
Research
PyPI Package Disguised as Instagram Growth Tool Harvests User Credentials
A deceptive PyPI package posing as an Instagram growth tool collects user credentials and sends them to third-party bot services.
barely is a lightweight, but highly extensible static site generator written in pure python.
barely is a lightweight, but highly extensible static site generator.
Explore the docs »
Quickstart
·
See available Plugins
·
Report Bug
·
Request Feature
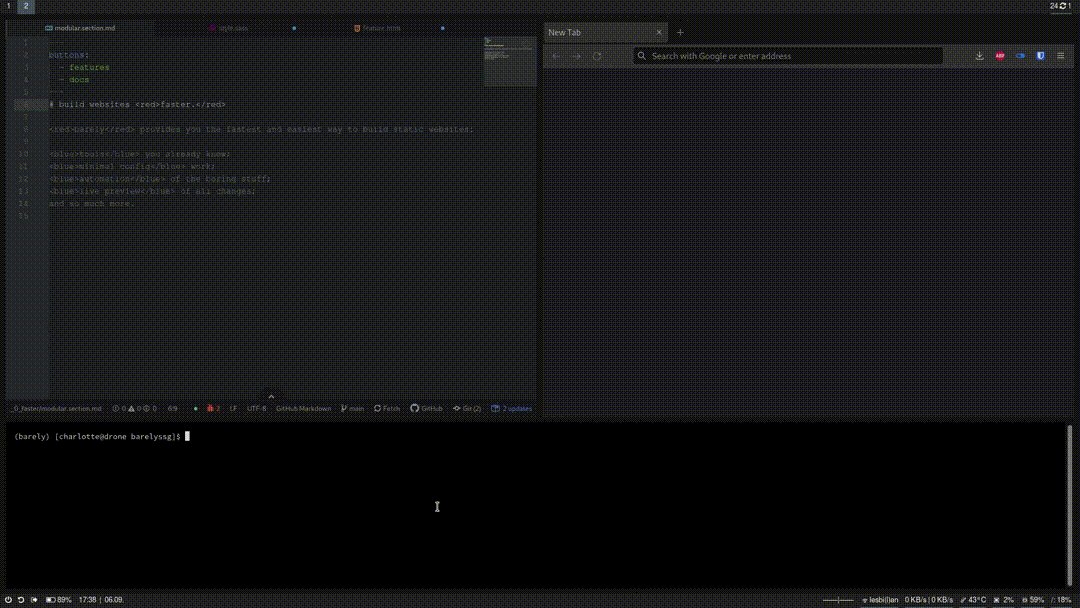
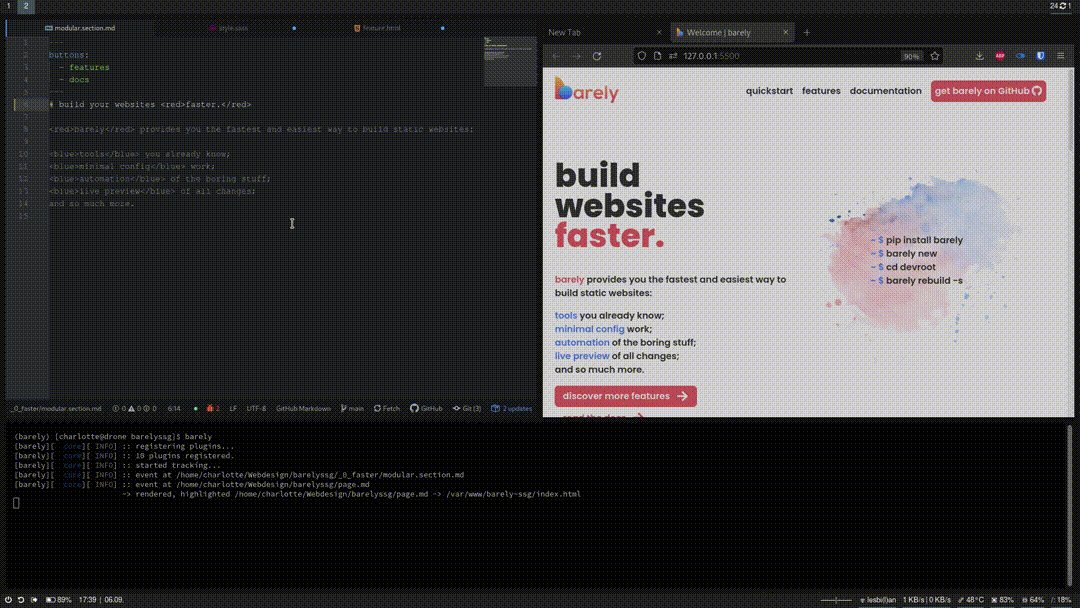
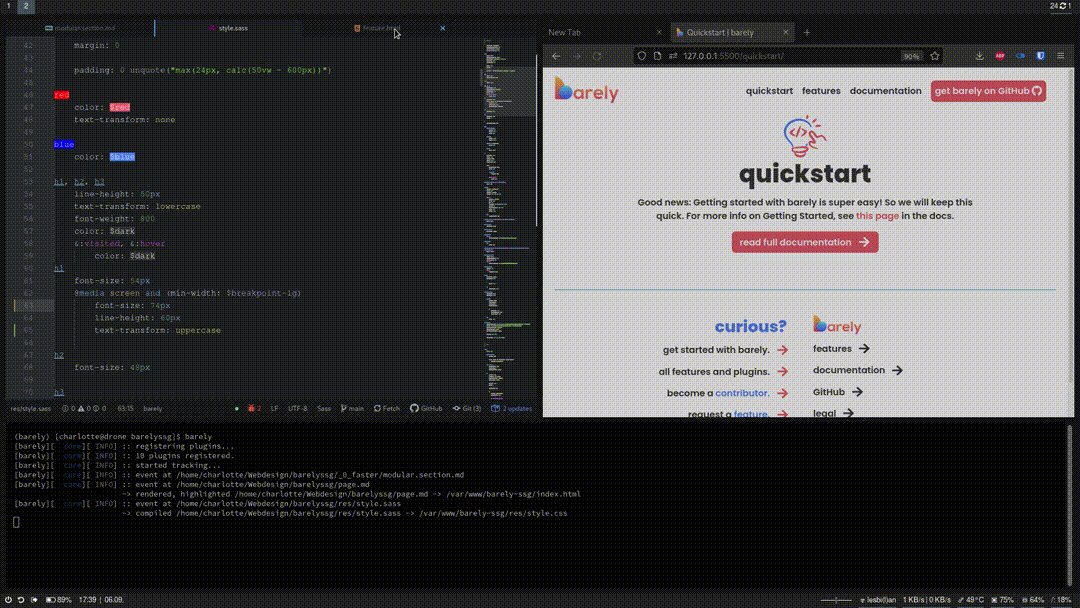
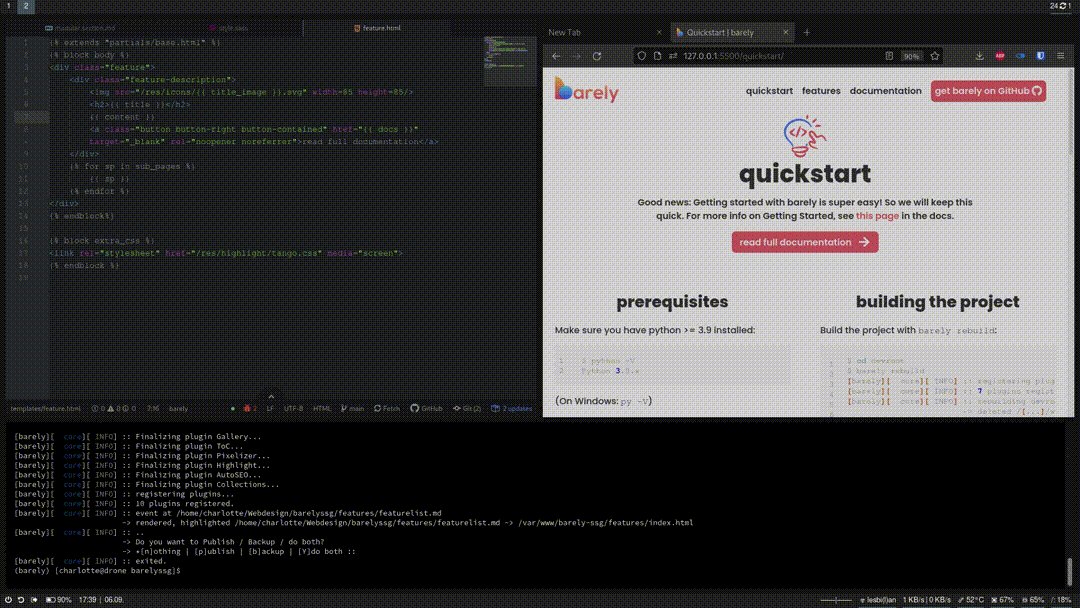
see it here: buildwithbarely.org - of course also built with barely!
Short demo of barely's live reloading capabilities:

barely was built out of frustration with the readily available site generators, frameworks and CMS, which mostly fall into two categories: not providing crucial features; or providing such an overload of them that getting started with the system takes longer than just building the site by hand.
barely reduces static website development to its key parts, by automatically rendering jinja2 templates and Markdown content into HTML. A simple plugin interface allows for easy extensibility, and the built-in live web server makes on-the-fly development as comfortable as possible.
Since building performant and SEO-friendly websites is always important, barely comes bundled with a Google Lighthouse CLI option, letting you quickly generate reports about your sites health.
For more on barely's design philosophy, and to see whether barely might be right for your project, see here in the docs.
Good news: Getting started with barely is super easy! So we will keep this quick. For more info on Getting Started, see this page in the docs.
Make sure you have python >= 3.9 installed:
$ python -V
Python 3.9.x
(On Windows: py -V)
It is highly recommended to create a virtual environment for barely, otherwise some parts may not work:
$ python -m venv .venv
$ . .venv/bin/activate
(.venv) $
(On Windows: py -m venv .venv and .venv\Scripts\activate)
Now, simply install barely like any other package:
(.venv) $ pip install barely
(On Windows: py -m pip install barely)
That's it! Congrats!
Now let's get familiar with using barely!
Create a new project with barely new:
$ barely new
[barely][ core][ INFO] :: setting up new project with parameters:
-> webroot: webroot
-> devroot: devroot
-> blueprint: default
[barely][ core][ INFO] :: setting up basic config...
[barely][ core][ INFO] :: done.
Sweet! barely created two new subdirectories, devroot and webroot. The project was also created with a blueprint, namely default, which is why our devroot is not empty. We will learn about blueprints in a second.
Now let's build the project!
$ cd devroot
$ barely rebuild
[barely][ core][ INFO] :: registering plugins...
[barely][ core][ INFO] :: 7 plugins registered.
[barely][ core][ INFO] :: rebuilding devroot...
-> deleted /[...]/webroot
[barely][ core][ INFO] :: event at /[...]/devroot/template.md
-> rendered, highlighted /[...]/devroot/template.md -> /[...]/webroot/index.html
[barely][ core][ INFO] :: rebuild complete.
[barely][ core][ INFO] :: Finalizing plugin ReadingTime...
[barely][ core][ INFO] :: Finalizing plugin ToC...
[barely][ core][ INFO] :: Finalizing plugin AutoSEO...
[barely][ core][ INFO] :: Finalizing plugin Highlight...
[barely][ core][ INFO] :: Finalizing plugin Forms...
[barely][ core][ INFO] :: Finalizing plugin Minify...
[barely][ core][ INFO] :: Finalizing plugin Gallery...
[barely][ core][ INFO] :: ..
-> Do you want to Publish / Backup / do both?
-> *[n]othing | [p]ublish | [b]ackup | [Y]do both :: n
[barely][ core][ INFO] :: exited.
And then start the live server:
$ barely
[barely][ core][ INFO] :: registering plugins...
[barely][ core][ INFO] :: 7 plugins registered.
[barely][ core][ INFO] :: started tracking...
Your favorite browser should open, and you will be greeted with the rendered version of template.md.
We could also have combined those two steps with the -s flag like this: barely rebuild -s, to start the live server immediately after rebuilding.
Now is a good time to play around a bit with your sample project - make some changes to the contents, the templates or add a stylesheet and watch the page update in real time!
For a more thorough explanation, make sure to check out Getting Started in the docs!
There are a couple of things that are important to know about how barely works. If you've used similar frameworks before, you'll probably already be familiar with most of these things. barely doesn't try to reinvent the wheel.
templates/ folderconfig.yaml file, global variables to be used in your templates are stored in metadata.yamlThis just scratches the surface; please, do yourself a favor and read the Detailed Overview in the docs.
Pages can be modular, meaning they contain subpages with their own contents and templates.
To define a modular page, simply put the "modular" argument into that pages configuration:
---
title: My Parent Page
modular:
- about
- services
- contact
---
To see how, when, and why to use them, see here: Modular Pages
barely offers rather limited functionality on its own: "use some templates to render some contents into static HTML files". That's it.
But most of the time, you will want at least a little more functionality. That's where plugins come in!
barely comes with 10 plugins by default:
For more information on how to enable and configure a plugin, click on its respective name.
To learn how to install new plugins or write your own, see the Plugins page in the docs.
Back in the Basics, we have already briefly covered blueprints. They are pretty much exactly what you would expect: re-usable project templates that you can instantiate into new projects. Other frameworks might call them themes.
You can list all available blueprints with:
$ barely blueprints
[barely][ core][ INFO] :: found 2 blueprints:
-> default
-> blank
To learn how to create and use your own blueprints, see Blueprints in the docs.
barely is currently released as version 1.0.0. That means that while everything works and the project is feature complete (in regards to its initial vision), there are still a lot of improvements to be made. The current wishlist is:
performance improvements. barely is fast enough for every-day use, but not exactly optimized. The biggest performance win could probably be made by letting barely interact with a model of the current project, instead of constantly opening / closing the same files. That's a major rework though, and maybe something for version 2.0.0...
a good demo blueprint, showcasing all of barelys features and plugins
the docs could use some love :)
Contributors are highly appreciated! Check out CONTRIBUTING.md for more info!
If you have written a plugin or created a blueprint and think others might benefit, please do create a pull request!
This project would not have been possible without a lot of amazing FOSS projects. Most notable are:
barely simply stitches them togehter in an exciting manner.
The various inspirations for barely should also not stay concealed:
Distributed under the GNU General Public License. See LICENSE for more information.
Telegram: @smiletolerantly - Mail: barely@buildwithbarely.org
Official Website Link: https://buildwithbarely.org Github Project Link: https://github.com/charludo/barely
Most recent entries:
--no-aftermath / -n option for barely rebuild to skip aftermath questionmeta field of collectibles in the exhibition listmeta field for sorting collectionsSee the full changelog here
FAQs
barely is a lightweight, but highly extensible static site generator written in pure python.
We found that barely demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
A deceptive PyPI package posing as an Instagram growth tool collects user credentials and sends them to third-party bot services.

Product
Socket now supports pylock.toml, enabling secure, reproducible Python builds with advanced scanning and full alignment with PEP 751's new standard.

Security News
Research
Socket uncovered two npm packages that register hidden HTTP endpoints to delete all files on command.