
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
swgg-github-misc
Advanced tools
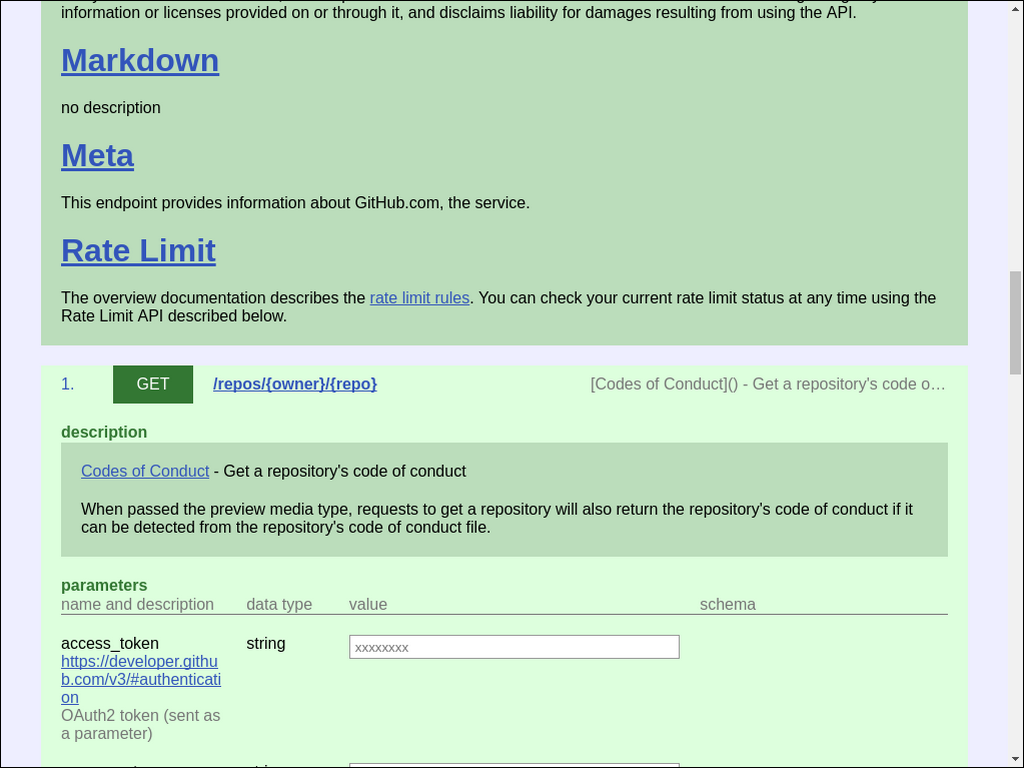
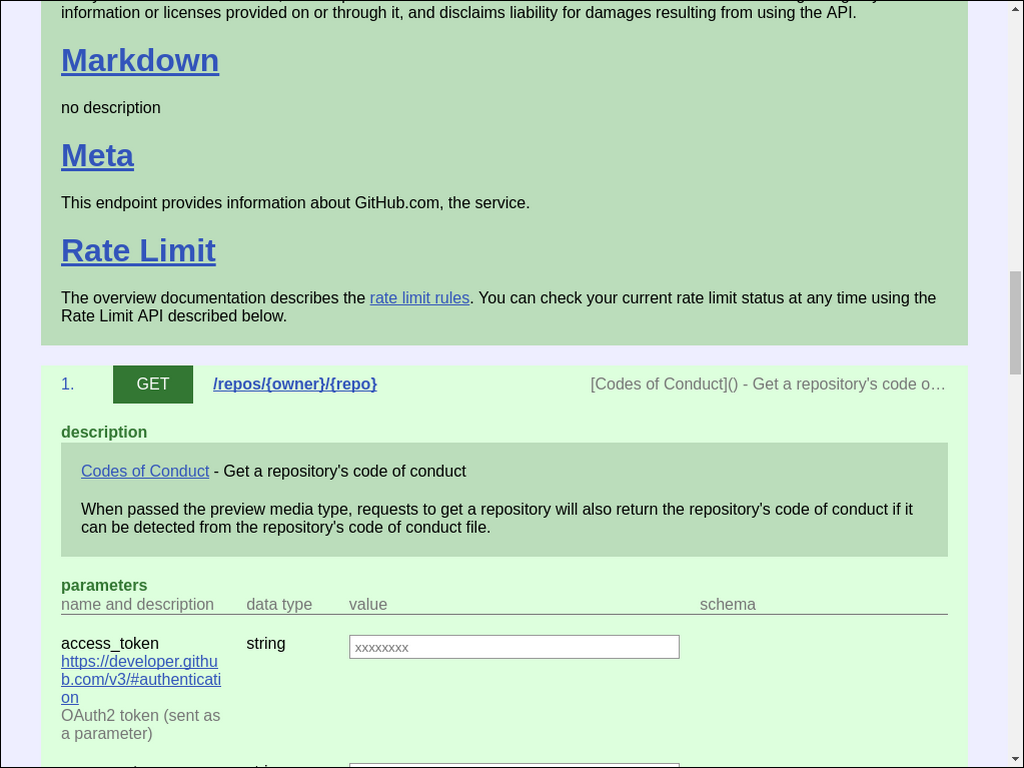
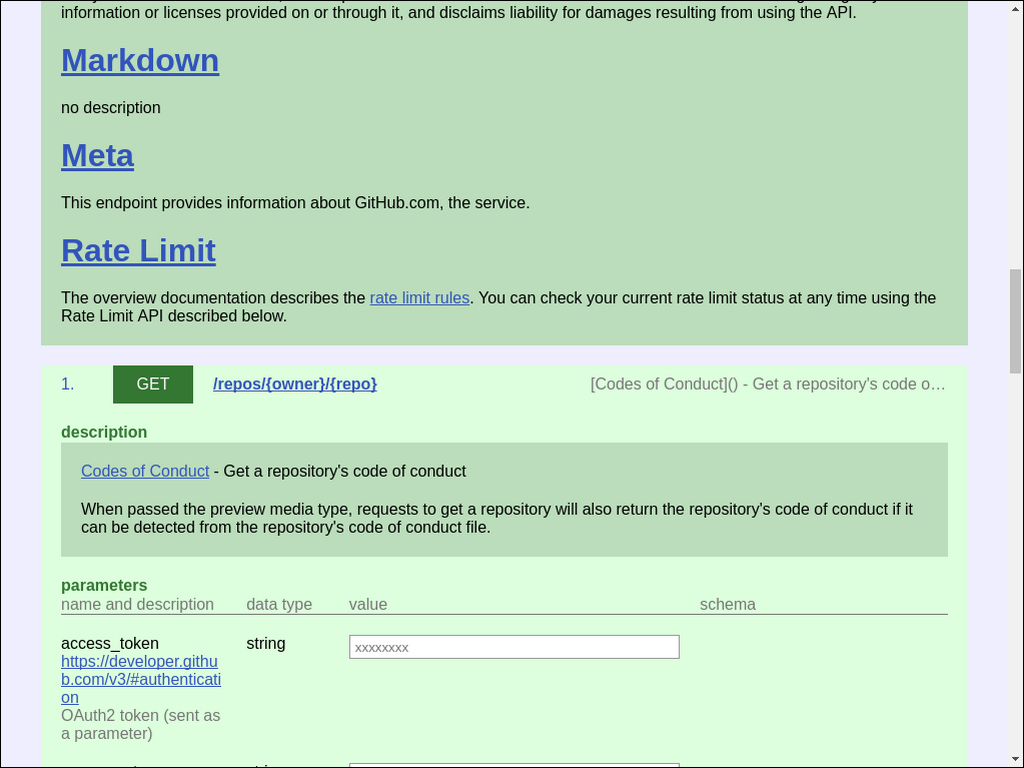
this zero-dependency package will provide a (nodejs-compatible) swagger-client for github-misc's web-apis, with a working web-demo
this zero-dependency package will provide a (nodejs-compatible) swagger-client for github-misc's web-apis, with a working web-demo
| git-branch : | master | beta | alpha |
|---|---|---|---|
| test-server-github : |  |  |  |
| test-report : | |||
| coverage : | |||
| build-artifacts : |
# example.sh
# this shell script will download and run a web-demo of swgg-github-misc as a standalone app
# 1. download standalone app
curl -O https://kaizhu256.github.io/node-swgg-github-misc/build..beta..travis-ci.org/app/assets.app.js
# 2. run standalone app
PORT=8081 node ./assets.app.js
# 3. open a browser to http://127.0.0.1:8081 and play with the web-demo
# 4. edit file assets.app.js to suit your needs
/*
example.js
this script will run a web-demo of swgg-github-misc
instruction
1. save this script as example.js
2. run the shell command:
$ npm install swgg-github-misc && PORT=8081 node example.js
3. open a browser to http://127.0.0.1:8081 and play with the web-demo
4. edit this script to suit your needs
*/
/* istanbul instrument in package swgg_github_misc */
/* jslint-utility2 */
/*jslint
bitwise: true,
browser: true,
maxerr: 4,
maxlen: 100,
node: true,
nomen: true,
regexp: true,
stupid: true
*/
(function () {
'use strict';
var local;
// run shared js-env code - init-before
(function () {
// init local
local = {};
// init modeJs
local.modeJs = (function () {
try {
return typeof navigator.userAgent === 'string' &&
typeof document.querySelector('body') === 'object' &&
typeof XMLHttpRequest.prototype.open === 'function' &&
'browser';
} catch (errorCaughtBrowser) {
return module.exports &&
typeof process.versions.node === 'string' &&
typeof require('http').createServer === 'function' &&
'node';
}
}());
// init global
local.global = local.modeJs === 'browser'
? window
: global;
// init utility2_rollup
local = local.global.utility2_rollup || (local.modeJs === 'browser'
? local.global.utility2_swgg_github_misc
: require('swgg-github-misc'));
// init exports
local.global.local = local;
// init assets
local.assetsDict['/assets.index.template.html'] = local.assetsDict['/assets.swgg.html'];
}());
switch (local.modeJs) {
// run browser js-env code - init-test
/* istanbul ignore next */
case 'browser':
break;
// run node js-env code - init-test
/* istanbul ignore next */
case 'node':
// init exports
module.exports = local;
// require builtins
// local.assert = require('assert');
local.buffer = require('buffer');
local.child_process = require('child_process');
local.cluster = require('cluster');
local.console = require('console');
local.constants = require('constants');
local.crypto = require('crypto');
local.dgram = require('dgram');
local.dns = require('dns');
local.domain = require('domain');
local.events = require('events');
local.fs = require('fs');
local.http = require('http');
local.https = require('https');
local.module = require('module');
local.net = require('net');
local.os = require('os');
local.path = require('path');
local.process = require('process');
local.punycode = require('punycode');
local.querystring = require('querystring');
local.readline = require('readline');
local.repl = require('repl');
local.stream = require('stream');
local.string_decoder = require('string_decoder');
local.timers = require('timers');
local.tls = require('tls');
local.tty = require('tty');
local.url = require('url');
local.util = require('util');
local.v8 = require('v8');
local.vm = require('vm');
local.zlib = require('zlib');
/* validateLineSortedReset */
// init assets
local.assetsDict = local.assetsDict || {};
[
'assets.index.css',
'assets.index.template.html',
'assets.swgg.swagger.json',
'assets.swgg.swagger.server.json'
].forEach(function (file) {
file = '/' + file;
local.assetsDict[file] = local.assetsDict[file] || '';
if (local.fs.existsSync(local.__dirname + file)) {
local.assetsDict[file] = local.fs.readFileSync(
local.__dirname + file,
'utf8'
);
}
});
/* validateLineSortedReset */
// bug-workaround - long $npm_package_buildCustomOrg
/* jslint-ignore-begin */
local.assetsDict['/assets.swgg_github_misc.js'] = local.assetsDict['/assets.swgg_github_misc.js'] ||
local.fs.readFileSync(local.__dirname + '/lib.swgg_github_misc.js', 'utf8'
).replace((/^#!/), '//');
/* validateLineSortedReset */
local.assetsDict['/'] =
local.assetsDict['/assets.example.html'] =
local.assetsDict['/assets.index.template.html']
.replace((/\{\{env\.(\w+?)\}\}/g), function (match0, match1) {
switch (match1) {
case 'npm_package_description':
return 'the greatest app in the world!';
case 'npm_package_name':
return 'swgg-github-misc';
case 'npm_package_nameLib':
return 'swgg_github_misc';
case 'npm_package_version':
return '0.0.1';
default:
return match0;
}
});
// init cli
if (module !== require.main || local.global.utility2_rollup) {
break;
}
local.assetsDict['/assets.example.js'] =
local.assetsDict['/assets.example.js'] ||
local.fs.readFileSync(__filename, 'utf8');
/* jslint-ignore-end */
local.assetsDict['/favicon.ico'] = local.assetsDict['/favicon.ico'] || '';
// if $npm_config_timeout_exit exists,
// then exit this process after $npm_config_timeout_exit ms
if (Number(process.env.npm_config_timeout_exit)) {
setTimeout(process.exit, Number(process.env.npm_config_timeout_exit));
}
// start server
if (local.global.utility2_serverHttp1) {
break;
}
process.env.PORT = process.env.PORT || '8081';
console.error('server starting on port ' + process.env.PORT);
local.http.createServer(function (request, response) {
request.urlParsed = local.url.parse(request.url);
if (local.assetsDict[request.urlParsed.pathname] !== undefined) {
response.end(local.assetsDict[request.urlParsed.pathname]);
return;
}
response.statusCode = 404;
response.end();
}).listen(process.env.PORT);
break;
}
}());
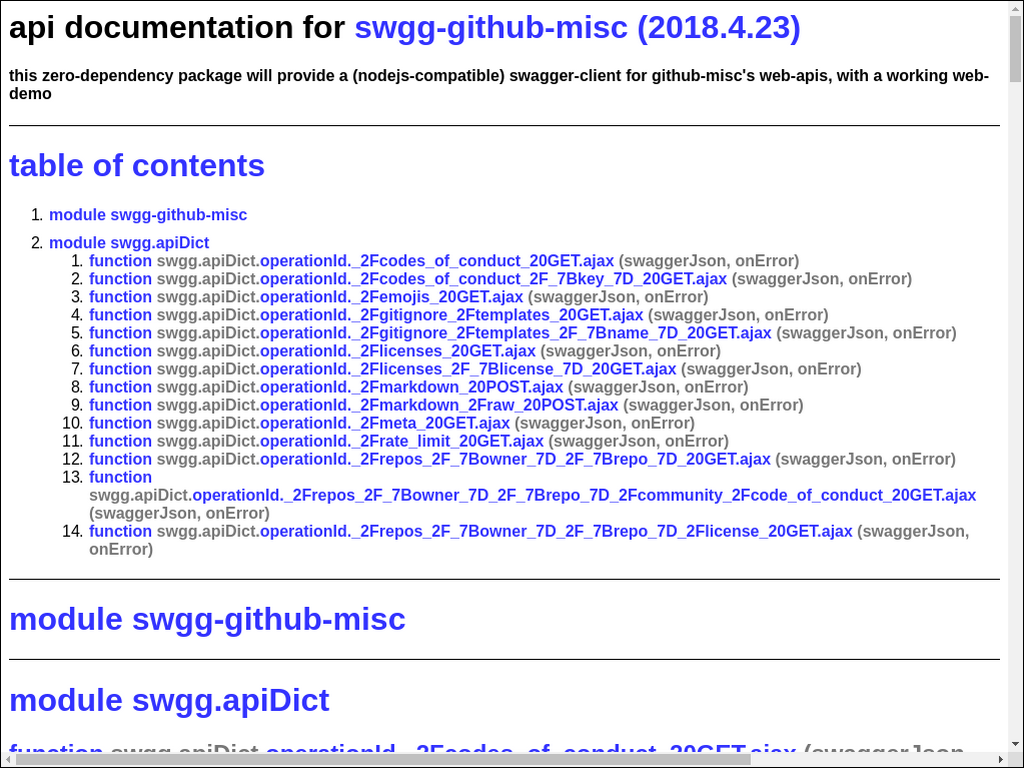
https://kaizhu256.github.io/node-swgg-github-misc/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fapidoc.html.png

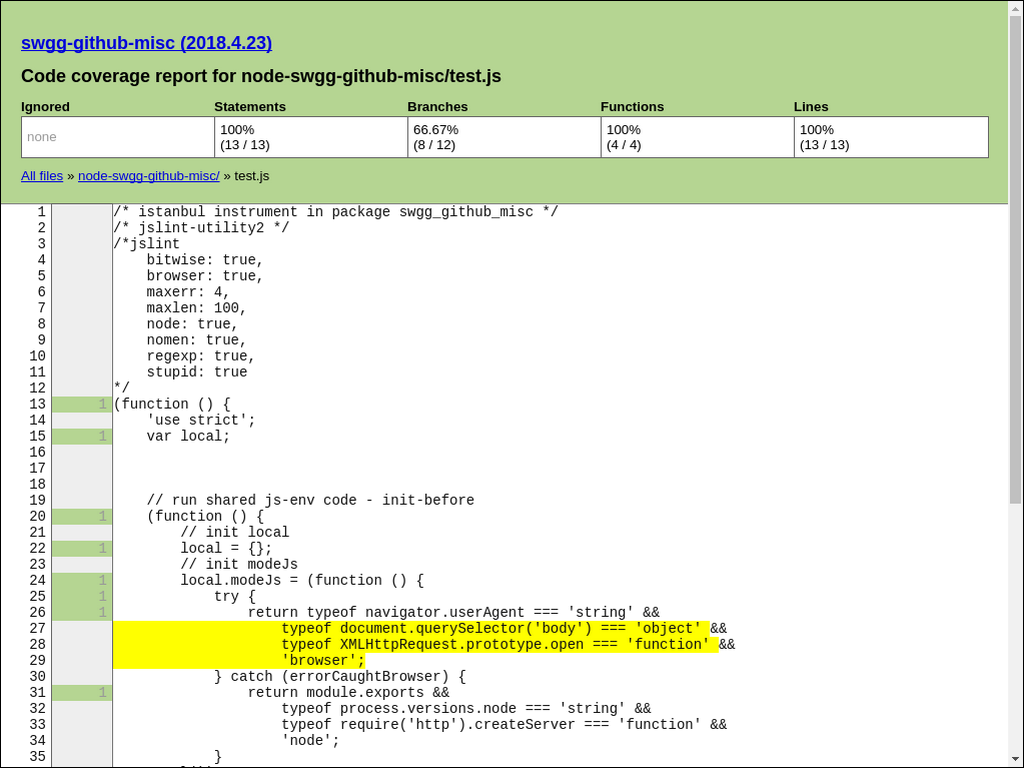
https://kaizhu256.github.io/node-swgg-github-misc/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fcoverage.lib.html.png

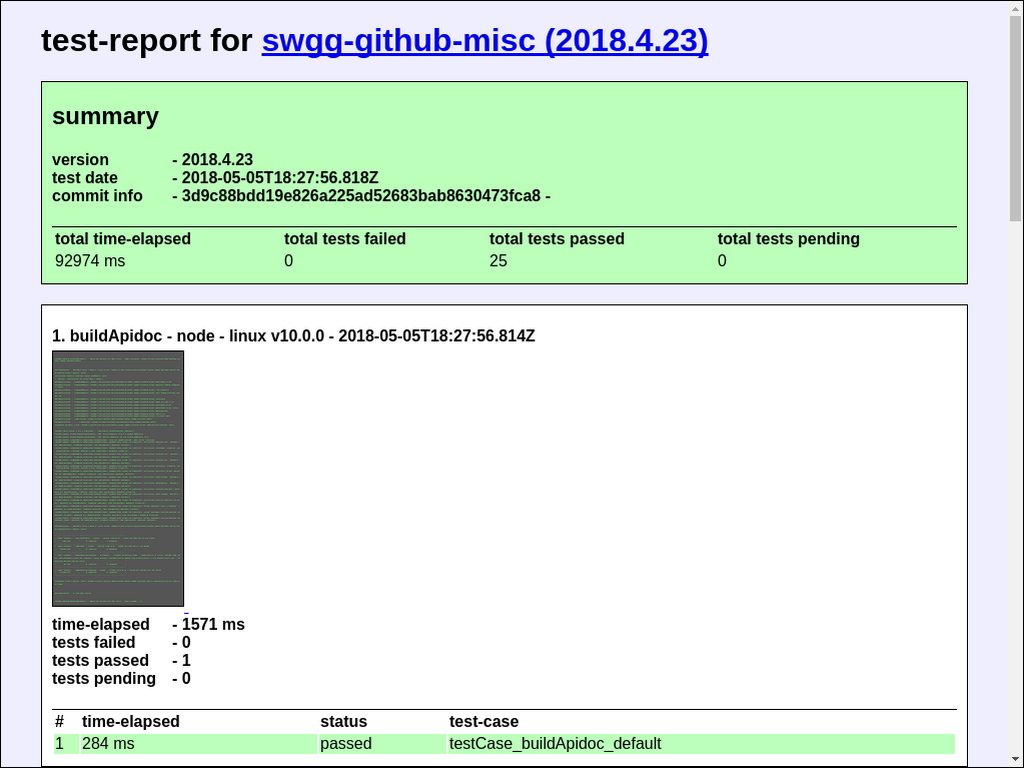
https://kaizhu256.github.io/node-swgg-github-misc/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Ftest-report.html.png

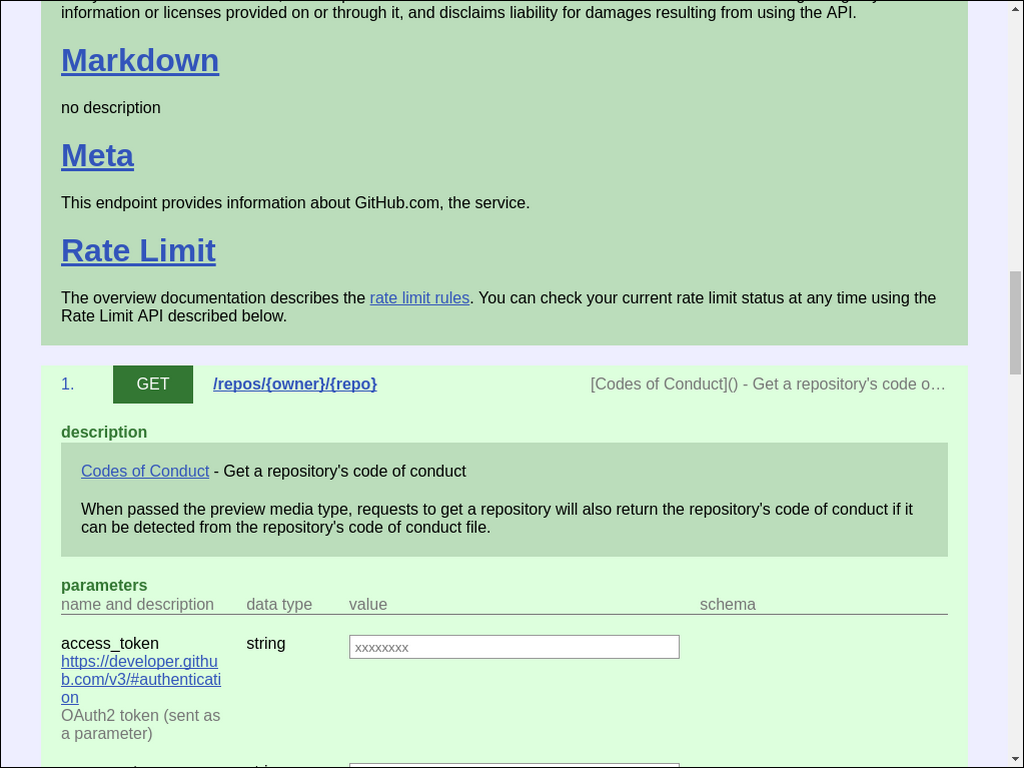
https://kaizhu256.github.io/node-swgg-github-misc/build/screenshot.deployGithub.browser.%252Fnode-swgg-github-misc%252Fbuild%252Fapp%252Fassets.swgg.html.png

https://kaizhu256.github.io/node-swgg-github-misc/build/screenshot.deployGithub.browser.%252Fnode-swgg-github-misc%252Fbuild%252Fapp.png

https://kaizhu256.github.io/node-swgg-github-misc/build/screenshot.deployGithubTest.browser.%252Fnode-swgg-github-misc%252Fbuild%252Fapp.png

https://kaizhu256.github.io/node-swgg-github-misc/build/screenshot.npmTest.browser.%252F.png

https://kaizhu256.github.io/node-swgg-github-misc/build/screenshot.testExampleJs.browser.%252F.png

https://kaizhu256.github.io/node-swgg-github-misc/build/screenshot.testExampleSh.browser.%252F.png

{
"author": "kai zhu <kaizhu256@gmail.com>",
"description": "this zero-dependency package will provide a (nodejs-compatible) swagger-client for github-misc's web-apis, with a working web-demo",
"devDependencies": {
"electron-lite": "kaizhu256/node-electron-lite#alpha",
"utility2": "kaizhu256/node-utility2#alpha"
},
"engines": {
"node": ">=4.0"
},
"githubRepoAlias": "swgg-io/node-swgg-github-misc",
"homepage": "https://github.com/kaizhu256/node-swgg-github-misc",
"keywords": [
"github-misc",
"swagger-client"
],
"license": "MIT",
"main": "lib.swgg_github_misc.js",
"name": "swgg-github-misc",
"nameAliasPublish": "",
"nameLib": "swgg_github_misc",
"nameOriginal": "swgg-github-misc",
"os": [
"darwin",
"linux"
],
"repository": {
"type": "git",
"url": "https://github.com/kaizhu256/node-swgg-github-misc.git"
},
"scripts": {
"apidocRawCreate": "[ ! -f npm_scripts.sh ] || ./npm_scripts.sh shNpmScriptApidocRawCreate",
"apidocRawFetch": "[ ! -f npm_scripts.sh ] || ./npm_scripts.sh shNpmScriptApidocRawFetch",
"build-ci": "utility2 shReadmeTest build_ci.sh",
"env": "env",
"heroku-postbuild": "npm uninstall utility2 2>/dev/null; npm install kaizhu256/node-utility2#alpha && utility2 shDeployHeroku",
"postinstall": "[ ! -f npm_scripts.sh ] || ./npm_scripts.sh shNpmScriptPostinstall",
"start": "PORT=${PORT:-8080} utility2 start test.js",
"test": "PORT=$(utility2 shServerPortRandom) utility2 test test.js"
},
"swggAll": "github-all",
"swggTags0": "github-misc",
"version": "2018.4.23"
}
# build_ci.sh
# this shell script will run the build for this package
shBuildCiAfter () {(set -e
# shDeployCustom
shDeployGithub
# shDeployHeroku
shReadmeTest example.sh
)}
shBuildCiBefore () {(set -e
shNpmTestPublished
shReadmeTest example.js
)}
# run shBuildCi
eval $(utility2 source)
shBuildCi
FAQs
this zero-dependency package will provide a (nodejs-compatible) swagger-client for github-misc's web-apis, with a working web-demo
The npm package swgg-github-misc receives a total of 0 weekly downloads. As such, swgg-github-misc popularity was classified as not popular.
We found that swgg-github-misc demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.