
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
vue-google-oauth2
Advanced tools
This plugin does not support the new Google authentication system(GIS). You need to migrate by referring to this document.
Handling Google sign-in and sign-out for Vue.js applications.


We support TypeScript and Nuxt. 😎
For Vue3 applications, please refer to here
npm install vue-google-oauth2
yarn add vue-google-oauth2
//src/main.js
import GAuth from 'vue-google-oauth2'
const gauthOption = {
clientId: 'CLIENT_ID.apps.googleusercontent.com',
scope: 'profile email',
prompt: 'select_account'
}
Vue.use(GAuth, gauthOption)
Please Don't use plus.login scope. It will be deprecated.
creates plug-in file for nuxt
// plugins/vue-google-oauth2.js
// file name can be changed to whatever you want
import Vue from 'vue'
import GAuth from 'vue-google-oauth2'
const gauthOption = {
clientId: 'CLIENT_ID.apps.googleusercontent.com',
scope: 'profile email',
prompt: 'select_account'
}
Vue.use(GAuth, gauthOption)
adds plugin to nuxt config file
...
plugins: [
...
'./plugins/vue-google-oauth2'
],
...
| Property | Type | Required | Description |
|---|---|---|---|
| clientId | String | Required. | The app's client ID, found and created in the Google Developers Console. |
| scope | String | Optional. | Default value is profile email. Full list of scopes. |
| prompt | String | Optional. | This value using for authCode. The possible values are select_account or consent. Default value is select_account. To get refresh token from auth code, use consent. |
| fetch_basic_profile | Boolean | Optional. | If set to true, email profile openid will be automatically added as scope. Default value is true. |
| Property | Description | Type |
|---|---|---|
| GoogleAuth | return of gapi.auth2.getAuthInstance() | Object |
| isAuthorized | Whether or not you have auth | Boolean |
| isInit | Whether or not api init | Boolean |
| isLoaded | Whether or not api init. will be deprecated. | Function |
| signIn | function for sign-in | Function |
| getAuthCode | function for getting authCode | Function |
| signOut | function for sign-out | Function |
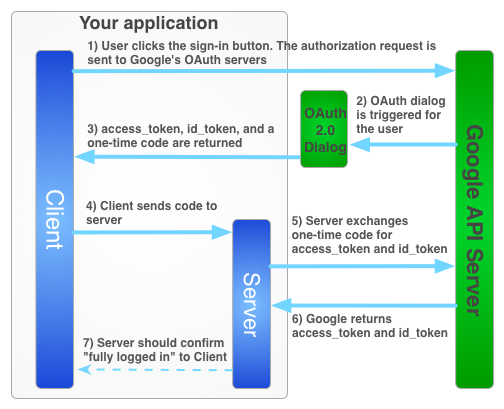
The authCode that is being returned is the one-time code that you can send to your backend server, so that the server can exchange for its own access_token and refresh_token.
The access_token and refresh_token can be saved in backend storage for reuse and refresh. In this way, you can avoid exposing your api key or secret key whenever you need to use various google APIs.
const authCode = await this.$gAuth.getAuthCode()
const response = await this.$http.post('http://your-backend-server-api-to-use-authcode', { code: authCode, redirect_uri: 'postmessage' })
access_token and id_tokenconst googleUser = await this.$gAuth.signIn()
// googleUser.getId() : Get the user's unique ID string.
// googleUser.getBasicProfile() : Get the user's basic profile information.
// googleUser.getAuthResponse() : Get the response object from the user's auth session. access_token and so on
this.isSignIn = this.$gAuth.isAuthorized
refer to google signIn reference : GoogleUser
Handling Google sign-out
const response = await this.$gAuth.signOut()
access_token and refresh_token on Server-sideTo get access_token and refresh_token in server side, the data for redirect_uri should be postmessage. postmessage is magic value for redirect_uri to get credentials without actual redirect uri.
curl -d "client_id=YOUR_CLIENT_ID&\
client_secret=YOUR_CLIENT_SECRET&\
redirect_uri=postmessage&\
grant_type=authorization_code&\
code=YOUR_AUTH_CODE" https://accounts.google.com/o/oauth2/token

You can check the brower console to check errors which occur during initialization. The most of errors are from inproper setting of google oauth2 credentials setting in Google Developer Console. After changing the settings, you have to do hard refresh to clear your caches.
Follow the documentation provided here to add $gAuth as a property for preventing lint errors.
FAQs
Handling Google Auth2 sign-in and sign-out
The npm package vue-google-oauth2 receives a total of 2,606 weekly downloads. As such, vue-google-oauth2 popularity was classified as popular.
We found that vue-google-oauth2 demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.