
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
strapi-plugin-translate
Advanced tools
Strapi plugin for managing and automating translation of content

This plugin requires the following, in order to work correctly:
v4.19 to v4.25@strapi/plugin-i18n [npm])Unless you have the previous set up, the field on the right where you can translate will not show up. Also it will not show up when editing the currently only available translation of an entry.
# with npm
$ npm install strapi-plugin-translate
# or with yarn
$ yarn add strapi-plugin-translate
After successful installation you have to build a fresh package that includes plugin UI:
# with npm
$ npm run build && npm run develop
# or with yarn
$ yarn build && yarn develop
The overall plugin configuration is done through
config[/env]/plugins.jsor environment variables
module.exports = {
// ...
translate: {
enabled: true,
config: {
// Add the name of your provider here (for example 'deepl' for strapi-provider-translate-deepl or the full package name)
provider: '[name]',
providerOptions: {
// Your provider might define some custom options like an apiKey
},
// Which field types are translated (default string, text, richtext, components and dynamiczones)
// Either string or object with type and format
// Possible formats: plain, markdown, html, jsonb (default plain)
translatedFieldTypes: [
'string',
{ type: 'blocks', format: 'jsonb' },
{ type: 'text', format: 'plain' },
{ type: 'richtext', format: 'markdown' },
'component',
'dynamiczone',
],
// If relations should be translated (default true)
translateRelations: true,
// ignore updates for certain content types (default [], i.e. no content types are ignored)
ignoreUpdatedContentTypes: ['api::category.category'],
// wether to regenerate uids when batch updating (default false)
regenerateUids: true
},
},
// ...
}
There are two options to configure translation of individual fields. Both are configured either in the Content-Type Builder in the admin interface in development mode, or in the pluginOptions property in the schema file.
This is part of the i18n-plugin and available in all field types except relation, uid under the name Enable localization for this field.
Set this value to false, and the field will not be translated. However it will be copied and have the same value for all localizations.
For the field types component, dynamiczone, media, relation, richtext, string, text, you can additionally configure the behavior when translating automatically under the name Configure automated translation for this field?. There are three options:
translate: The field is automatically translated using the providercopy: The original value of the source localization is copieddelete: The field is let empty after translationRelations are again little bit different. The
translateoption works as described below, thecopyoption only works when the related content type is not localized and is one way or if bothWays is eithermanyToOneormanyToMany
If you have other fields (e.g. custom fields) for which you want to configure the translation, this cannot be done through the Content-Type Builder, but only in the schema file:
{
//...
"attributes": {
//...
"customField": {
"type": "customField",
"pluginOptions": {
"translate": {
"translate": "copy"
},
"i18n": {
"localized": true
}
}
}
//...
}
//...
}
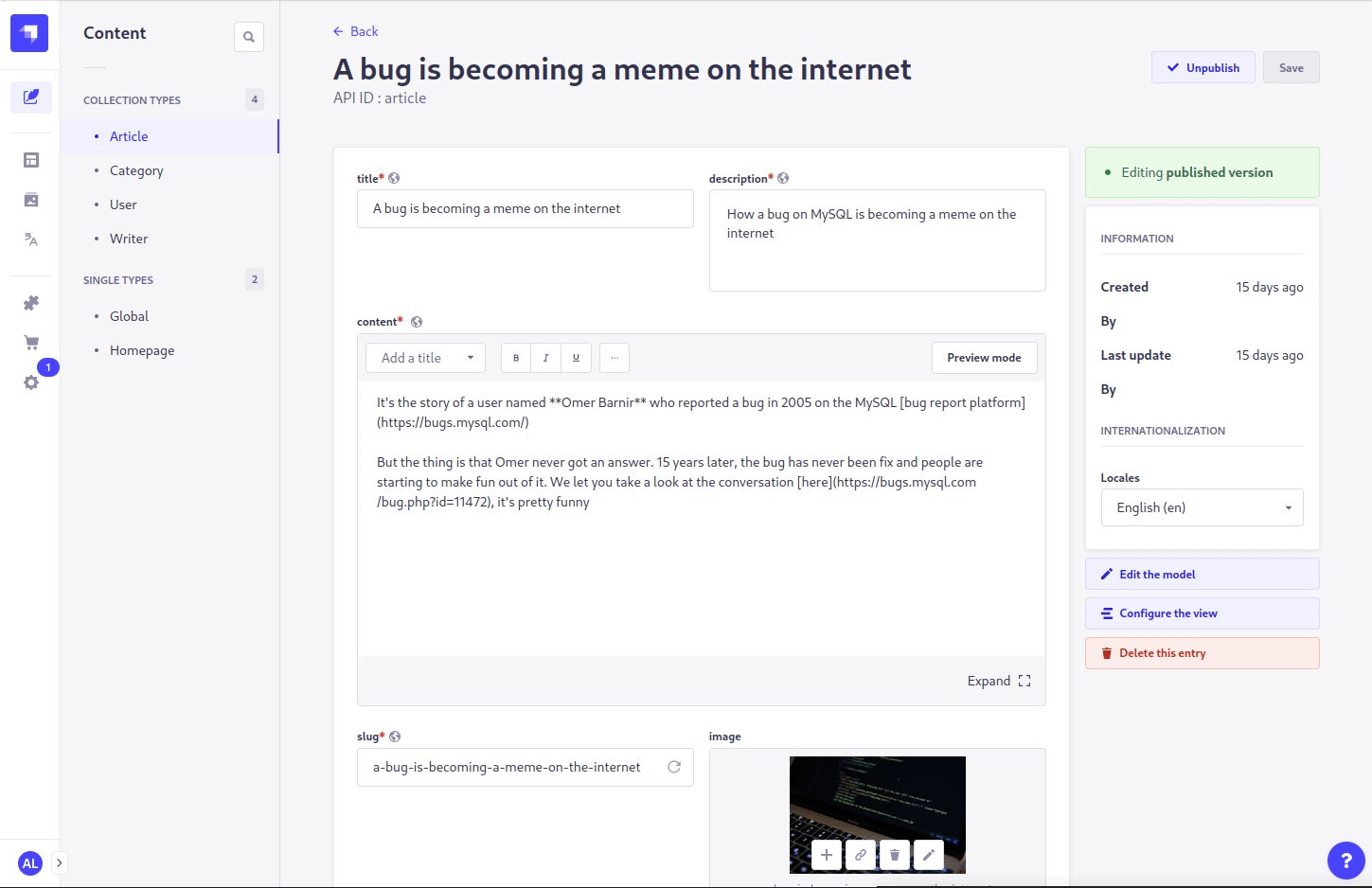
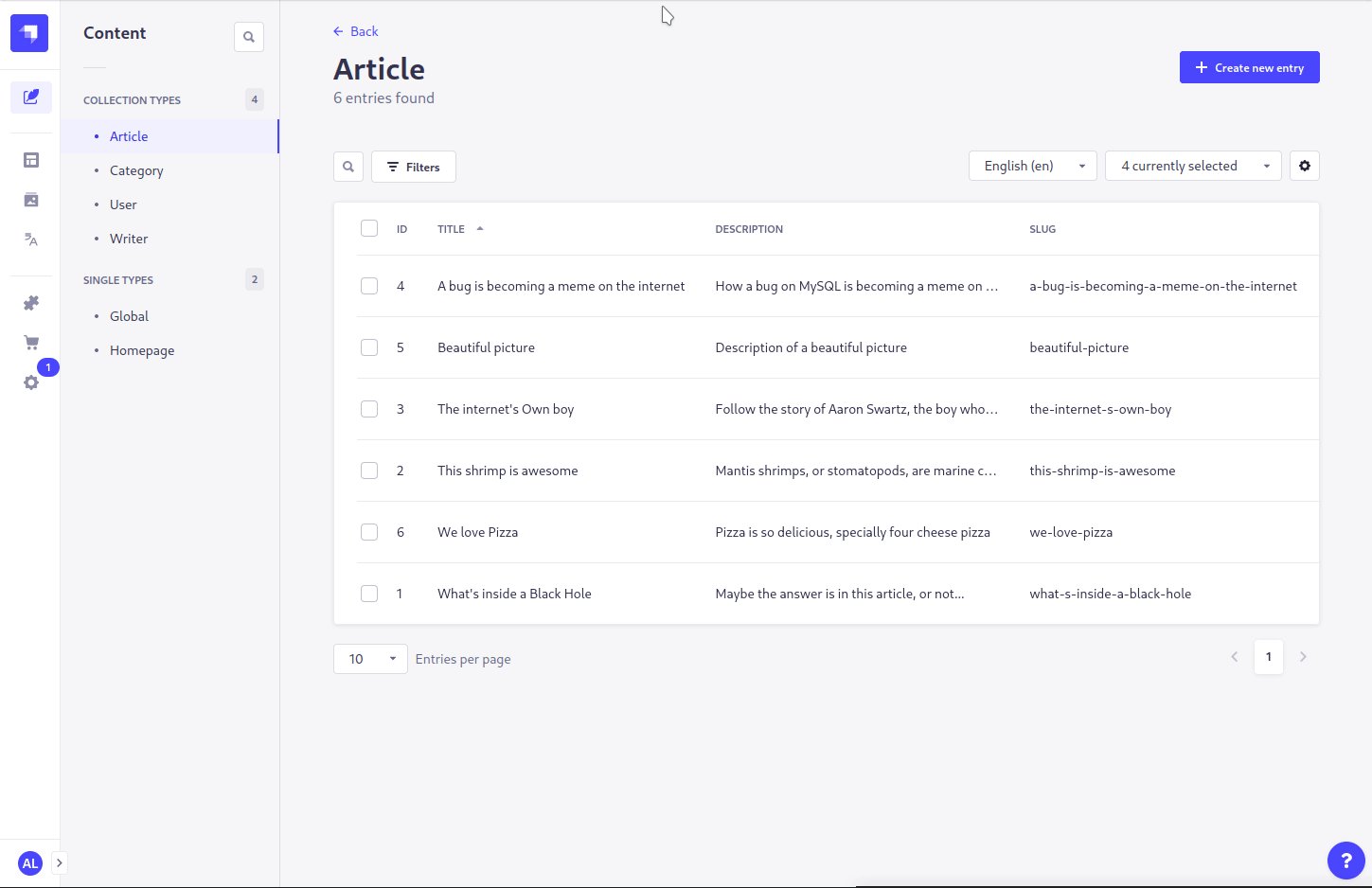
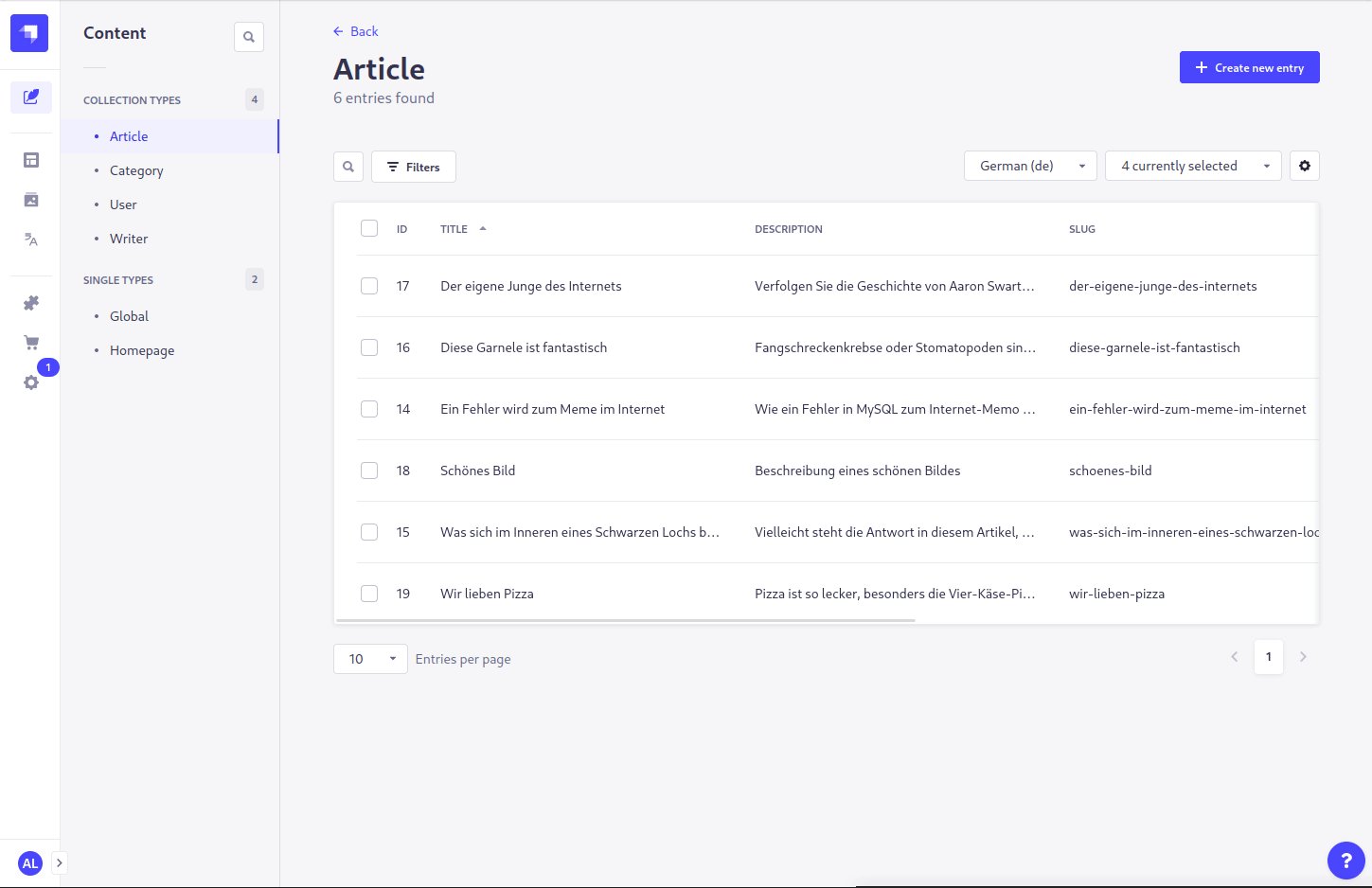
This plugin allows you to automatically translate content types. This can be done either on a single entity, or for all entities of a content type.
The following features are included:
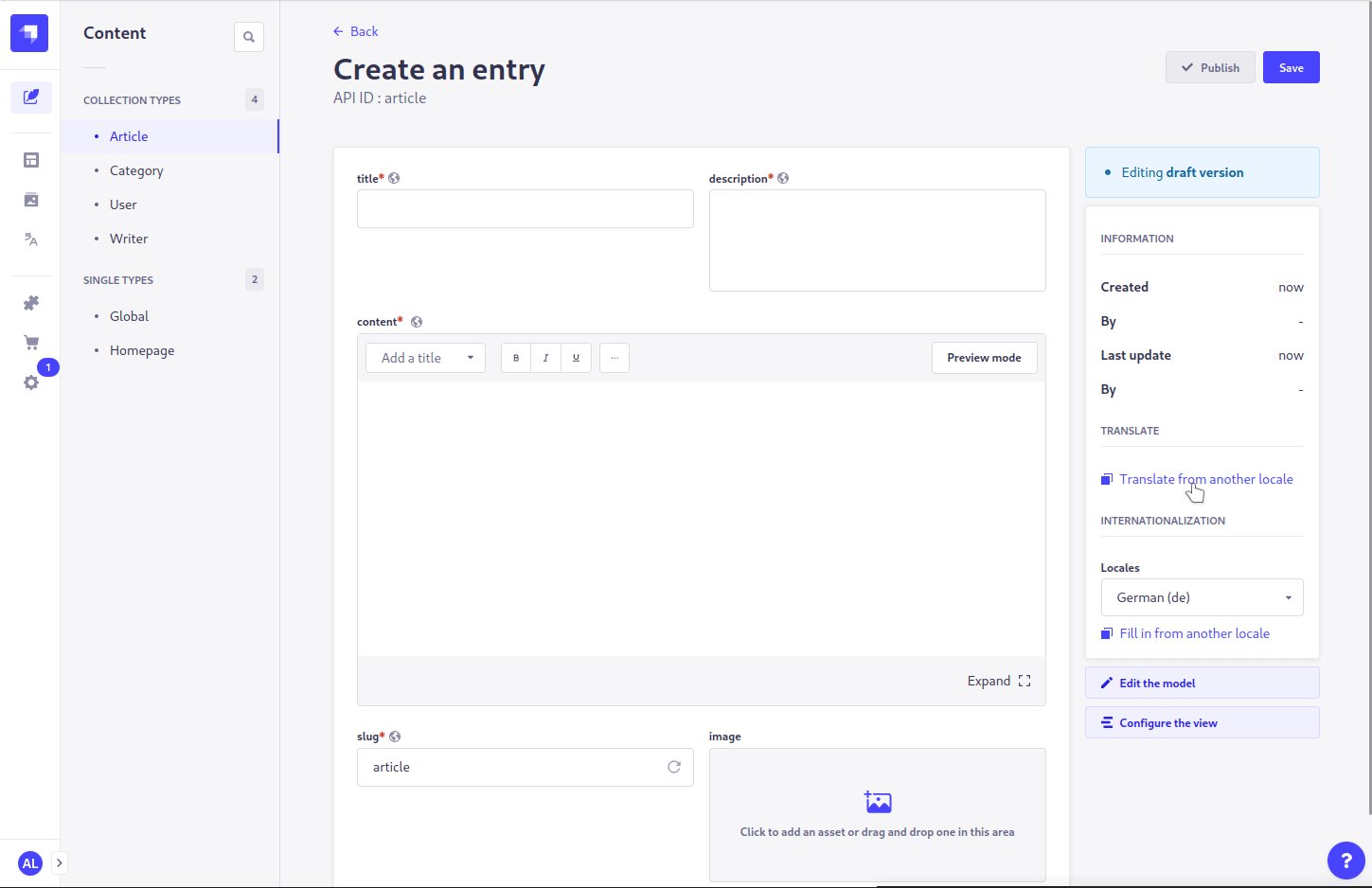
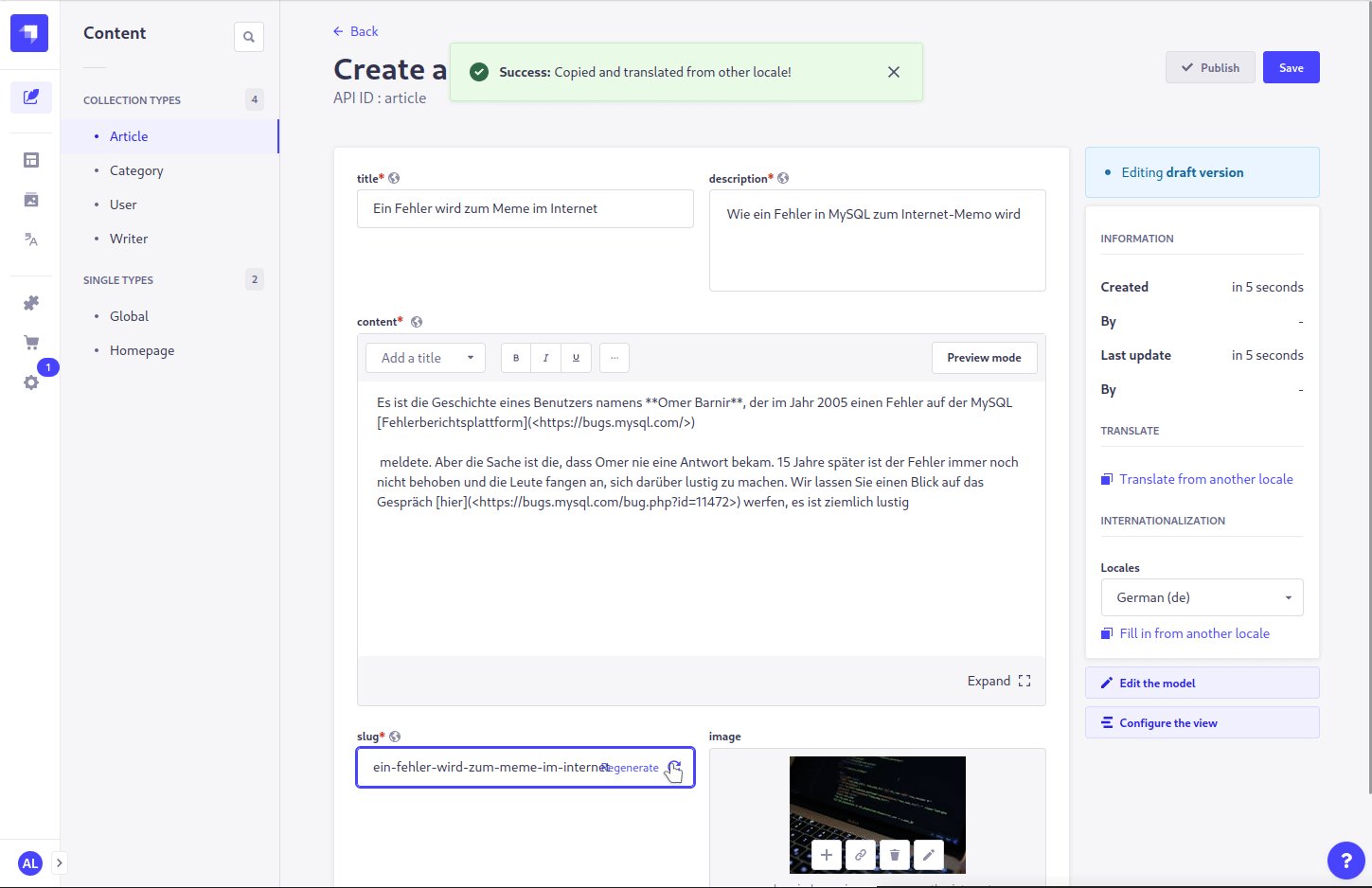
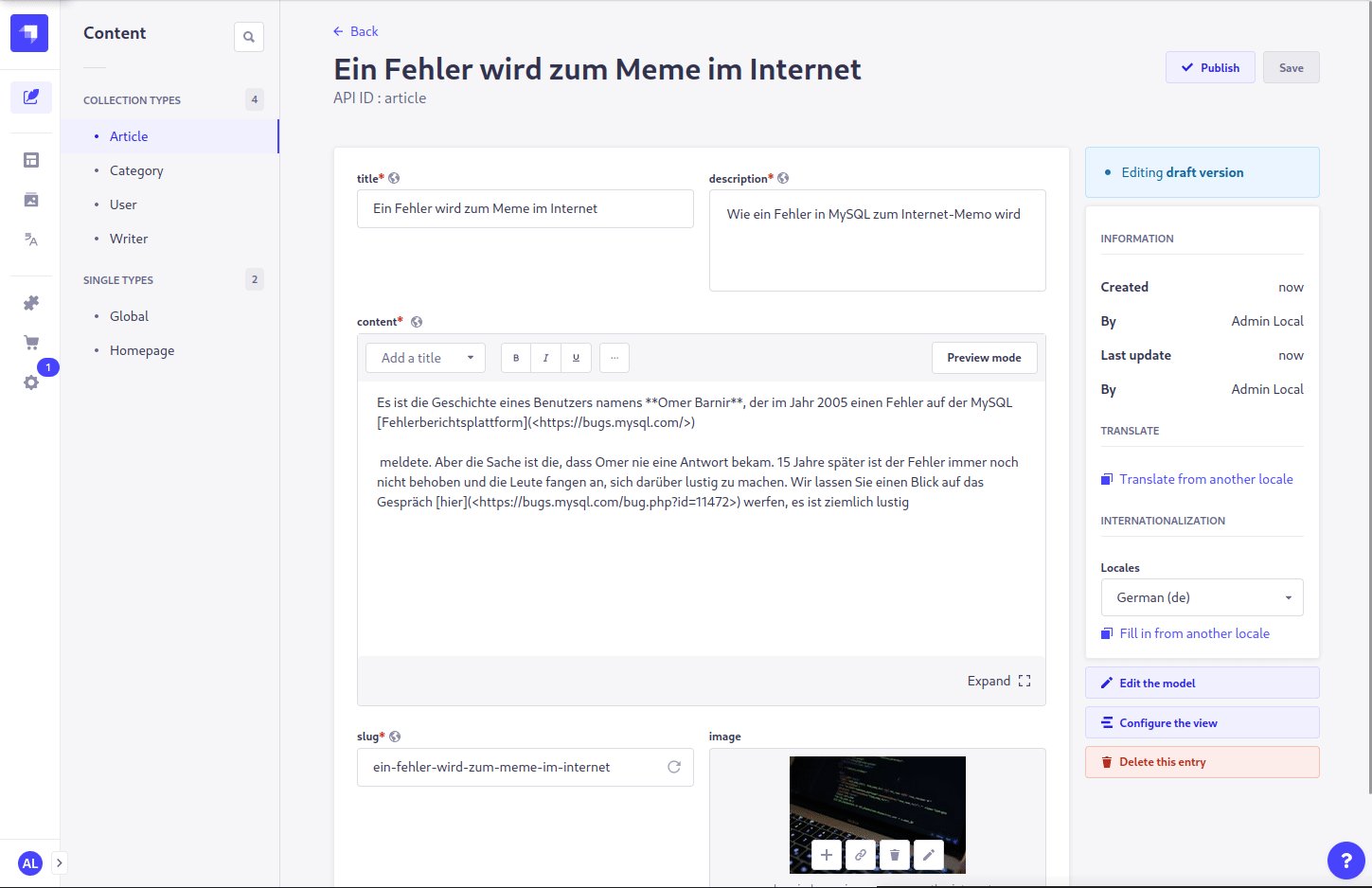
Internationalization section on the right sidebarTranslate from another locale in the Translate section on the right sidebar
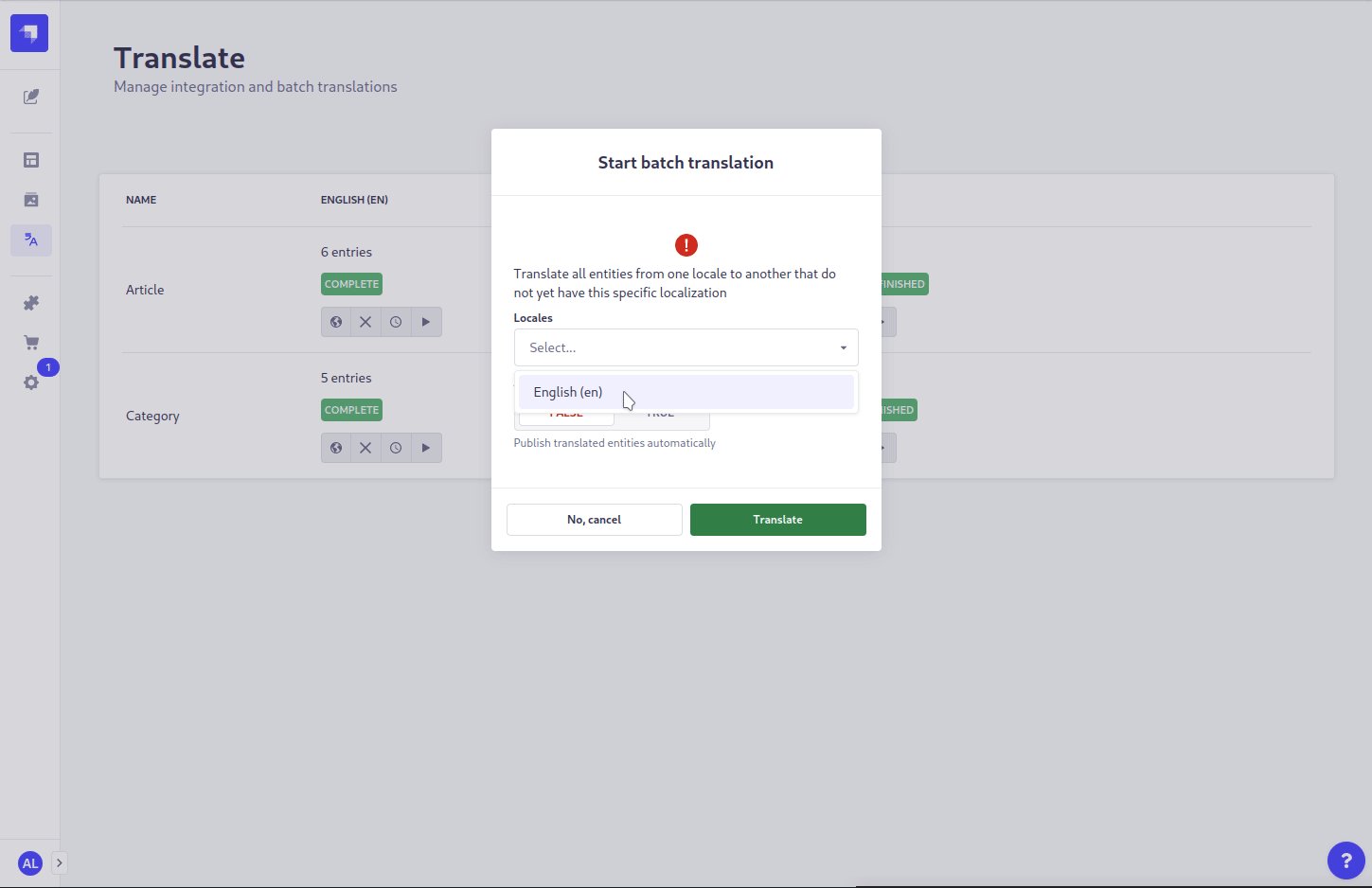
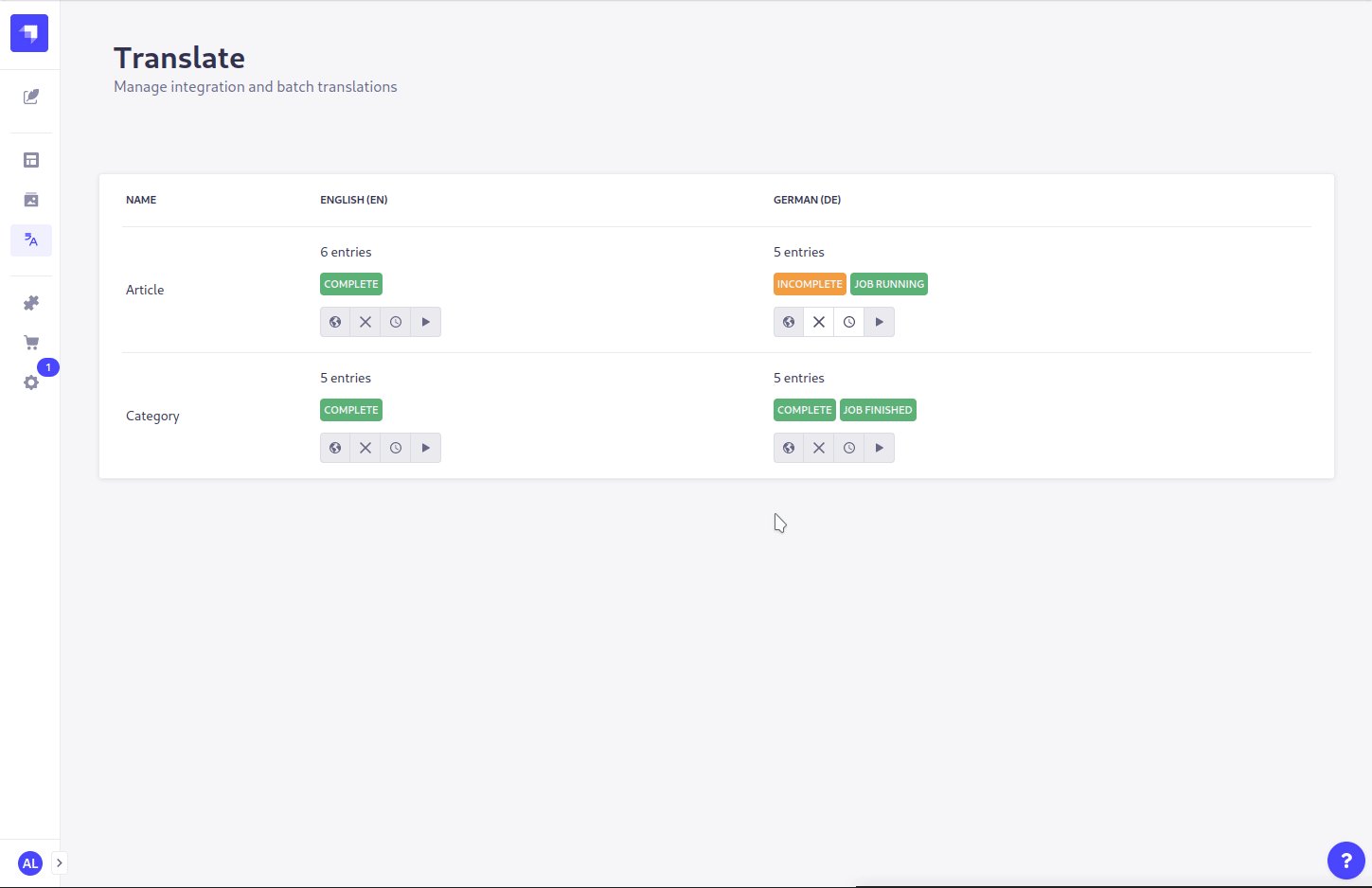
translate, cancel, pause and resume. Most actions are disabled, since no job is running.translate button, select the source locale and if already published entries should be published as well (Auto-Publish option)Additional remarks:
Job failed badgeIf a localized entity is updated, an entry is added to the batch update section of the admin page. This allows easy retranslation of updated entities.
By default, uids will be ignored. You can opt to regenerate them by setting the translate.config.regenerateUids key of the plugin options to true.
The translate.config.ignoreUpdatedContentTypes key of the plugin options can be used to define an array of content types for which such updates should not be recorded.
Note that updates are only considered if they trigger the afterUpdate lifecycle hook provided by strapi.
The related objects are not translated directly, only the relation itself is translated
Since RBAC was moved to the community edition in Strapi v4.8.0, permissions for endpoints of direct translation, batch translation and api usage can now be granted to other roles than super admins:

A translation provider should have the following:
strapi-provider-translate and then your provider name (for example google)module.exports = {
provider: 'google',
name: 'Google',
/**
* @param {object} providerOptions all config values in the providerOptions property
* @param {object} pluginOptions all config values from the plugin
*/
init(providerOptions = {}, pluginConfig = {}) {
// Do some setup here
return {
/**
* @param {{
* text:string|string[],
* sourceLocale: string,
* targetLocale: string,
* priority: number,
* format?: 'plain'|'markdown'|'html'
* }} options all translate options
* @returns {string[]} the input text(s) translated
*/
async translate(options) {
// Implement translation
},
/**
* @returns {{count: number, limit: number}} count for the number of characters used, limit for how many can be used in the current period
*/
async usage() {
// Implement usage
},
}
},
}
If your provider has some limits on how many texts or how many bytes can be submitted at once, you can use the chunks service to split it:
const { chunks, reduceFunction } = strapi
.service('plugin::translate.chunks')
.split(textArray, {
// max length of arrays
maxLength: 100,
// maximum byte size the request should have, if a single text is larger it is split on new lines
maxByteSize: 1024 * 1000 * 1000,
})
// The reduceFunction combines the split text array and possibly split texts back together in the right order
return reduceFunction(
await Promise.all(
chunks.map(async (texts) => {
// Execute the translation here
return providerClient.translateTexts(texts)
})
)
)
The translate function receives the format of the text as plain, markdown, html or jsonb (Blocks Content Type). If your translation provider supports only html, but no markdown, you can use the format service to change the format before translating to html and afterwards back to markdown. Similarly you can convert jsonb to html:
const { markdownToHtml, htmlToMarkdown, blocksToHtml, htmlToBlocks } = strapi.service(
'plugin::translate.format'
)
if (format === 'markdown') {
return htmlToMarkdown(providerClient.translateTexts(markdownToHtml(text)))
}
if (format === 'jsonb') {
return htmlToBlocks(providerClient.translateTexts(blocksToHtml(text)))
}
return providerClient.translateTexts(texts)
FAQs
Strapi plugin for managing and automating translation of content
The npm package strapi-plugin-translate receives a total of 1,238 weekly downloads. As such, strapi-plugin-translate popularity was classified as popular.
We found that strapi-plugin-translate demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.