
Research
Recent Trends in Malicious Packages Targeting Discord
The Socket research team breaks down a sampling of malicious packages that download and execute files, among other suspicious behaviors, targeting the popular Discord platform.
volar-plugin-vue-router
Advanced tools
Readme
Volar plugin for IntelliSense in <route> custom block in Vue SFC. Inspired by built-in json plugin of Volar.

⚠️ This plugin is experimental. If you found any issue, design flaw, or have ideas to improve it, don't hesitate to open an issue or a discussion.
pnpm add -D volar-plugin-vue-router
# or
npm i -D volar-plugin-vue-router
# or
yarn add -D volar-plugin-vue-router
volar.config.js
const route = require("volar-plugin-vue-router");
module.exports = {
plugins: [route()],
};
RouteMetaVue Router allows users to type the meta field by extending the RouteMeta. You can pass the path of source file containing RouteMeta type and the path of tsconfig to this plugin. For example:
const route = require("volar-plugin-vue-router").default;
module.exports = {
services: [
route({ path: "src/route-meta.d.ts", tsconfig: "./tsconfig.app.json" }),
],
};
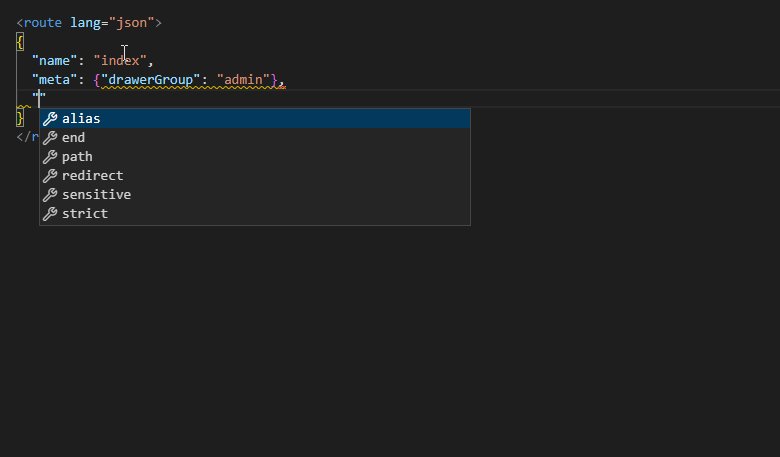
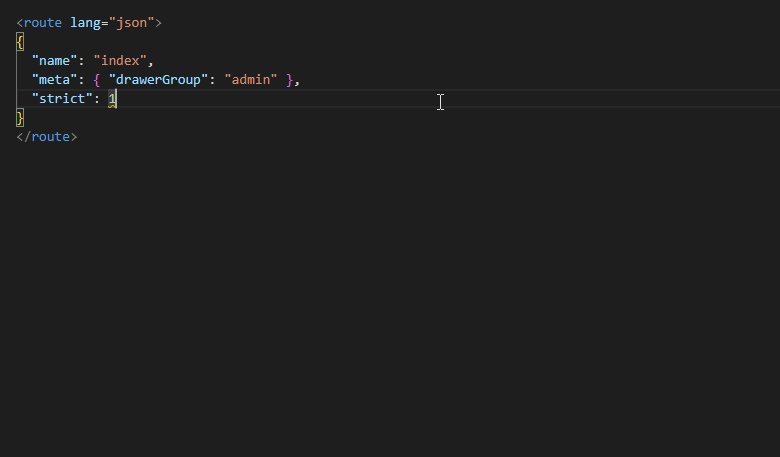
Then this plugin will use ts-json-schema-generator to generate JSON Schema of meta and give you Intellisense of meta in <route lang="json"> custom block.
For example, the type declaration below will generate the following JSON Schema for Intellisense:
// route-meta.d.ts
export {};
import "vue-router";
import type { Role } from "@/api/users";
declare module "vue-router" {
interface RouteMeta {
/** Drawer item icon */
icon?: string;
/** Groups will be separated by divider line in drawer */
drawerGroup?: "admin" | "PUC";
/** Determine the order of item in drawer */
drawerIndex?: number;
/** Drawer item and breadcrumb text */
title?: string;
/** Authorized user groups */
roles?: Role[];
}
}
Generated Schema:
{
"$ref": "#/definitions/RouteMeta",
"$schema": "http://json-schema.org/draft-07/schema#",
"definitions": {
"Role": {
"enum": ["superuser", "admin", "staff"],
"type": "string"
},
"RouteMeta": {
"additionalProperties": false,
"properties": {
"drawerGroup": {
"description": "Groups will be separated by divider line in drawer",
"enum": ["admin", "PUC"],
"type": "string"
},
"drawerIndex": {
"description": "Determine the order of item in drawer",
"type": "number"
},
"icon": {
"description": "Drawer item icon",
"type": "string"
},
"roles": {
"description": "Authorized user groups",
"items": {
"$ref": "#/definitions/Role"
},
"type": "array"
},
"title": {
"description": "Drawer item and breadcrumb text",
"type": "string"
}
},
"type": "object"
}
}
}
Once you modify your definition of RouteMeta, restart Volar with VSCode command palette to make it effective.

FAQs
Volar plugin for route custom block in Vue SFC
We found that volar-plugin-vue-router demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
The Socket research team breaks down a sampling of malicious packages that download and execute files, among other suspicious behaviors, targeting the popular Discord platform.

Security News
Socket CEO Feross Aboukhadijeh joins a16z partners to discuss how modern, sophisticated supply chain attacks require AI-driven defenses and explore the challenges and solutions in leveraging AI for threat detection early in the development life cycle.

Security News
NIST's new AI Risk Management Framework aims to enhance the security and reliability of generative AI systems and address the unique challenges of malicious AI exploits.