
Product
Redesigned Repositories Page: A Faster Way to Prioritize Security Risk
Our redesigned Repositories page adds alert severity, filtering, and tabs for faster triage and clearer insights across all your projects.
simple-react-image-picker
Advanced tools
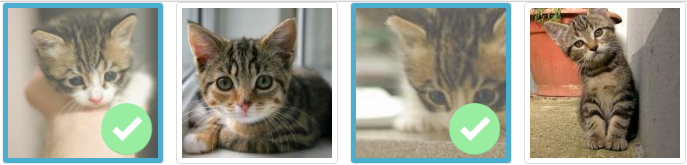
The image picker is used for selecting single or multiple images from the list.
npm install simple-react-image-picker - will install source, not current proyect

//ES6
import React, { Component } from 'react'
import ImagePicker from 'react-image-picker'
import 'react-image-picker/dist/index.css'
//import images from local
import img1 from './images/kitten/200.jpg'
import img2 from './images/kitten/201.jpg'
import img3 from './images/kitten/202.jpg'
import img4 from './images/kitten/203.jpg'
const imageList = [img1, img2, img3, img4]
const App = () => {
const [image, setImage] = useState();
const [images, setImages] = useState([]);
const [imagesPreselect, setImagesPreselect] = useState([]);
const [imagesSize, setImagesSize] = useState([]);
const onPickImage = (newImage) => {
setImage(newImage);
}
const onPickImages = (newImages) => {
setImages(newImages);
}
const onPickImagesPreselect = (newImages) => {
setImagesPreselect(newImages);
}
const onPickImagesChangedSize = (newImages) => {
setImagesSize(newImages);
}
return (
<div>
<ImagePicker
images={
imageList.map(
(image, i) => (
{
src: image,
value: i,
isSelected: i % 2 === 0,
size: {height: 200, width: 200}
})
)
}
pickHandler={onPickImage}
/>
<button type="button" onClick={() => console.log(this.state.image)}>OK</button>
</div>
)
}
export default App
Current project is fork of source
React-Image-Picker is open-sourced software licensed under the MIT license
FAQs
Picks images from gallery
We found that simple-react-image-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Our redesigned Repositories page adds alert severity, filtering, and tabs for faster triage and clearer insights across all your projects.

Security News
Slopsquatting is a new supply chain threat where AI-assisted code generators recommend hallucinated packages that attackers register and weaponize.

Security News
Multiple deserialization flaws in PyTorch Lightning could allow remote code execution when loading untrusted model files, affecting versions up to 2.4.0.