What is swagger-typescript-api?
The swagger-typescript-api npm package is a tool that generates TypeScript API client code from Swagger/OpenAPI definitions. It helps developers to create strongly-typed API clients, reducing the risk of runtime errors and improving the development experience.
What are swagger-typescript-api's main functionalities?
Generate TypeScript API Client
This feature allows you to generate a TypeScript API client from a Swagger/OpenAPI definition. The `generateApi` function takes an object with configuration options such as the name of the output file, the URL of the Swagger definition, and the output directory.
const { generateApi } = require('swagger-typescript-api');
generateApi({
name: 'MyApi.ts',
url: 'http://api.example.com/swagger.json',
output: './src/api',
});
Custom Templates
This feature allows you to use custom templates for generating the TypeScript API client. By specifying the `templates` option, you can provide a path to your custom templates, giving you full control over the generated code's structure and style.
const { generateApi } = require('swagger-typescript-api');
generateApi({
name: 'MyApi.ts',
url: 'http://api.example.com/swagger.json',
output: './src/api',
templates: './my-custom-templates',
});
Generate API Client from Local File
This feature allows you to generate a TypeScript API client from a local Swagger/OpenAPI definition file. The `input` option specifies the path to the local Swagger file.
const { generateApi } = require('swagger-typescript-api');
generateApi({
name: 'MyApi.ts',
input: './swagger.json',
output: './src/api',
});
Other packages similar to swagger-typescript-api
swagger-codegen
The swagger-codegen package is a tool that generates client libraries, server stubs, and API documentation from Swagger/OpenAPI definitions. It supports multiple languages and frameworks. While it is similar to swagger-typescript-api, it is more mature and widely used but may not be as focused on TypeScript-specific features.
typescript-fetch
The typescript-fetch package is a TypeScript client generator for OpenAPI/Swagger definitions that uses the Fetch API. It is similar to swagger-typescript-api in that it generates TypeScript clients, but it specifically targets the Fetch API for making HTTP requests.
swagger-typescript-api




Generate api via swagger scheme.
Supports OA 3.0, 2.0, JSON, yaml
Generated api module use Fetch Api or Axios to make requests.
Any questions you can ask here or in our slack(#swagger-typescript-api channel)

👀 This project is looking for a code maintainer 👀
P.S. If you are creating the PR, please check your changes with using command npm run prepare
P.S. If you want to contribute please use branch next. All PRs which will have target master will be declined
👀 Examples
All examples you can find here
📄 Usage
Usage: sta [options]
Usage: swagger-typescript-api [options]
Options:
-v, --version output the current version
-p, --path <string> path/url to swagger scheme
-o, --output <string> output path of typescript api file (default: "./")
-n, --name <string> name of output typescript api file (default: "Api.ts")
-t, --templates <string> path to folder containing templates
-d, --default-as-success use "default" response status code as success response too.
some swagger schemas use "default" response status code as success response type by default. (default: false)
-r, --responses generate additional information about request responses
also add typings for bad responses (default: false)
--union-enums generate all "enum" types as union types (T1 | T2 | TN) (default: false)
--add-readonly generate readonly properties (default: false)
--route-types generate type definitions for API routes (default: false)
--no-client do not generate an API class
--enum-names-as-values use values in 'x-enumNames' as enum values (not only as keys) (default: false)
--extract-request-params extract request params to data contract (Also combine path params and query params into one object) (default: false)
--extract-request-body extract request body type to data contract (default: false)
--extract-response-body extract response body type to data contract (default: false)
--extract-response-error extract response error type to data contract (default: false)
--modular generate separated files for http client, data contracts, and routes (default: false)
--js generate js api module with declaration file (default: false)
--module-name-index <number> determines which path index should be used for routes separation (example: GET:/fruites/getFruit -> index:0 -> moduleName -> fruites) (default: 0)
--module-name-first-tag splits routes based on the first tag (default: false)
--disableStrictSSL disabled strict SSL (default: false)
--disableProxy disabled proxy (default: false)
--axios generate axios http client (default: false)
--unwrap-response-data unwrap the data item from the response (default: false)
--disable-throw-on-error Do not throw an error when response.ok is not true (default: false)
--single-http-client Ability to send HttpClient instance to Api constructor (default: false)
--silent Output only errors to console (default: false)
--default-response <type> default type for empty response schema (default: "void")
--type-prefix <string> data contract name prefix (default: "")
--type-suffix <string> data contract name suffix (default: "")
--clean-output clean output folder before generate api. WARNING: May cause data loss (default: false)
--api-class-name <string> name of the api class
--patch fix up small errors in the swagger source definition (default: false)
-h, --help display help for command
Also you can use npx:
npx swagger-typescript-api -p ./swagger.json -o ./src -n myApi.ts
You can use this package from nodejs:
const { generateApi } = require('swagger-typescript-api');
const path = require("path");
const fs = require("fs");
generateApi({
name: "MySuperbApi.ts",
output: path.resolve(process.cwd(), "./src/__generated__"),
url: 'http://api.com/swagger.json',
input: path.resolve(process.cwd(), './foo/swagger.json'),
spec: {
swagger: "2.0",
info: {
version: "1.0.0",
title: "Swagger Petstore",
},
},
templates: path.resolve(process.cwd(), './api-templates'),
httpClientType: "axios",
defaultResponseAsSuccess: false,
generateRouteTypes: false,
generateResponses: true,
toJS: false,
extractRequestParams: false,
extractRequestBody: false,
prettier: {
printWidth: 120,
tabWidth: 2,
trailingComma: "all",
parser: "typescript",
},
defaultResponseType: "void",
singleHttpClient: true,
cleanOutput: false,
enumNamesAsValues: false,
moduleNameFirstTag: false,
generateUnionEnums: false,
extraTemplates: [],
hooks: {
onCreateComponent: (component) => {},
onCreateRequestParams: (rawType) => {},
onCreateRoute: (routeData) => {},
onCreateRouteName: (routeNameInfo, rawRouteInfo) => {},
onFormatRouteName: (routeInfo, templateRouteName) => {},
onFormatTypeName: (typeName, rawTypeName) => {},
onInit: (configuration) => {},
onParseSchema: (originalSchema, parsedSchema) => {},
onPrepareConfig: (currentConfiguration) => {},
}
})
.then(({ files, configuration }) => {
files.forEach(({ content, name }) => {
fs.writeFile(path, content);
});
})
.catch(e => console.error(e))
💎 options
--templates
This option needed for cases when you don't want to use the default swagger-typescript-api output structure
Templates:
How to use it:
- copy
swagger-typescript-api templates into your place in project
- add
--templates PATH_TO_YOUR_TEMPLATES option
- modify ETA templates as you like
NOTE:
Eta has special directive to render template in your Eta templates - includeFile(pathToTemplate, payload)
If you want to use some default templates from this tool you can use path prefixes: @base, @default, @modular.
@base - path to base templates
@default - path to single api file templates
@modular - path to multiple api files templates
Examples:
- includeFile("@base/data-contracts.eta", configuration)
- includeFile("@default/api.eta", configuration)
- includeFile("@default/procedure-call.eta", configuration)
- includeFile("@modular/api.eta", configuration)
- includeFile("@modular/procedure-call.eta", configuration)
- includeFile("@base/route-docs.eta", configuration)
- includeFile("@base/route-name.eta", configuration)
- includeFile("@base/route-type.eta", configuration)
- includeFile("@base/route-types.eta", configuration)
--module-name-index
This option should be used in cases when you have api with one global prefix like /api
Example:
GET:/api/fruits/getFruits
POST:/api/fruits/addFruits
GET:/api/vegetables/addVegetable
with --module-name-index 0 Api class will have one property api
When we change it to --module-name-index 1 then Api class have two properties fruits and vegetables
--module-name-first-tag
This option will group your API operations based on their first tag - mirroring how the Swagger UI groups displayed operations
📄 Mass media
🛠️ Contribution
❗❗❗ Please use the next branch :)
If you need to check your changes at schemas in tests folder before create a PR just run command npm run test-all
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
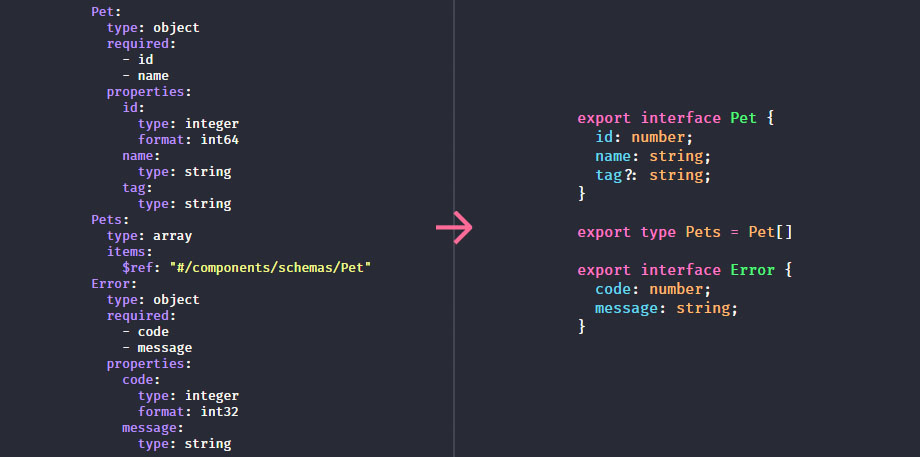
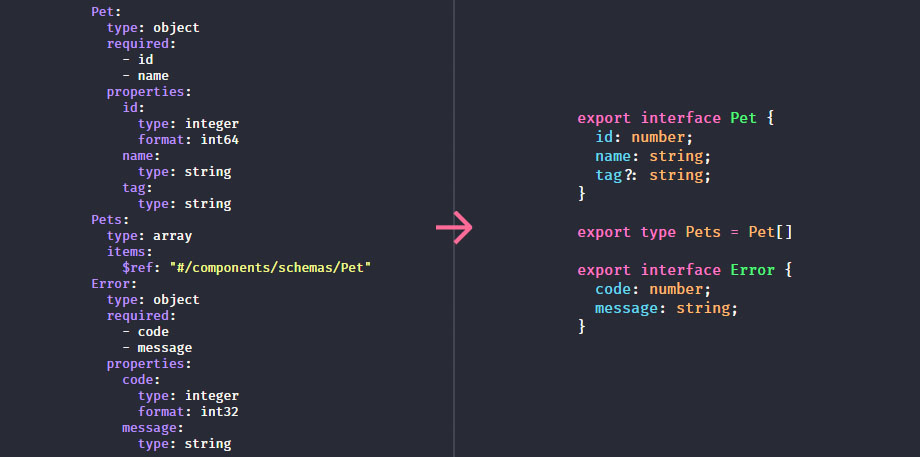
🚀 How it looks



📝 License
Licensed under the MIT License.