
Security News
TC39 Advances 11 Proposals for Math Precision, Binary APIs, and More
TC39 advances 11 JavaScript proposals, with two moving to Stage 4, bringing better math, binary APIs, and more features one step closer to the ECMAScript spec.
vue3-slider
Advanced tools
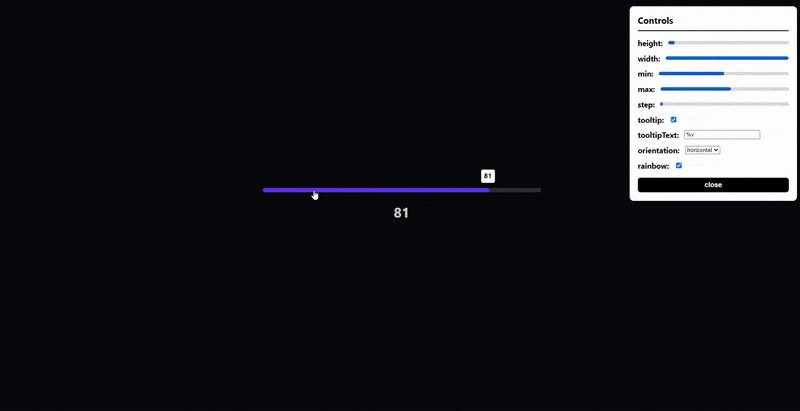
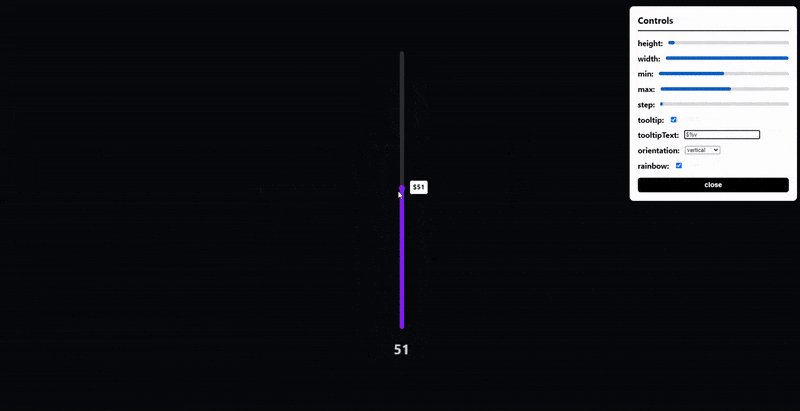
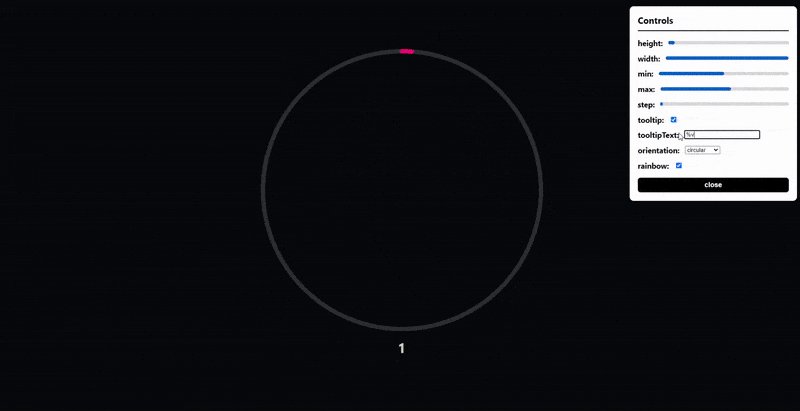
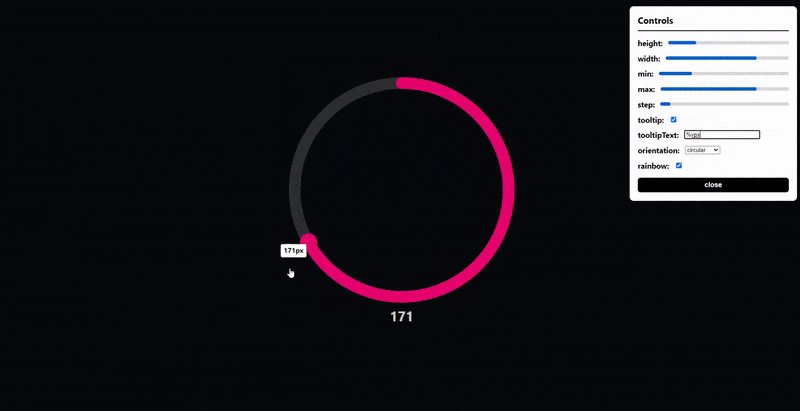
A modern, customizable slider built entirely in Vue.js 3 with TypeScript in under 5KB (gzipped) and dependency free. (horizontal, vertical and circular slider)
Horizontal, vertical and circular sliders! Fully responsive, touch screen and keyboard control support!

# with npm
npm install vue3-slider
# with yarn
yarn add vue3-slider
import slider from "vue3-slider"
export default {
...
components: {
"vue3-slider": slider
}
...
}
<vue3-slider v-model="myNumber" color="#FB278D" track-color="#FEFEFE" />
| Name | Type | Required | Default | Rules |
|---|---|---|---|---|
| v-model | Number | ✔️ | ||
| width | String | 100% | must be valid css length | |
| height | Number | 6 | ||
| handleScale | Number | 1.35 | ||
| handleColor | String | When empty this will take the value of color | ||
| alwaysShowHandle | Boolean | false | ||
| color | String | #FB2727 | must be a valid hex, rgb, rgba or html color value | |
| trackColor | String | #F1F6F8 | ^^^ | |
| max | Number | 100 | cannot be less than min | |
| min | Number | 0 | cannot be greater than max | |
| limit | Number | |||
| step | Number | 1 | ||
| customSliderSteps | Number[] | undefined | ||
| tooltip | Boolean | false | ||
| tooltipText | String | "%v" | must contain %v (%v is replaced with slider's value) | |
| tooltipColor | String | #FFFFFF | must be a valid hex, rgb, rgba or html color value | |
| tooltipTextColor | String | #000000 | ^^^ | |
| formatTooltip | Function | null | function must take one parameter (number) and return a string | |
| flipTooltip | Boolean | false | ||
| tooltipStyles | Object | Should be a valid vue style object | ||
| orientation | String | horizontal | restricted choice (horizontal, vertical, circular) | |
| repeat | Boolean | false | ||
| sticky | Boolean | false | ||
| flip | Boolean | false | ||
| circleOffset | Number | 0 | must be between 0 and 360 (inclusive) | |
| circleGap | Number | 0 | must be between 0 and 360 |
NOTE: When using the circular slider width is the diameter of the circle and height is the stroke width
NOTE: When using the circular slider it is advised to use absolute units for width to avoid issues
NOTE: circleOffset is calculated in degrees clockwise from the top of the circle (anti-clockwise with flip set to true)
(value: number)(value: number, event: MouseEvent | TouchEvent)(value: number, event: MouseEvent | TouchEvent)(value: number, event: MouseEvent | TouchEvent)# clone repo
git clone https://github.com/freddie-nelson/vue3-slider
cd vue3-slider
# install deps
npm i
# with yarn
yarn
# start dev server
npm run serve
# with yarn
yarn serve
Copyright © 2020 - Present, Freddie Nelson
FAQs
A modern, customizable slider built entirely in Vue.js 3 with TypeScript in under 5KB (gzipped) and dependency free. (horizontal, vertical and circular slider)
The npm package vue3-slider receives a total of 1,417 weekly downloads. As such, vue3-slider popularity was classified as popular.
We found that vue3-slider demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
TC39 advances 11 JavaScript proposals, with two moving to Stage 4, bringing better math, binary APIs, and more features one step closer to the ECMAScript spec.

Research
/Security News
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).

Product
Customize license detection with Socket’s new license overlays: gain control, reduce noise, and handle edge cases with precision.