
Security News
Open Source CAI Framework Handles Pen Testing Tasks up to 3,600× Faster Than Humans
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.
vue3-spinners-css
Advanced tools
This library is forked from vue3-spinners originally created by Leon Si.
We've added extra support for CSS file exports to make it easier to import styles separately, e.g., import '@hwacc/vue3-spinners/css'.
All credits go to the original author for the core implementation.
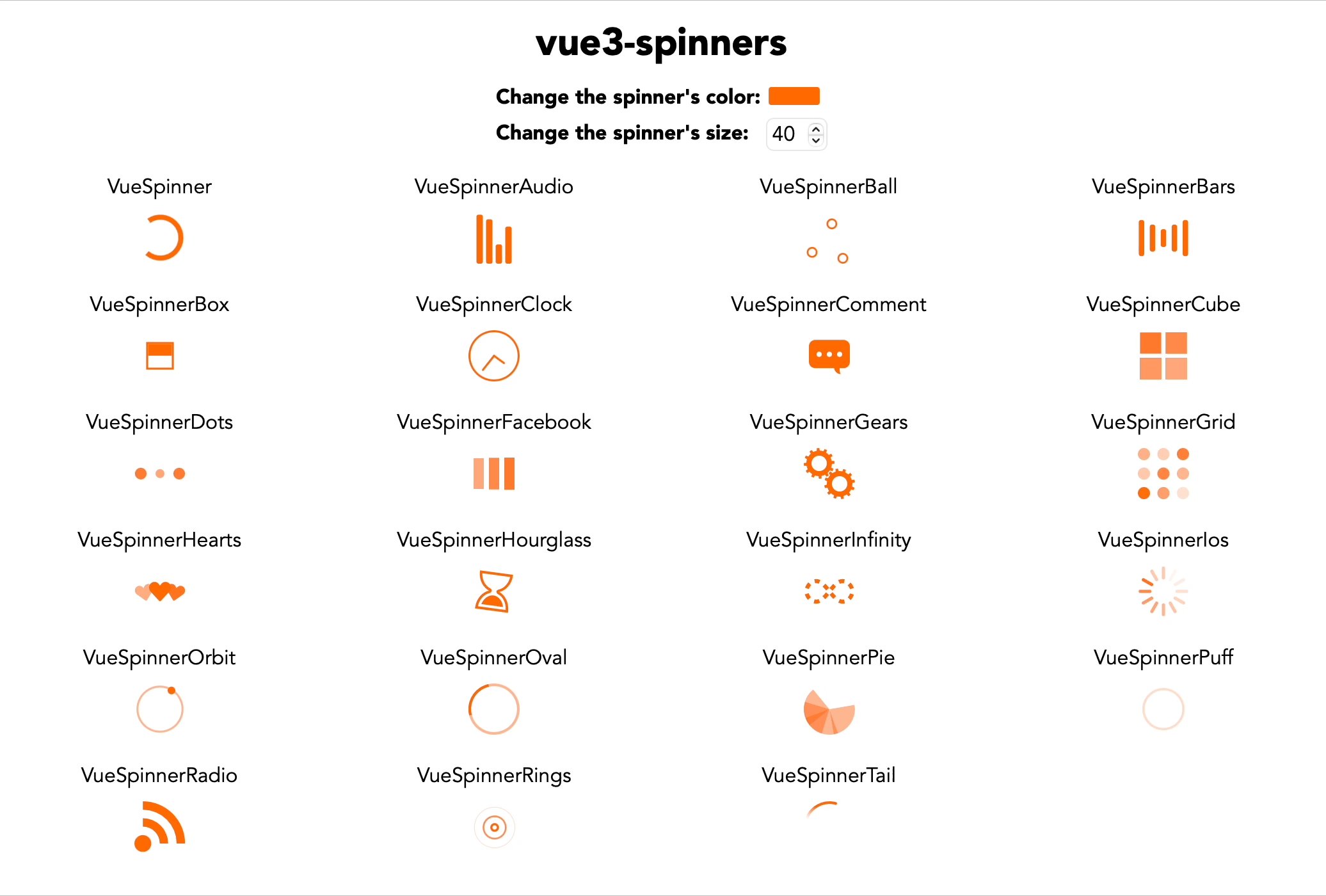
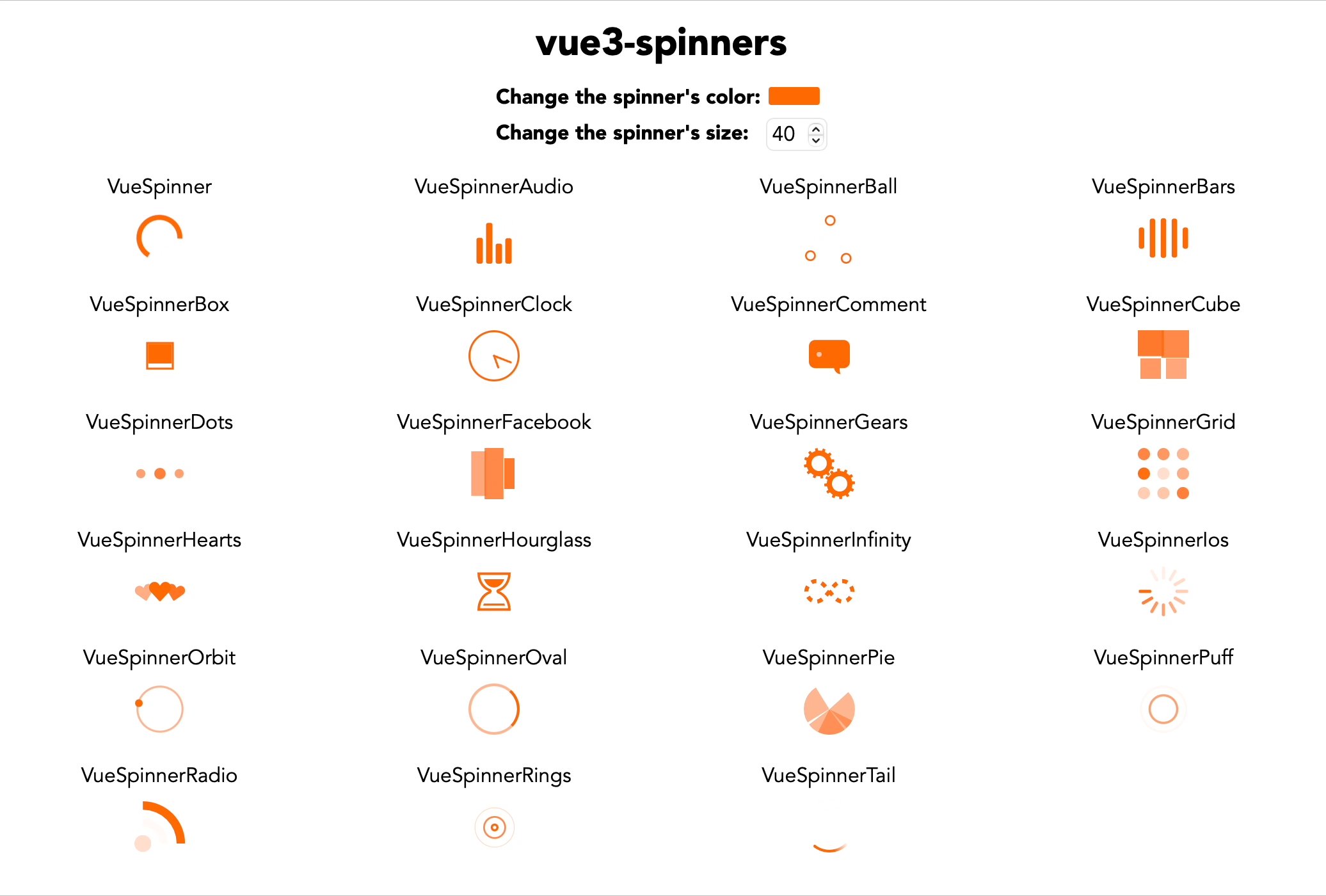
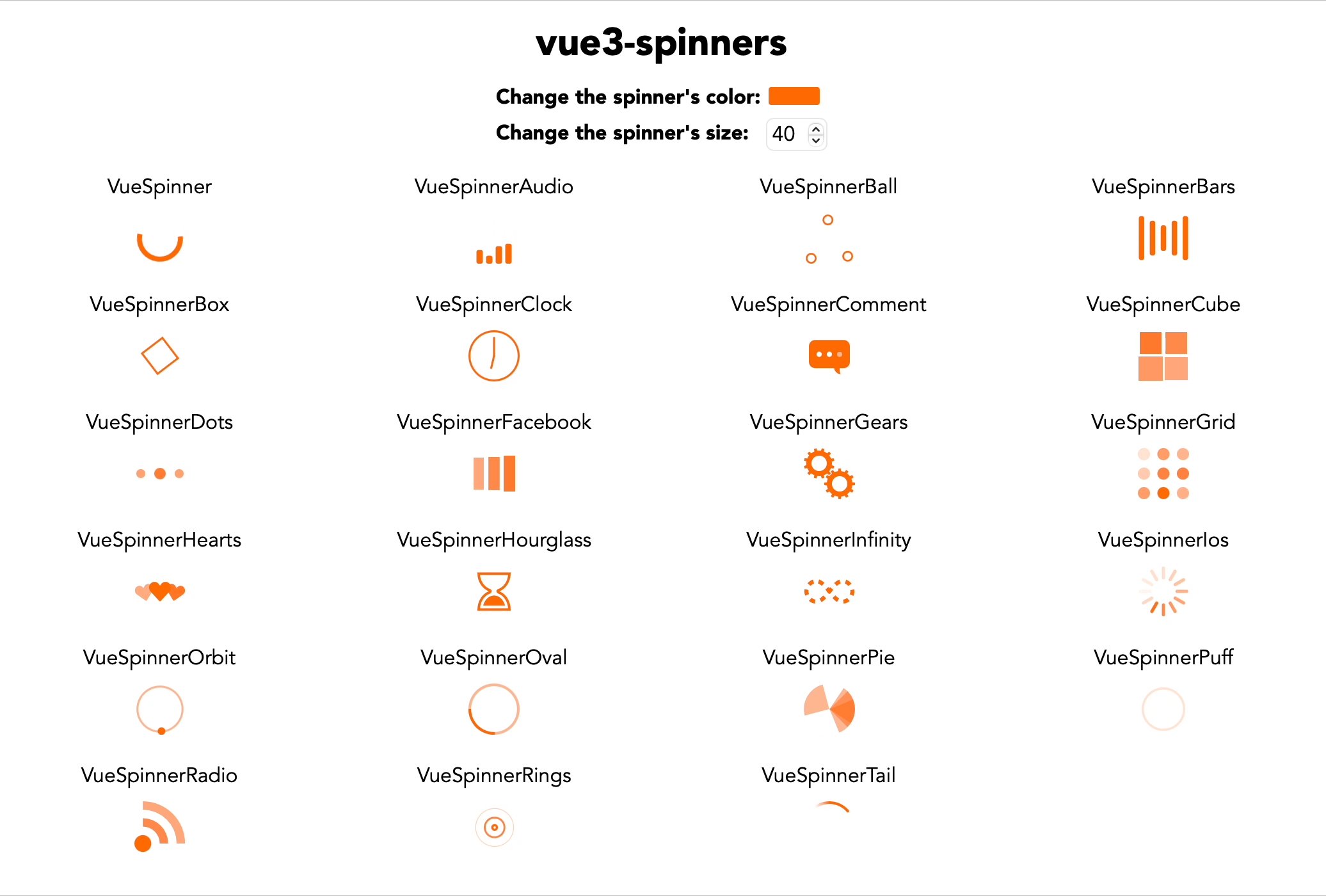
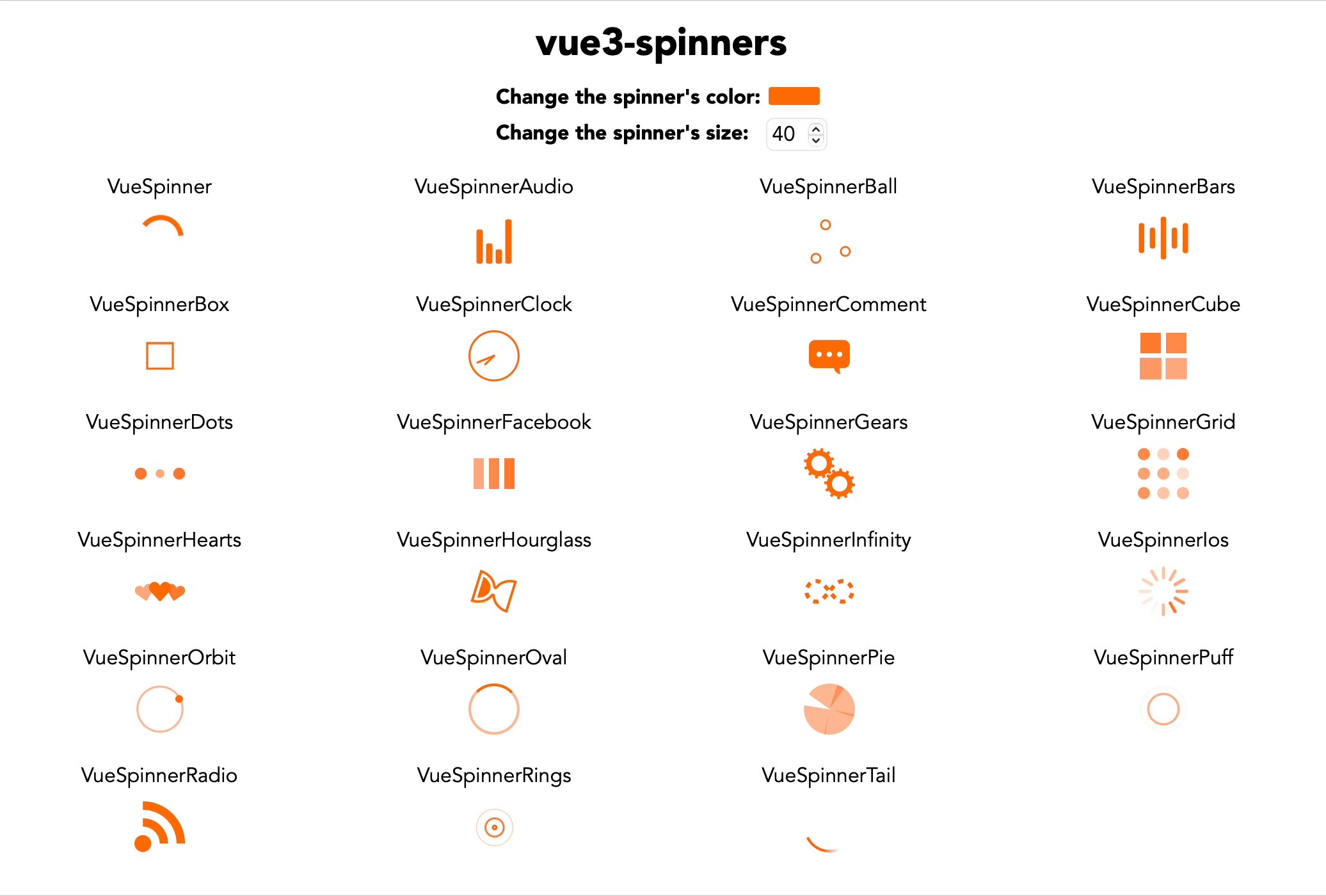
Spinner components for Vue 3.
These components were exported from Quasar's spinner components (https://quasar.dev/vue-components/spinners) and from vue-spinners (which itself was a port of react-spinners) so the authors of these libraries deserve all of the credit for these amazing spinner animations!
To see all the spinners in action, press visit the following online demo: https://leonsilicon.github.io/vue3-spinners

npm install vue3-spinners
To use the spinners, import the ones you want to use in your Vue component:
<script>
import {
VueSpinner,
// ...
} from 'vue3-spinners';
export default {
components: {
VueSpinner,
// ...
},
};
</script>
<template>
<VueSpinner size="20" color="red" />
<!-- ... -->
</template>
Using <script setup> (recommended):
<script setup>
import {
VueSpinner,
// ...
} from 'vue3-spinners';
</script>
<template>
<VueSpinner size="20" color="red" />
<!-- ... -->
</template>
If you want the spinners to be available globally without needing to import them manually, add the following to your app's entrypoint:
import { createApp } from 'vue';
import App from './app.vue';
import { VueSpinnersPlugin } from 'vue3-spinners';
const app = createApp(App);
app.use(VueSpinnersPlugin);
// ...
Type: string
Default: #000000
Supported Spinners: all
All spinners accept a color property that sets the color of the spinner.
Each spinner takes different properties whose effect depends on the spinner being used; please refer to the file for each spinner to find out which properties it accepts (which is indicated by the destructuring of the defineProps function): https://github.com/leonzalion/vue3-spinners/tree/main/packages/vue3-spinners/src/spinners
Example:
// vue-spinner-scale.vue
const {
color,
height: heightProp,
width: widthProp,
radius: radiusProp,
margin: marginProp,
} = defineProps();
// ...
This defineProps destructuring indicates that <VueSpinnerScale> accepts the following props: color, height, width, radius, margin
Type: CSS <length>
The size of the spinner.
Type: CSS <length>
The height of the spinner.
Type: CSS <length>
The width of the spinner.
Type: CSS <length>
The radius of the spinner.
Type: CSS <length>
The margin of the spinner.
FAQs
Spinners for Vue 3. with exports css
We found that vue3-spinners-css demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.

Security News
CVEForecast.org uses machine learning to project a record-breaking surge in vulnerability disclosures in 2025.