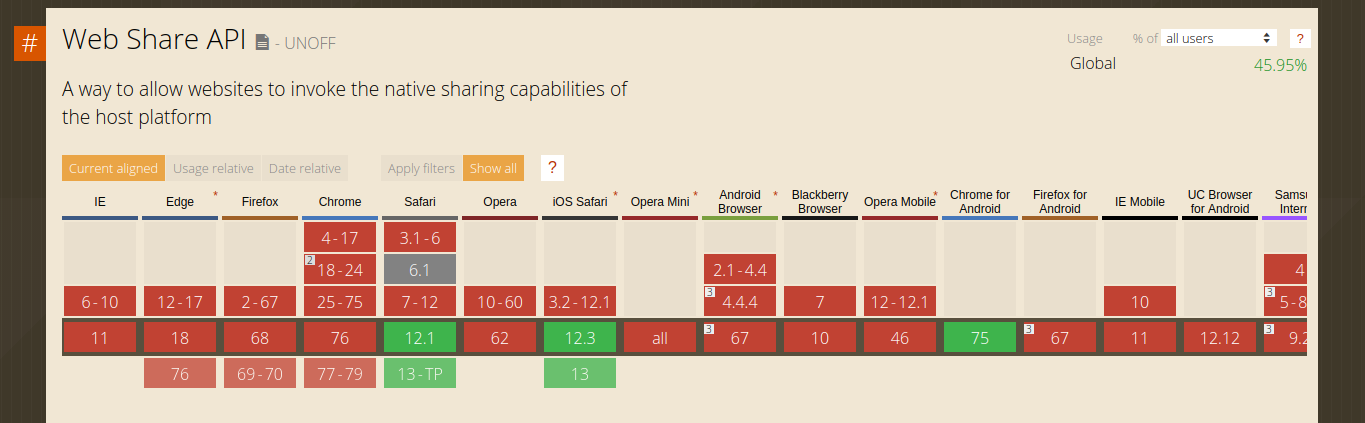
As of August 2019, the Web Share API is supported by the following browsers. See caniuse.com for a more updated information.

Accepts a string message and returns a link with a pre-filled message that will automatically appear in the text field of a chat.
This returned link will have either of the following format:
urlencodedtext is the URL-encoded pre-filled message.
When clicking on the link, the user will be shown a list of contacts to send the message to.
import { shareTextViaNativeSharing } from 'share-text-to-whatsapp';
const message = 'Hello world';
getWhatsAppClickToChatLink(message); // https://wa.me?text=hello%20there || whatsapp://send?text=hello%20there
No. If the user does not have WhatsApp installed and native sharing is used, the user will have the other apps to choose from when sending the message either the device messaging app, via email, etc.
If using the Click to Chat feature, the user will be redirected to the WhatsApp download page in order to use it.
MIT © Ana Liza Pandac
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.