slate-react library implemented with vue3
How to use?
1. install slate-vue3
npm install slate-vue3
2. now, you can use it in vue-sfc
<script setup lang="ts">
import { withDOM, Slate, Editable, defaultRenderLeaf, defaultRenderPlaceHolder, createEditor, withHistory } from "slate-vue3"
import { h } from "vue";
const initialValue = [{
type: 'paragraph',
children: [{ text: 'Let's start' }]
}]
const renderElement = ({ attributes, children }) => h('p', attributes, children)
const editor = withHistory(withDOM(createEditor(initialValue)))
</script>
<template>
<Slate :editor="editor" :render-element="renderElement" :render-leaf="defaultRenderLeaf"
:render-placeholder="defaultRenderPlaceHolder">
<Editable />
</Slate>
</template>
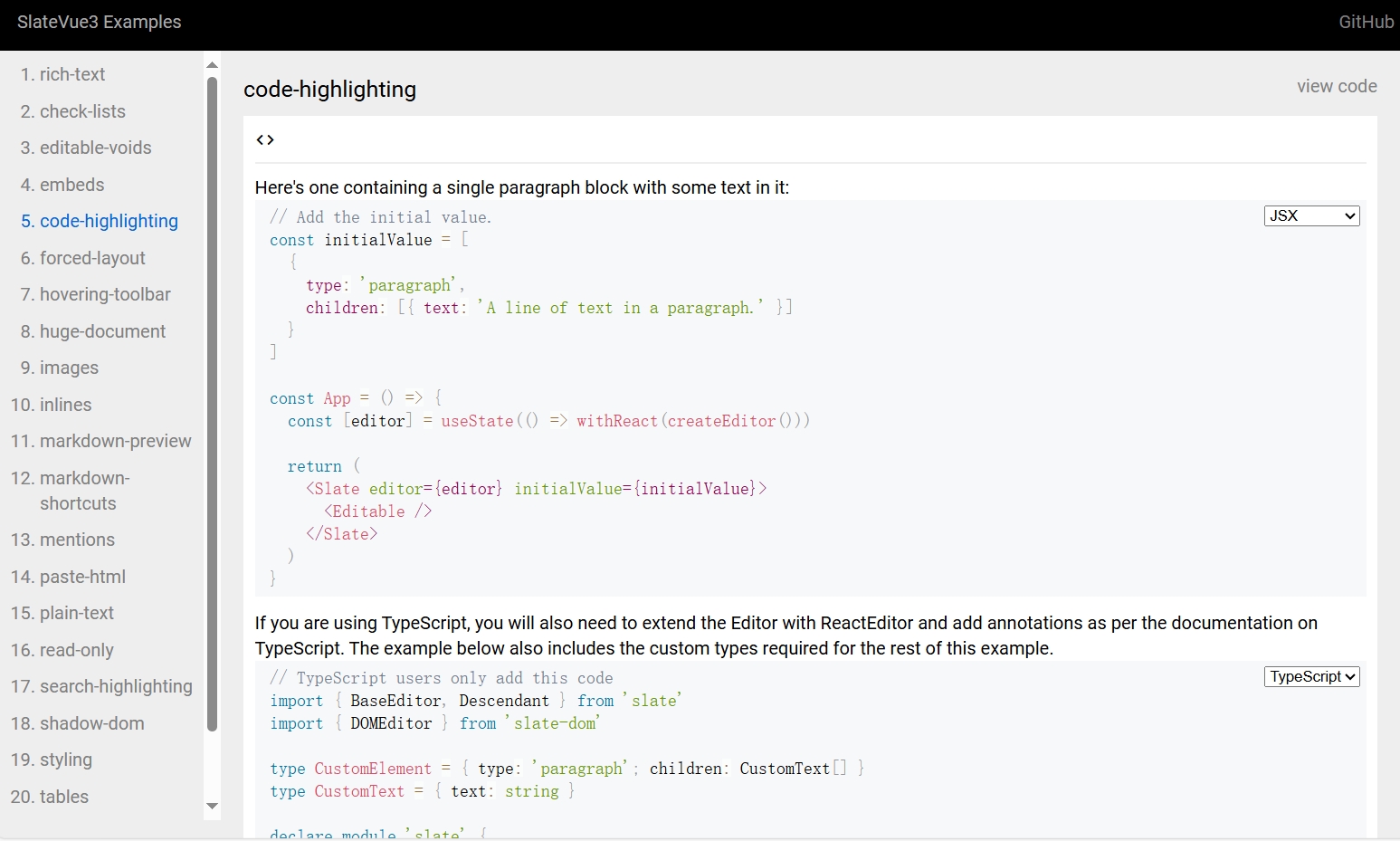
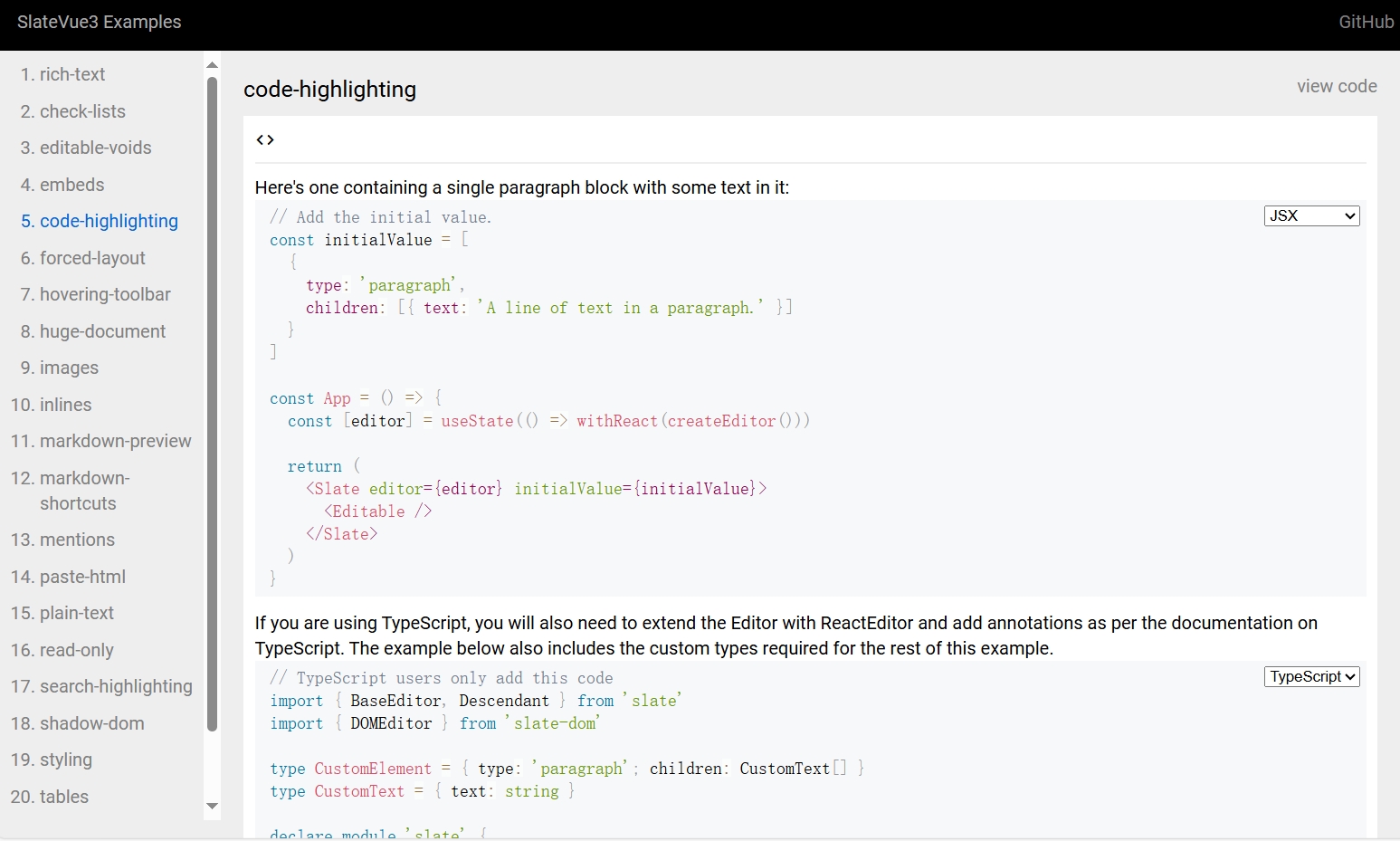
3. check out the :point_right:live demo of all of the examples

Why use it?
- :sparkles: Highly customizable features, use slate core at the bottom level
- :zap: The latest version of the core, use vue to reduce the number of re-renderings
- :coffee: This library provides the same usage as slate-react, design tends to be stable
Hooks
Get the current composing state of the editor. It deals with compositionstart, compositionupdate, compositionend events.
const useComposing : ( ) => Ref
import { useComposing } from 'slate-vue3'
const composing = useComposing()
Get the current focused state of the editor.
const useFocused : ( ) => Ref
import { useFocused } from 'slate-vue3'
const focused = useFocused()
Get the current readOnly state of the editor.
const useReadOnly : ( ) => Ref
import { useReadOnly } from 'slate-vue3'
const readonly = useReadOnly()
Get the current selected state of an element.
const useSelected : ( ) => ComputedRef
import { useSelected } from 'slate-vue3'
const selected = useSelected()
Get the current editor object from the context. Context whenever changes occur in the editor.
const useEditor : ( ) => Editor
import { useEditor } from 'slate-vue3'
const editor = useEditor()
Get the current editor selection from the context.
const useSelection : ( ) => ComputedRef
import { useSelection } from 'slate-vue3'
const selection = useSelection()
Automatically bind ref to the real node when the component is mounted,This is important when rendering element nodes directly
const useInheritRef : ( attribute: HTMLAttributes ) => HTMLAttributes
const renderElement = (props: RenderElementProps) => {
const { attributes, children, element } = props
switch (element.type) {
case 'image':
return h(ImageComp, { element, ...useInheritRef(attributes) }, () => children)
default:
return h('p', attributes, children)
}
}
FAQ
1. Why do I have to pass renderFunction into component ?
This ensures that your rich text is as expected, and slave-vue3 provides some default rendering functions, you can directly use the default rendering behavior
2. Can I use jsx in slate-vue3 ?
Of coures yes, but we do not recommend it unless you have already configured jsx in the project, as a branch, using the h function directly is already simple enough
3. Why do rendering functions not use Vue components ?
Vue uses lazy updates, rendering with components generates additional state, which can cause unexpected results during updates, it would be better to use functions as branches directly
Directory Structure
- slate
slate core logic, update synchronously with slate
- slate-dom
Implementation of slate on dom, update synchronously with slate-dom
- slate-vue
Vue components for rendering slate editors
- slate-history
Provide undo redo functions, replace Weakmap to UnProxyWeakmap
- share-tools
for special processing of Proxy data, obtain the raw pointer, isPlainObject declare
Compact Slate
reactive implement
- packages/slate/src/interfaces/text.ts 115:115
- packages/slate/src/create-editor.ts 94:94
- packages/slate/src/transforms-node/set-nodes.ts 18:18
- packages/slate/src/interfaces/text.ts 116:116
remove immer
- packages/slate/src/interfaces/node.ts 365:365
- packages/slate/src/interfaces/point.ts 103:103
- packages/slate/src/interfaces/range.ts 224:224
- packages/slate/src/interfaces/transforms/general.ts 322:333
rewrite implement for WeakMap
- packages/share-tools/index.ts
- packages/slate-dom/src/utils/weak-maps.ts
import types from globalThis in slate-dom
- packages/slate-dom/src/index.ts
- packages/slate-dom/src/plugin/dom-editor.ts
- packages/slate-dom/src/utils/dom.ts
other compact
- packages/slate/src/core/normalize-node.ts
- packages/slate-dom/src/plugin/dom-editor.ts 421:441