
Security News
GitHub Actions Pricing Whiplash: Self-Hosted Actions Billing Change Postponed
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.
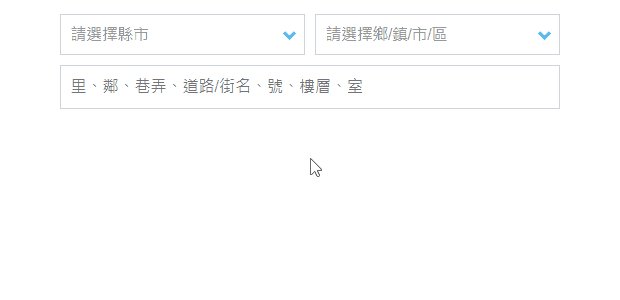
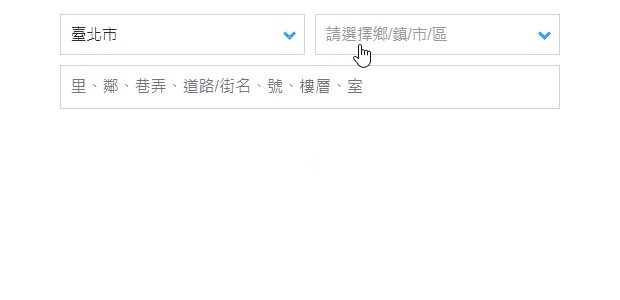
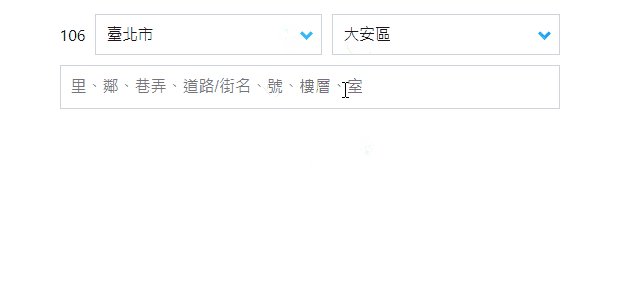
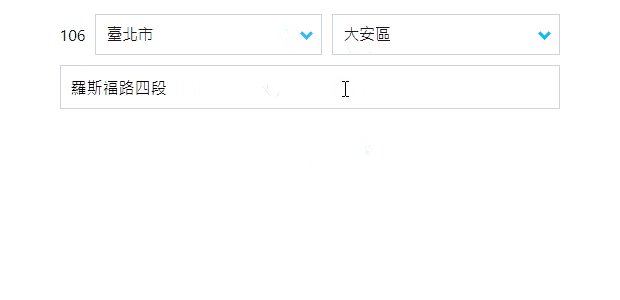
tw-address-input
Advanced tools
A simple Taiwan address input WebComponent.
English | 中文

$ npm install tw-address-input
<script src="tw-address.js"></script>
<form action="#" method="POST">
<tw-address name="bill-address"></tw-address>
<input type="submit" value="submit" />
</form>
The demo page: https://yishiashia.github.io/address.html
String typs. The name of input, it would be the POST parameter name.
You can get the value of address input component by javascript, for example:
const addrElement = document.querySelector('tw-address')
console.log(addrElement.value)
/*
It will output:
{
zip: '220',
city: '新北市',
town: '板橋區',
address: '漢生東路83巷1號'
}
*/
When user fill an address, a change event will be dispatch, and you can bind an event listener to handle it:
let addrElement = document.querySelector('tw-address')
addrElement.addEventListener('change', function(option) {
console.log(option.detail)
/*
output example:
{
zip: "220",
city: "新北市",
town: "板橋區",
address: "漢生東路83巷1號"
}
*/
})
FAQs
Taiwan address input component
We found that tw-address-input demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.