
Security News
Deno 2.6 + Socket: Supply Chain Defense In Your CLI
Deno 2.6 introduces deno audit with a new --socket flag that plugs directly into Socket to bring supply chain security checks into the Deno CLI.
arel
Advanced tools
Browser hot reload for Python ASGI web apps.

What is this for?
arel can be used to implement development-only hot-reload for non-Python files that are not read from disk on each request. This may include HTML templates, GraphQL schemas, cached rendered Markdown content, etc.
How does it work?
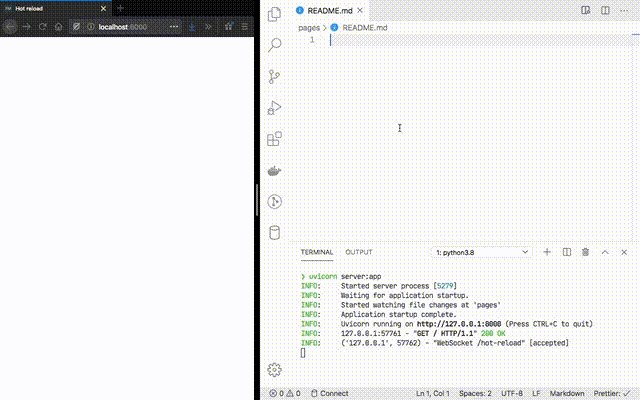
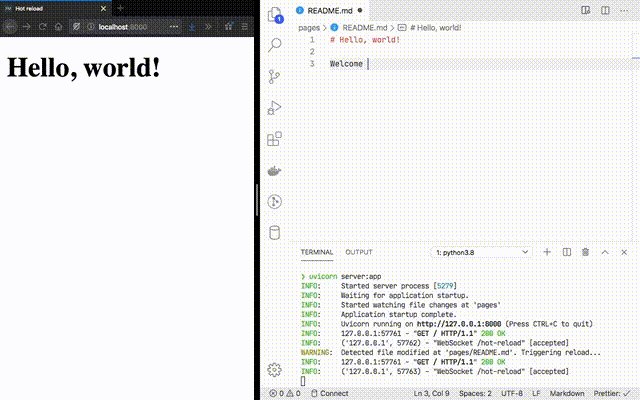
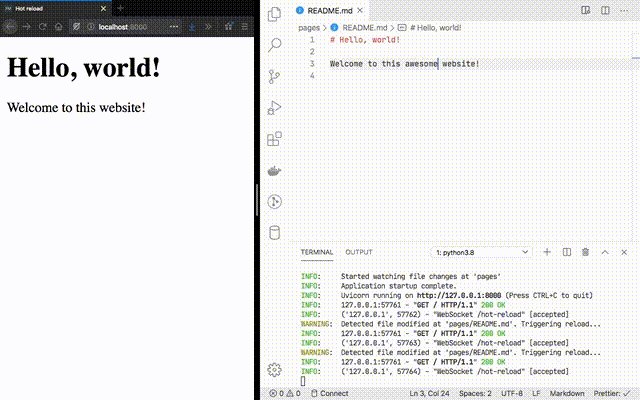
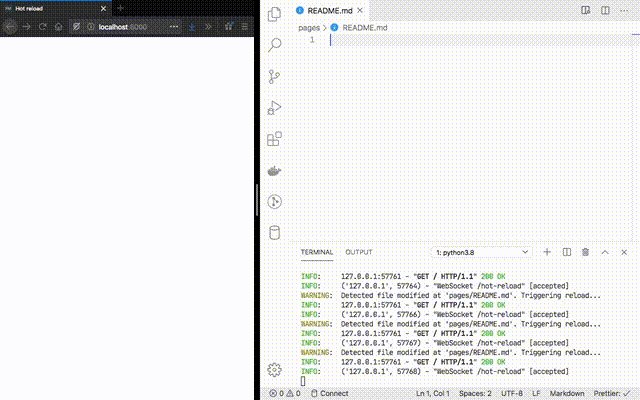
arel watches changes over a set of files. When a file changes, arel notifies the browser (using WebSocket), and an injected client script triggers a page reload. You can register your own reload hooks for any extra server-side operations, such as reloading cached content or re-initializing other server-side resources.
pip install 'arel==0.4.*'
For a working example using Starlette, see the Example section.
Although the exact instructions to set up hot reload with arel depend on the specifics of your ASGI framework, there are three general steps to follow:
Create an HotReload instance, passing one or more directories of files to watch, and optionally a list of callbacks to call before a reload is triggered:
import arel
async def reload_data():
print("Reloading server data...")
hotreload = arel.HotReload(
paths=[
arel.Path("./server/data", on_reload=[reload_data]),
arel.Path("./server/static"),
],
)
Mount the hot reload endpoint, and register its startup and shutdown event handlers. If using Starlette, this can be done like this:
from starlette.applications import Starlette
from starlette.routing import WebSocketRoute
app = Starlette(
routes=[WebSocketRoute("/hot-reload", hotreload, name="hot-reload")],
on_startup=[hotreload.startup],
on_shutdown=[hotreload.shutdown],
)
Add the JavaScript code to your website HTML. If using Starlette with Jinja templates, you can do this by updating the global environment, then injecting the script into your base template:
templates.env.globals["DEBUG"] = os.getenv("DEBUG") # Development flag.
templates.env.globals["hotreload"] = hotreload
<body>
<!-- Page content... -->
<!-- Hot reload script -->
{% if DEBUG %}
{{ hotreload.script(url_for('hot-reload')) | safe }}
{% endif %}
</body>
The example directory contains an example Markdown-powered website that uses arel to refresh the browser when Markdown content or HTML templates change.
MIT
All notable changes to this project will be documented in this file.
The format is based on Keep a Changelog.
watchfiles instead of watchgod. This unlocks Python 3.12 support. (Pull #34)arel.HotReload("./directory", on_reload=[...]) should now be written as arel.HotReload(paths=[arel.Path("./directory", on_reload=[...])]). (Pull #15)Initial release.
HotReload ASGI application class. (Pull #1)FAQs
Browser hot reload for Python ASGI web apps
We found that arel demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.6 introduces deno audit with a new --socket flag that plugs directly into Socket to bring supply chain security checks into the Deno CLI.

Security News
New DoS and source code exposure bugs in React Server Components and Next.js: what’s affected and how to update safely.

Security News
Socket CEO Feross Aboukhadijeh joins Software Engineering Daily to discuss modern software supply chain attacks and rising AI-driven security risks.