
Product
Introducing Tier 1 Reachability: Precision CVE Triage for Enterprise Teams
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.
webworker-threads
Advanced tools
This is based on @xk (jorgechamorro)'s Threads A GoGo for Node.js, but with an API conforming to the Web Worker standard.
This module provides an asynchronous, evented and/or continuation passing style API for moving blocking/longish CPU-bound tasks out of Node's event loop to JavaScript threads that run in parallel in the background and that use all the available CPU cores automatically; all from within a single Node process.
Note: If you would like to require() native modules in a worker, please consider using the process-based tiny-worker instead. It does not use threads, but the WebWorker API is compatible.
This module requires Node.js 0.10.0+ and a working node-gyp toolchain.
There is an illustrated writeup for the original use case of this module:

With npm:
npm install webworker-threads
Sample usage (adapted from MDN):
var Worker = require('webworker-threads').Worker;
// var w = new Worker('worker.js'); // Standard API
// You may also pass in a function:
var worker = new Worker(function(){
postMessage("I'm working before postMessage('ali').");
this.onmessage = function(event) {
postMessage('Hi ' + event.data);
self.close();
};
});
worker.onmessage = function(event) {
console.log("Worker said : " + event.data);
};
worker.postMessage('ali');
A more involved example in LiveScript syntax, with five threads:
{ Worker } = require \webworker-threads
for til 5 => (new Worker ->
fibo = (n) -> if n > 1 then fibo(n - 1) + fibo(n - 2) else 1
@onmessage = ({ data }) -> postMessage fibo data
)
..onmessage = ({ data }) ->
console.log "[#{ @thread.id }] #data"
@postMessage Math.ceil Math.random! * 30
..postMessage Math.ceil Math.random! * 30
do spin = -> setImmediate spin
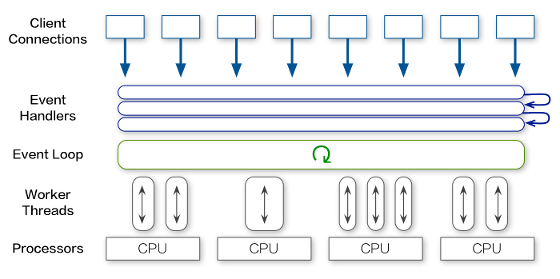
After the initialization phase of a Node program, whose purpose is to setup listeners and callbacks to be executed in response to events, the next phase, the proper execution of the program, is orchestrated by the event loop whose duty is to juggle events, listeners and callbacks quickly and without any hiccups nor interruptions that would ruin its performance.
Both the event loop and said listeners and callbacks run sequentially in a single thread of execution, Node's main thread. If any of them ever blocks, nothing else will happen for the duration of the block: no more events will be handled, no more callbacks nor listeners nor timeouts nor setImmediate()ed functions will have the chance to run and do their job, because they won't be called by the blocked event loop, and the program will turn sluggish at best, or appear to be frozen and dead at worst.
webworker-threads provides an asynchronous API for CPU-bound tasks that's missing in Node.js:
var Worker = require('webworker-threads').Worker;
require('http').createServer(function (req,res) {
var fibo = new Worker(function() {
function fibo (n) {
return n > 1 ? fibo(n - 1) + fibo(n - 2) : 1;
}
this.onmessage = function (event) {
postMessage(fibo(event.data));
}
});
fibo.onmessage = function (event) {
res.end('fib(40) = ' + event.data);
};
fibo.postMessage(40);
}).listen(port);
And it won't block the event loop because for each request, the fibo worker will run in parallel in a separate background thread.
var Threads= require('webworker-threads');
new Threads.Worker( [ file | function ] ) returns a Worker object.
Threads.create( /* no arguments */ ) returns a thread object.
Threads.createPool( numberOfThreads ) returns a threadPool object.
var worker= new Threads.Worker('worker.js');
var worker= new Threads.Worker(function(){ ... });
var worker= new Threads.Worker();
worker.postMessage({ x: 1, y: 2 }) sends a data structure into the worker. The worker can receive it using the onmessage handler.
worker.onmessage = function (event) { console.log(event.data) }; receives data from the worker's postMessage calls.
worker.terminate() terminates the worker thread.
worker.addEventListener('message', callback) is equivalent to setting worker.onmesssage = callback.
Currently unimplemented.
Currently unimplemented.
Returns the underlying thread object; see the next section for details.
Note that this attribute is implementation-specific, and not part of W3C Web Worker API.
var thread= Threads.create();
thread.id is a sequential thread serial number.
thread.load( absolutePath [, cb] ) reads the file at absolutePath and thread.eval(fileContents, cb).
thread.eval( program [, cb]) converts program.toString() and eval()s it in the thread's global context, and (if provided) returns the completion value to cb(err, completionValue).
thread.on( eventType, listener ) registers the listener listener(data) for any events of eventType that the thread thread may emit.
thread.once( eventType, listener ) is like thread.on(), but the listener will only be called once.
thread.removeAllListeners( [eventType] ) deletes all listeners for all eventTypes. If eventType is provided, deletes all listeners only for the event type eventType.
thread.emit( eventType, eventData [, eventData ... ] ) emits an event of eventType with eventData inside the thread thread. All its arguments are .toString()ed.
thread.destroy( /* no arguments */ ) destroys the thread.
threadPool= Threads.createPool( numberOfThreads );
threadPool.load( absolutePath [, cb] ) runs thread.load( absolutePath [, cb] ) in all the pool's threads.
threadPool.any.eval( program, cb ) is like thread.eval(), but in any of the pool's threads.
threadPool.any.emit( eventType, eventData [, eventData ... ] ) is like thread.emit(), but in any of the pool's threads.
threadPool.all.eval( program, cb ) is like thread.eval(), but in all the pool's threads.
threadPool.all.emit( eventType, eventData [, eventData ... ] ) is like thread.emit(), but in all the pool's threads.
threadPool.on( eventType, listener ) is like thread.on(), but in all of the pool's threads.
threadPool.totalThreads() returns the number of threads in this pool: as supplied in .createPool( number )
threadPool.idleThreads() returns the number of threads in this pool that are currently idle (sleeping)
threadPool.pendingJobs() returns the number of jobs pending.
threadPool.destroy( [ rudely ] ) waits until pendingJobs() is zero and then destroys the pool. If rudely is truthy, then it doesn't wait for pendingJobs === 0.
Inside every Worker instance from webworker-threads, there's a global self object with these properties:
postMessage({ x: 1, y: 2 }) sends a data structure back to the main thread.
onmessage = function (event) { ... } receives data from the main thread's .postMessage calls.
close() stops the current thread.
addEventListener('message', callback) is equivalent to setting self.onmesssage = callback.
dispatchEvent({ type: 'message', data: data }) is the same as self.postMessage(data).
Currently unimplemented.
importScripts('a.js', 'b.js') loads one or more files from the disk and eval() them in the worker's instance scope.
The underlying thread object; see the next section for details.
Note that this attribute is implementation-specific, and not part of W3C Web Worker API.
Inside every thread .create()d by webworker-threads, there's a global thread object with these properties:
thread.id is the serial number of this thread
thread.on( eventType, listener ) is just like thread.on() above.
thread.once( eventType, listener ) is just like thread.once() above.
thread.emit( eventType, eventData [, eventData ... ] ) is just like thread.emit() above.
thread.removeAllListeners( [eventType] ) is just like thread.removeAllListeners() above.
thread.nextTick( function ) is like process.nextTick(), but much faster.
Inside every thread .create()d by webworker-threads, there are some helpers:
Same as console.log on the main process.
Same as console.log, except it prints to stderr.
puts(arg1 [, arg2 ...]) converts .toString()s and prints its arguments to stdout.
See the developer guide if you want to contribute.
A.- Here's a program that makes Node's event loop spin freely and as fast as possible: it simply prints a dot to the console in each turn:
cat examples/quickIntro_loop.js
(function spinForever () {
setImmediate(spinForever);
})();
B.- Here's another program that adds to the one above a fibonacci(35) call in each turn, a CPU-bound task that takes quite a while to complete and that blocks the event loop making it spin slowly and clumsily. The point is simply to show that you can't put a job like that in the event loop because Node will stop performing properly when its event loop can't spin fast and freely due to a callback/listener/setImmediate()ed function that's blocking.
cat examples/quickIntro_blocking.js
function fibo (n) {
return n > 1 ? fibo(n - 1) + fibo(n - 2) : 1;
}
(function fiboLoop () {
process.stdout.write(fibo(35).toString());
setImmediate(fiboLoop);
})();
(function spinForever () {
setImmediate(spinForever);
})();
C.- The program below uses webworker-threads to run the fibonacci(35) calls in a background thread, so Node's event loop isn't blocked at all and can spin freely again at full speed:
cat examples/quickIntro_oneThread.js
function fibo (n) {
return n > 1 ? fibo(n - 1) + fibo(n - 2) : 1;
}
function cb (err, data) {
process.stdout.write(data);
this.eval('fibo(35)', cb);
}
var thread= require('webworker-threads').create();
thread.eval(fibo).eval('fibo(35)', cb);
(function spinForever () {
process.stdout.write(".");
setImmediate(spinForever);
})();
D.- This example is almost identical to the one above, only that it creates 5 threads instead of one, each running a fibonacci(35) in parallel and in parallel too with Node's event loop that keeps spinning happily at full speed in its own thread:
cat examples/quickIntro_fiveThreads.js
function fibo (n) {
return n > 1 ? fibo(n - 1) + fibo(n - 2) : 1;
}
function cb (err, data) {
process.stdout.write(" ["+ this.id+ "]"+ data);
this.eval('fibo(35)', cb);
}
var Threads= require('webworker-threads');
Threads.create().eval(fibo).eval('fibo(35)', cb);
Threads.create().eval(fibo).eval('fibo(35)', cb);
Threads.create().eval(fibo).eval('fibo(35)', cb);
Threads.create().eval(fibo).eval('fibo(35)', cb);
Threads.create().eval(fibo).eval('fibo(35)', cb);
(function spinForever () {
setImmediate(spinForever);
})();
E.- The next one asks webworker-threads to create a pool of 10 background threads, instead of creating them manually one by one:
cat examples/multiThread.js
function fibo (n) {
return n > 1 ? fibo(n - 1) + fibo(n - 2) : 1;
}
var numThreads= 10;
var threadPool= require('webworker-threads').createPool(numThreads).all.eval(fibo);
threadPool.all.eval('fibo(35)', function cb (err, data) {
process.stdout.write(" ["+ this.id+ "]"+ data);
this.eval('fibo(35)', cb);
});
(function spinForever () {
setImmediate(spinForever);
})();
F.- This is a demo of the webworker-threads eventEmitter API, using one thread:
cat examples/quickIntro_oneThreadEvented.js
var thread= require('webworker-threads').create();
thread.load(__dirname + '/quickIntro_evented_childThreadCode.js');
/*
This is the code that's .load()ed into the child/background thread:
function fibo (n) {
return n > 1 ? fibo(n - 1) + fibo(n - 2) : 1;
}
thread.on('giveMeTheFibo', function onGiveMeTheFibo (data) {
this.emit('theFiboIs', fibo(+data)); //Emits 'theFiboIs' in the parent/main thread.
});
*/
//Emit 'giveMeTheFibo' in the child/background thread.
thread.emit('giveMeTheFibo', 35);
//Listener for the 'theFiboIs' events emitted by the child/background thread.
thread.on('theFiboIs', function cb (data) {
process.stdout.write(data);
this.emit('giveMeTheFibo', 35);
});
(function spinForever () {
setImmediate(spinForever);
})();
G.- This is a demo of the webworker-threads eventEmitter API, using a pool of threads:
cat examples/quickIntro_multiThreadEvented.js
var numThreads= 10;
var threadPool= require('webworker-threads').createPool(numThreads);
threadPool.load(__dirname + '/quickIntro_evented_childThreadCode.js');
/*
This is the code that's .load()ed into the child/background threads:
function fibo (n) {
return n > 1 ? fibo(n - 1) + fibo(n - 2) : 1;
}
thread.on('giveMeTheFibo', function onGiveMeTheFibo (data) {
this.emit('theFiboIs', fibo(+data)); //Emits 'theFiboIs' in the parent/main thread.
});
*/
//Emit 'giveMeTheFibo' in all the child/background threads.
threadPool.all.emit('giveMeTheFibo', 35);
//Listener for the 'theFiboIs' events emitted by the child/background threads.
threadPool.on('theFiboIs', function cb (data) {
process.stdout.write(" ["+ this.id+ "]"+ data);
this.emit('giveMeTheFibo', 35);
});
(function spinForever () {
setImmediate(spinForever);
})();
The examples directory contains a few more examples:
Node.js is the most awesome, cute and super-sexy piece of free, open source software.
Its event loop can spin as fast and smooth as a turbo, and roughly speaking, the faster it spins, the more power it delivers. That's why @ryah took great care to ensure that no -possibly slow- I/O operations could ever block it: a pool of background threads (thanks to Marc Lehmann's libeio library) handle any blocking I/O calls in the background, in parallel.
In Node it's verboten to write a server like this:
http.createServer(function (req,res) {
res.end( fs.readFileSync(path) );
}).listen(port);
Because synchronous I/O calls block the turbo, and without proper boost, Node.js begins to stutter and behaves clumsily. To avoid it there's the asynchronous version of .readFile(), in continuation passing style, that takes a callback:
fs.readfile(path, function cb (err, data) { /* ... */ });
It's cool, we love it (*), and there's hundreds of ad hoc built-in functions like this in Node to help us deal with almost any variety of possibly slow, blocking I/O.
How do you avoid blocking the event loop, when the task at hand isn't I/O bound, and lasts more than a few fractions of a millisecond?
http.createServer(function cb (req,res) {
res.end( fibonacci(40) );
}).listen(port);
You simply can't, because there's no way... well, there wasn't before webworker-threads.
Threads (kernel threads) are very interesting creatures. They provide:
1.- Parallelism: All the threads run in parallel. On a single core processor, the CPU is switched rapidly back and forth among the threads providing the illusion that the threads are running in parallel, albeit on a slower CPU than the real one. With 10 compute-bound threads in a process, the threads would appear to be running in parallel, each one on a CPU with 1/10th the speed of the real CPU. On a multi-core processor, threads are truly running in parallel, and get time-sliced when the number of threads exceed the number of cores. So with 12 compute bound threads on a quad-core processor each thread will appear to run at 1/3rd of the nominal core speed.
2.- Fairness: No thread is more important than another, cores and CPU slices are fairly distributed among threads by the OS scheduler.
3.- Threads fully exploit all the available CPU resources in your system. On a loaded system running many tasks in many threads, the more cores there are, the faster the threads will complete. Automatically.
The "can't block the event loop" problem is inherent to Node's evented model. No matter how many Node processes you have running as a Node-cluster, it won't solve its issues with CPU-bound tasks.
Launch a cluster of N Nodes running the example B (quickIntro_blocking.js) above, and all you'll get is N -instead of one- Nodes with their event loops blocked and showing a sluggish performance.
0.7.17
FAQs
Lightweight Web Worker API implementation with native threads
The npm package webworker-threads receives a total of 1,454 weekly downloads. As such, webworker-threads popularity was classified as popular.
We found that webworker-threads demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.

Research
/Security News
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.

Security News
The MCP Steering Committee has launched the official MCP Registry in preview, a central hub for discovering and publishing MCP servers.