v-suggest

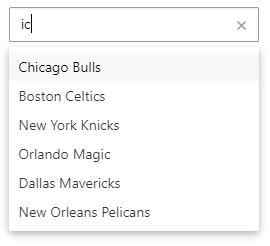
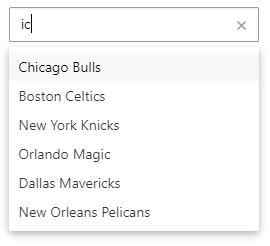
A Vue2 plugin for input content suggestions, support keyboard to quick pick




Demo、Document、Changelog
Explorer on
Vue plugin series
| Plugin | Status | Description |
|---|
| v-page |  | A simple pagination bar, including length Menu, i18n support |
| v-dialogs |  | A simple and powerful dialog, including Modal, Alert, Mask and Toast modes |
| v-tablegrid |  | A simpler to use and practical datatable |
| v-uploader |  | A Vue2 plugin to make files upload simple and easier,
you can drag files or select file in dialog to upload |
| v-ztree |  | A simple tree for Vue2, support single or multiple(check) select tree,
and support server side data |
| v-gallery |  | A Vue2 plugin make browsing images in gallery |
| v-region |  | A simple region selector, provide Chinese administrative division data |
| v-selectpage |  | A powerful selector for Vue2, list or table view of pagination,
use tags for multiple selection, i18n and server side resources supports |
| v-suggest |  | A Vue2 plugin for input suggestions by autocomplete |
| v-playback |  | A Vue2 plugin to make video play easier |
| v-selectmenu |  | A simple, easier and highly customized menu solution |
Install
npm i v-suggest --save
Include plugin in your main.js file
import Vue from 'vue';
import vSuggest from 'v-suggest';
Vue.use(vSuggest);
Deploy on your component
<template>
<v-suggest :data="example" show-field="name" v-model="myValue"></v-suggest>
</template>
<script>
export default {
data(){
return {
myValue: '',
example: [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{...}
]
};
}
};
</script>