
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
storybook-vue3-router
Advanced tools
A Storybook decorator that allows you to build stories for your routing-aware components.
A Storybook decorator that allows you to use your routing-aware components.
You will need to use this plugin if you wish to include stories for any component using Vue Router v4 <router-view> and <router-link>
Vue Router v4 is used with Vue 3 projects.
npm install storybook-vue3-router
After installing you can import the Storybook decorator and start working with components using Vue Router v4
/* import Storybook addon (decorator for Vue Router) */
import vueRouter from 'storybook-vue3-router'
/* ...story setup... */
/* your story export */
export const Default = Template.bind({})
/* adding custom decorator to allow use of `<router-view>` and Vue Router 4+ */
Default.decorators = [
vueRouter()
]

/* import `action` to log router changes (this can be used by this addon to log router events) */
import { action } from '@storybook/addon-actions';
/* import Storybook addon (decorator for Vue Router) */
import vueRouter from 'storybook-vue3-router'
/* component you're writing story for */
import myRouterWrapperComponent from './myRouterWrapperComponent.vue'
/* your component defaults */
export default {
title: 'Components/Vue Router View Wrapper',
component: myRouterWrapperComponent,
}
/* your component story */
const Template = (args: Record<string, unknown>) => ({
components: { 'MyRouterWrapper': myRouterWrapperComponent },
setup () {
return { args }
},
template: `<MyRouterWrapper />`
})
/* your story export */
export const Default = Template.bind({})
/* adding custom decorator to allow use of `<router-view>` and Vue Router 4+ */
Default.decorators = [
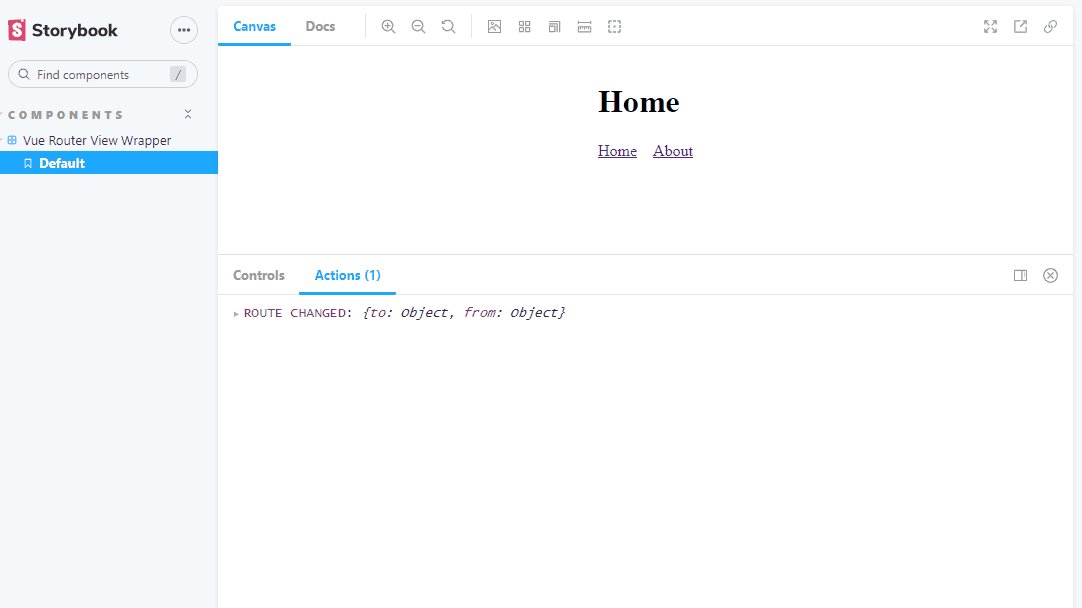
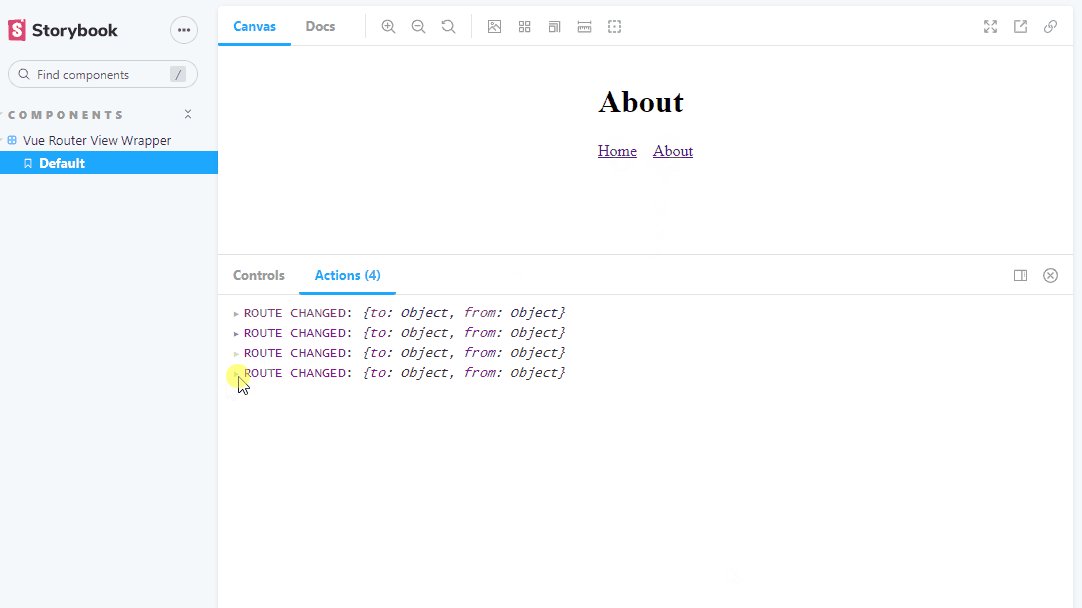
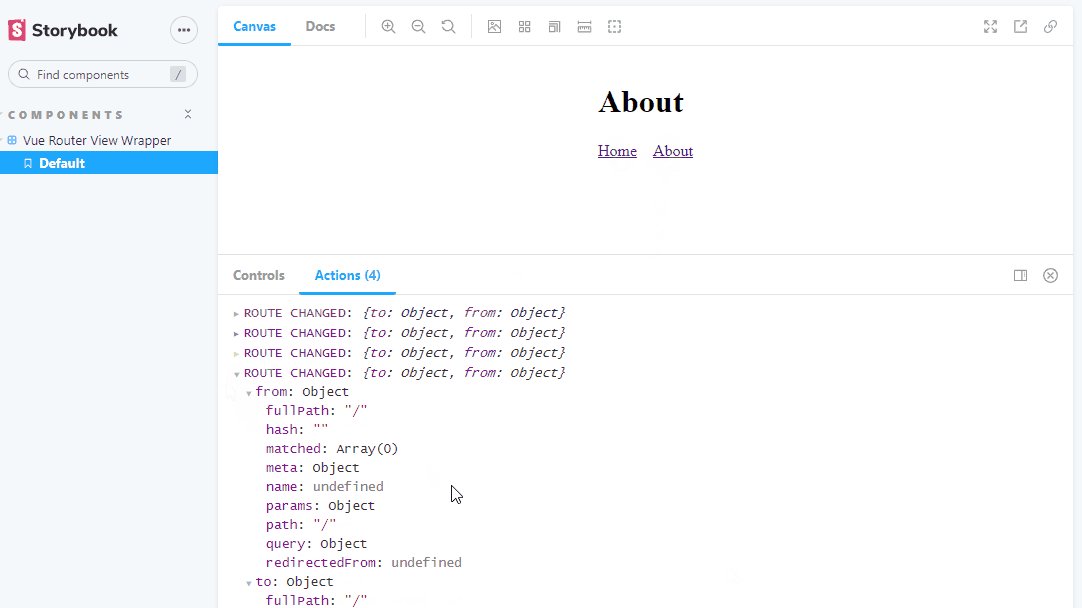
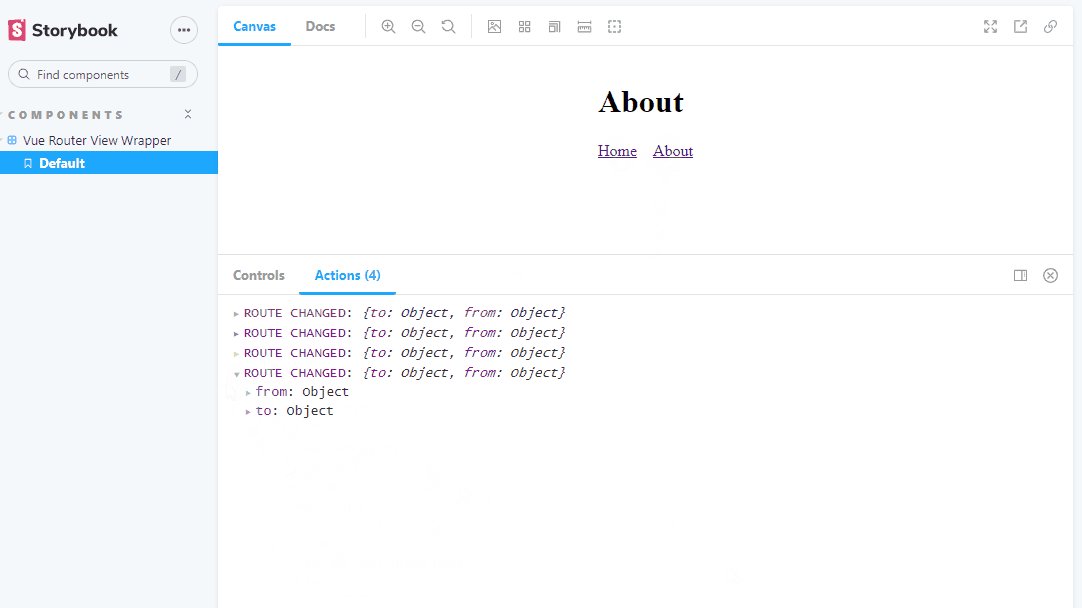
vueRouter(null, (to, from) => action('ROUTE CHANGED')({ to: to, from: from }))
]
The example above uses:
Default.decorators = [
vueRouter(null, (to, from) => action('ROUTE CHANGED')({ to: to, from: from }))
]
/ and /about routes, with <router-link> for each route)You can pass custom router setup by including (or importing into your .stories. file) and passing this as the first parametor within the vueRouter decorator:
const customRoutes = [
{
path: '/',
name: 'home',
component: HomeComponent // this would need to be imported into the `.stories` file
},
{
path: '/about',
name: 'about',
component: AboutComponent // this would need to be imported into the `.stories` file
}
{
/* ... other routes ... */
}
]
/* ... other story setup ... */
Default.decorators = [
vueRouter(customRoutes, (to, from) => action('ROUTE CHANGED')({ to: to, from: from }))
]
The second parameter for vueRouter is a function which is ran on Vue Routers beforeEach route guard.
In our examples we're using this to log an action event to the Storybook UI.
This parametor is optional.
FAQs
A Storybook decorator that allows you to build stories for your routing-aware components.
We found that storybook-vue3-router demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.