⚠️ Show js error




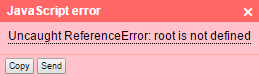
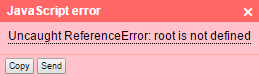
Shows a message when an js error occurs in a browser.
Useful for developing and testing your site on mobile phones, tablets and desktop.
Shortly:

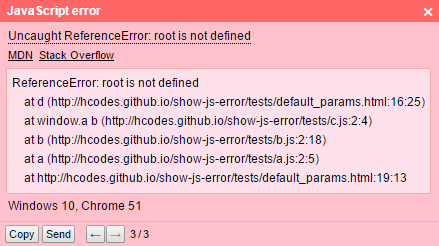
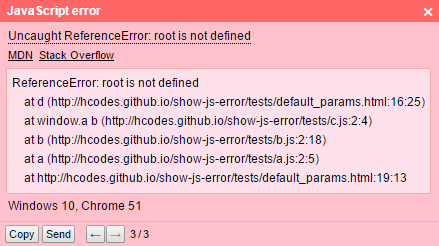
Detail:

Browsers
- Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
- Internet Explorer >= 11
Support
- Window errors
- Unhanled rejections
- CSP errors
Install
npm install show-js-error --save-dev
Using
Browser:
With default settings:
<link rel="stylesheet" href="https://unpkg.com/show-js-error/dist/show-js-error.css" />
<script src="https://unpkg.com/show-js-error/dist/show-js-error.js"></script>
or with own settings:
<link rel="stylesheet" href="https://unpkg.com/show-js-error/dist/show-js-error.css" />
<script src="https://unpkg.com/show-js-error/dist/show-js-error.js"></script>
window.showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}'
});
ES6 or TypeScript
<link rel="stylesheet" href="./node_modules/show-js-error/dist/show-js-error.css" />
With default settings:
import { ShowJSError } from 'show-js-error';
const showJSError = new ShowJSError();
or with own settings:
import { ShowJSError } from 'show-js-error';
const showJSError = new ShowJSError();
showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}'
});
API
.setSettings(settings)
Set settings for error panel.
showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}',
templateDetailedMessage: 'My title\n{message}',
})
.clear()
Clear errors for error panel.
.show(error?: Error | object | string)
Show error panel.
showJSError.show();
Show error panel with transmitted error.
showJSError.show({
title: 'My title',
message: 'My message',
filename: 'My filename',
stack: 'My stack',
lineno: 100,
colno: 3
});
showJSError.show('My error');
showJSError.show(new Error('My error'));
.hide()
Hide error panel.
.toggleView()
Toggle detailed info about current error.
.destruct()
Deattach error panel from page, remove global event listeners.
Examples
MIT License