
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
typescript-tree-structure
Advanced tools
Versatile and feature-rich TypeScript library with the capability to calculate x and y positions for objects represented in a tree structure while ensuring avoidance of relationship crossings
Versatile and feature-rich TypeScript library with the capability to calculate x and y positions for objects represented in a tree structure while ensuring avoidance of relationship crossings.
| * | Version | Supported |
|---|---|---|
| npm | >= 7.24.0 | :white_check_mark: |
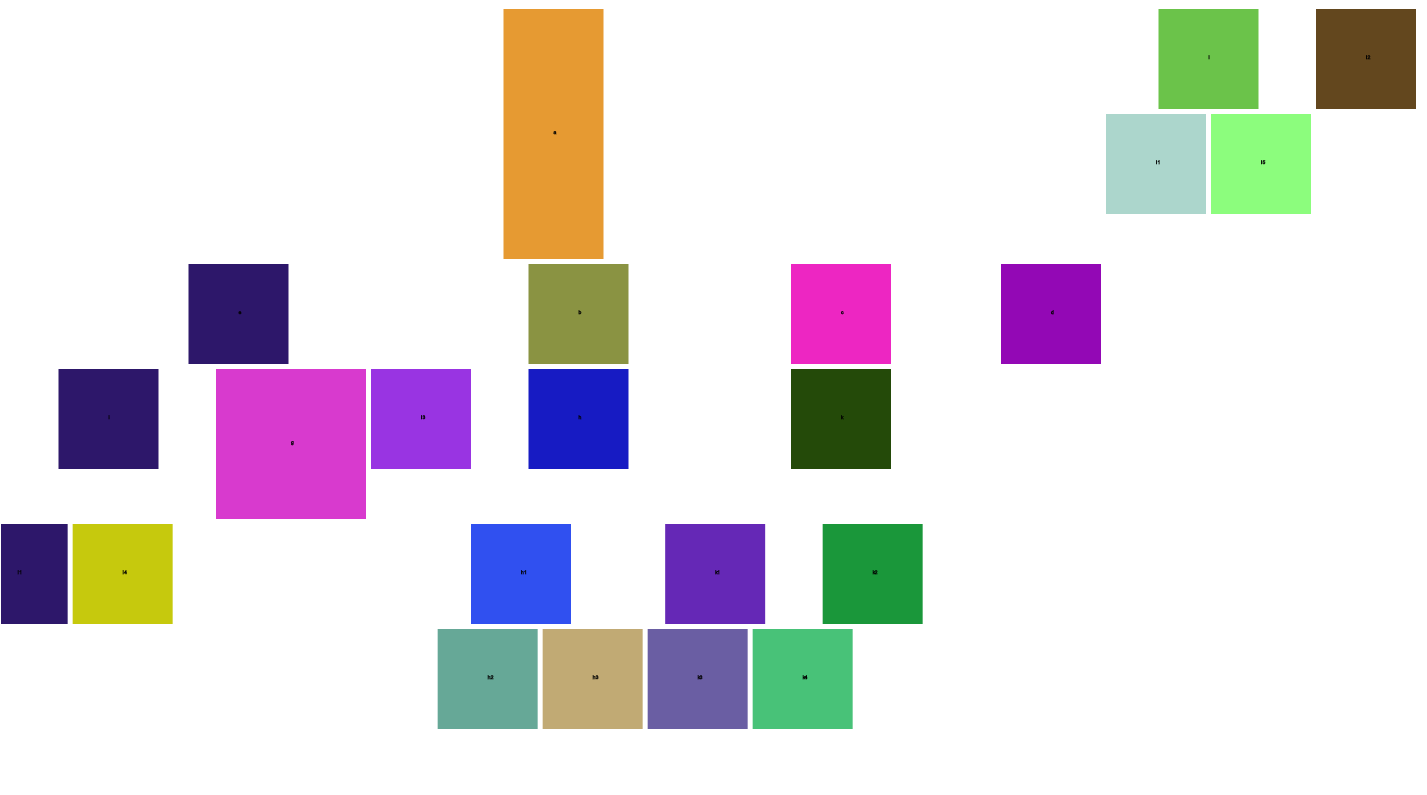
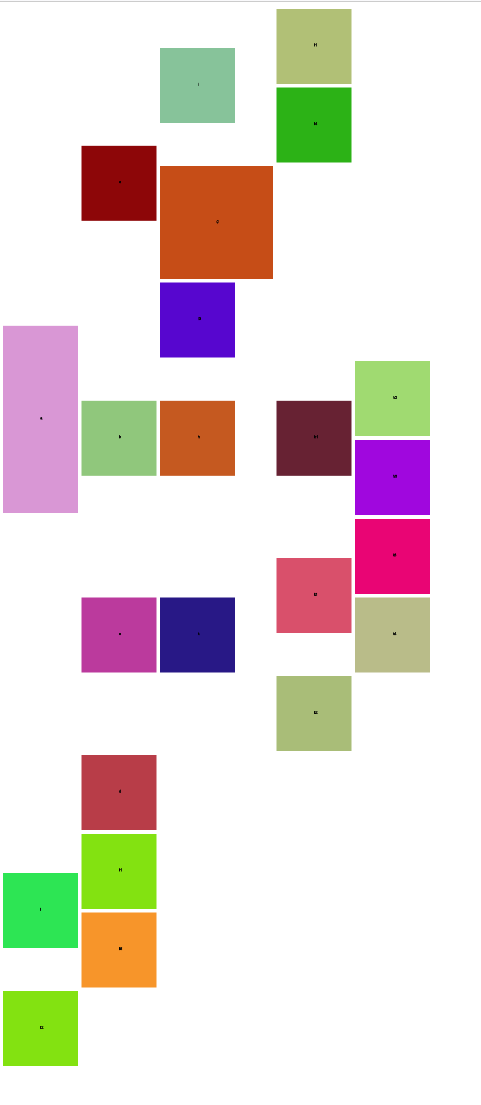
Library provides class which will calculate position of object (x, y) with the following rules:
So for example containing objects: a, b, c, d, e, i, i1, g, h, k, k1, k2, k3, k4, l, l1, l2, l3, l4, l5, h1, h2, h3
a -> has children: b, c, d, e
e -> has children: i, g, l3
b -> has children: h
c -> has children: k
i -> has children: i1, l4
k -> has children: k1, k2
k1 -> has children: k3, k4
h -> has children: h1, h2
h1 -> has children: h2, h3
l -> has children: l1, l5


$ npm install --save typescript-tree-structure
After installation, the only thing you need to do is require the module:
import { TreeStructure } from 'typescript-tree-structure';
or
const { TreeStructure } = require('typescript-tree-structure');
npm i for both projects (example and core)npm i need to run npm run build within corenpm link within corenpm link typescript-tree-structure within examplenpm run start within example which will auto generate index.html (open it via browser to see results)This module is well-tested. You can run:
npm run test to run the tests under Node.js.
npm run test:nyc to run the tests under Node.js and get the coverage
Tests are not included in the npm package. If you want to play with them, you must clone the GitHub repository.
Please read our Contribution Guidelines before contributing to this project.
Please read our SECURITY REPORTS
FAQs
Versatile and feature-rich TypeScript library with the capability to calculate x and y positions for objects represented in a tree structure while ensuring avoidance of relationship crossings
We found that typescript-tree-structure demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.