
Security Fundamentals
Turtles, Clams, and Cyber Threat Actors: Shell Usage
The Socket Threat Research Team uncovers how threat actors weaponize shell techniques across npm, PyPI, and Go ecosystems to maintain persistence and exfiltrate data.
text-annotator
Advanced tools
A JavaScript library for locating and annotating plain text in the HTML
The annotation process is:
npm install --save text-annotatorimport TextAnnotator from 'text-annotator'
<script src="public/js/text-annotator.min.js"></script>
"I am Zhan Huang, a frontend developer in EMBL-EBI. I like food and sports. My favourite food is udon noodles and my favourite sports are badminton and football. Let us be friends!" - Zhan Huang
```javascript // create an instance of TextAnnotator // containerId is the id of the HTML container var containerObj = {containerId: 'content'} var annotator = new TextAnnotator(containerObj)// search for the text in HTML // if found, store the location of the text and then return the index; otherwise return -1 var highlightIndex = annotator.search('frontend developer')
// annotate if (highlightIndex !== -1) { annotator.highlight(highlightIndex, containerObj) }
// search all occurances of the text var indexes = annotator.search('Zhan Huang') if (highlightIndexes.length) { // show all annotations given their indexes annotator.highlightAll(highlightIndexes, containerObj) }
// search and annotate annotator.searchAndHighlight('badminton and football', {highlightOptions: containerObj})
// remove the annotation by the index annotator.unhighlight(highlightIndex)
## Options
## Examples from Europe PMC
text-annotator has been widely used in [Europe PMC](https://europepmc.org "Europe PMC"), an open science platform that enables access to a worldwide collection of life science publications. Here is a list of examples:
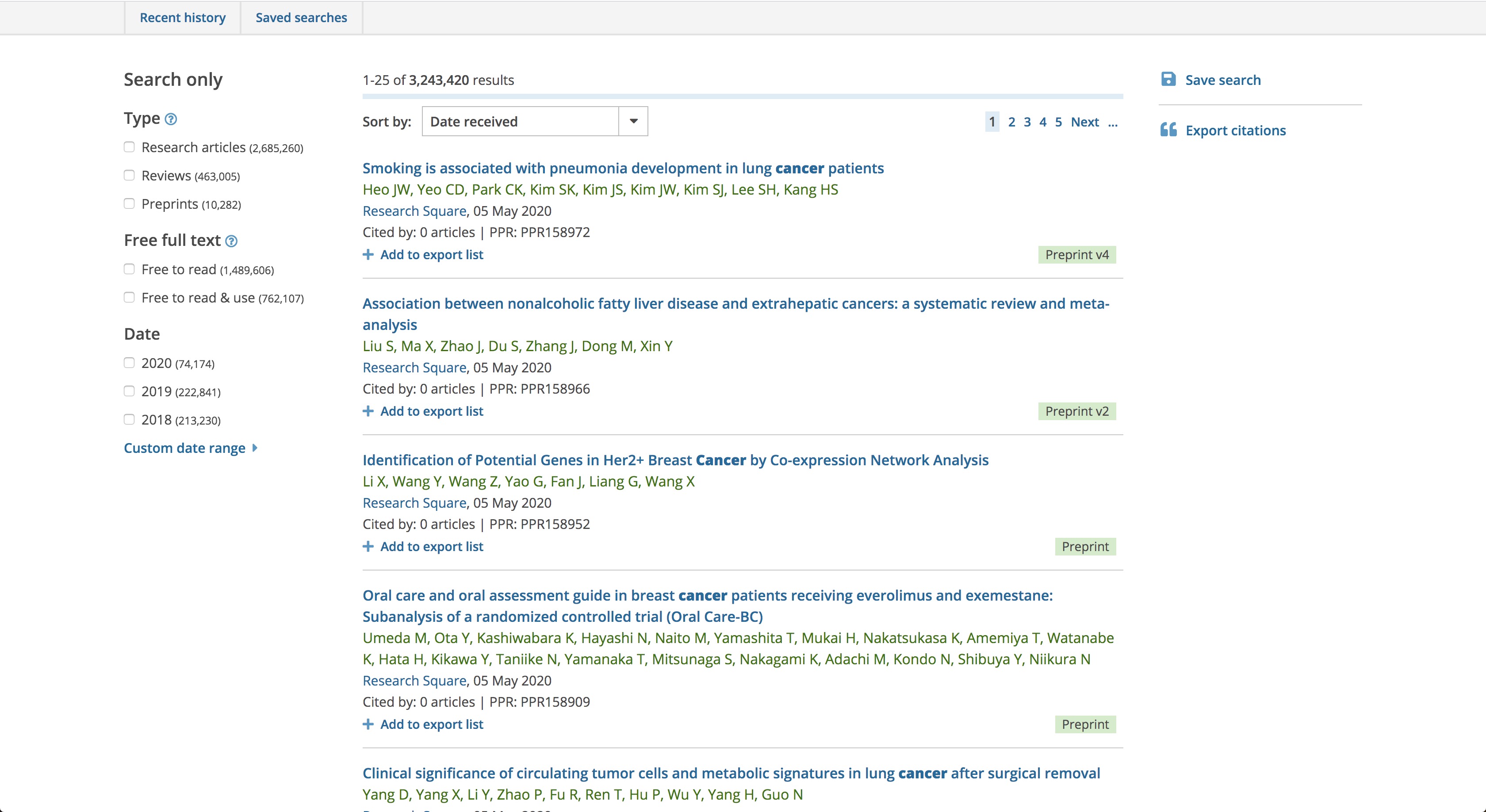
1. Article title highlighting: https://europepmc.org/search?query=cancer

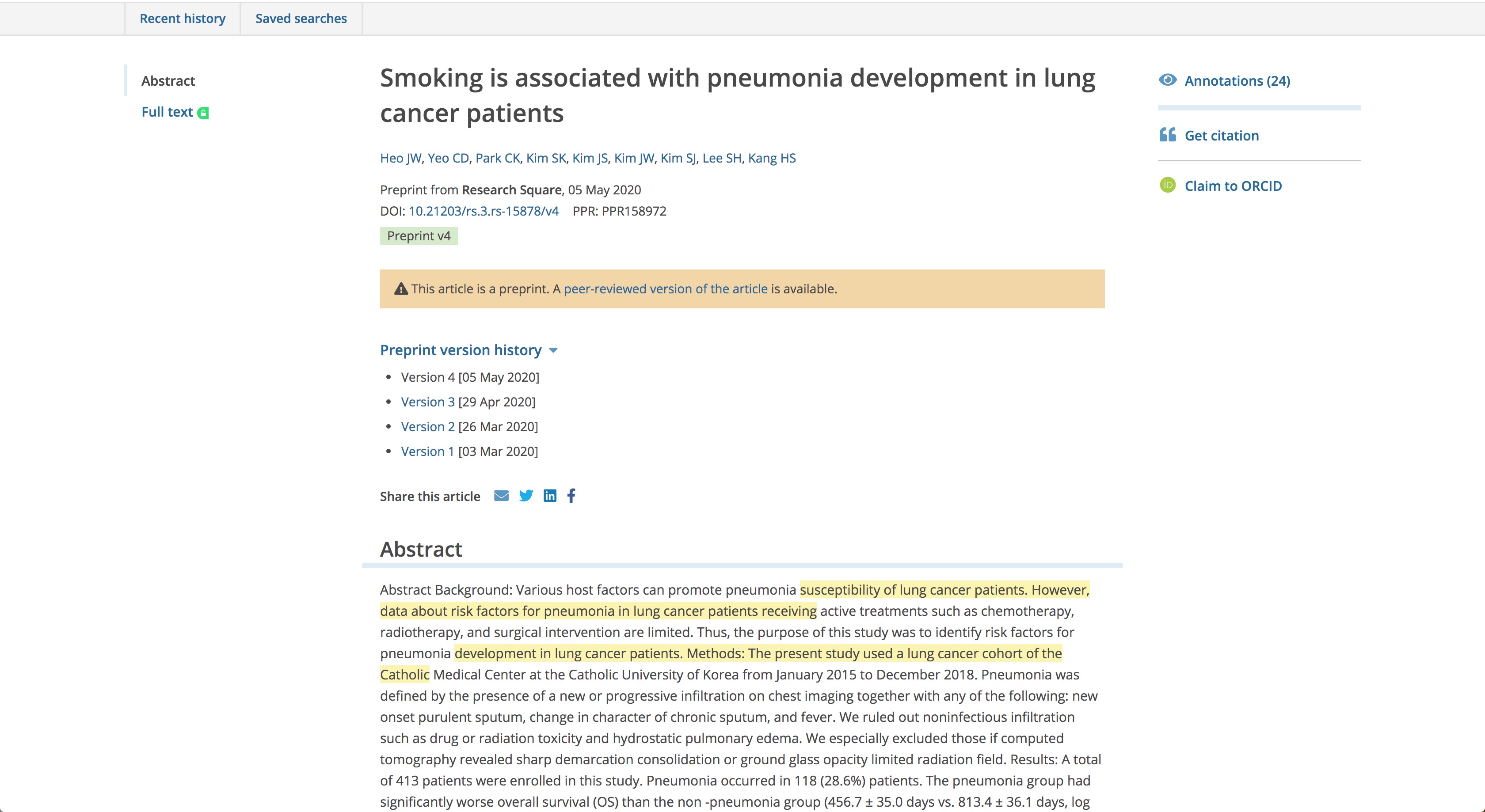
2. Snippets: https://europepmc.org/article/PPR/PPR158972 (Visit from https://europepmc.org/search?query=cancer)

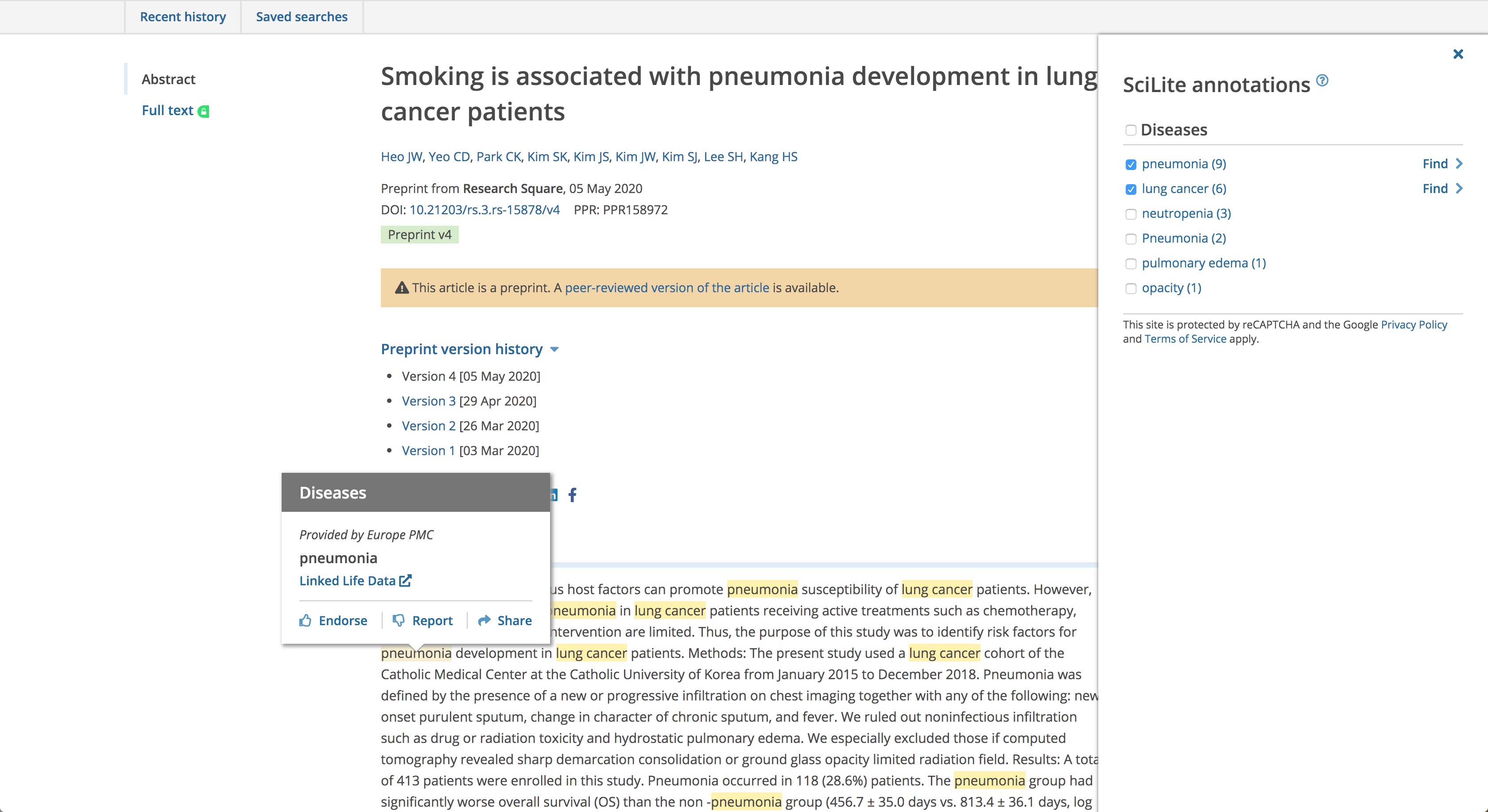
3. SciLite: https://europepmc.org/article/PPR/PPR158972 (Click the Annotations link in the right panel)

4. Linkback: https://europepmc.org/article/PPR/PPR158957#europepmc-85a627f3ccf1d524b850dd149add4605

## Contact
[Zhan Huang](mailto:z2hm@outlook.com "Zhan Huang")
FAQs
A JavaScript library for locating and annotating plain text in HTML
The npm package text-annotator receives a total of 537 weekly downloads. As such, text-annotator popularity was classified as not popular.
We found that text-annotator demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security Fundamentals
The Socket Threat Research Team uncovers how threat actors weaponize shell techniques across npm, PyPI, and Go ecosystems to maintain persistence and exfiltrate data.

Security News
At VulnCon 2025, NIST scrapped its NVD consortium plans, admitted it can't keep up with CVEs, and outlined automation efforts amid a mounting backlog.

Product
We redesigned our GitHub PR comments to deliver clear, actionable security insights without adding noise to your workflow.