
Security News
Bun 1.2.19 Adds Isolated Installs for Better Monorepo Support
Bun 1.2.19 introduces isolated installs for smoother monorepo workflows, along with performance boosts, new tooling, and key compatibility fixes.
github.com/sgratzl/chartjs-chart-pcp
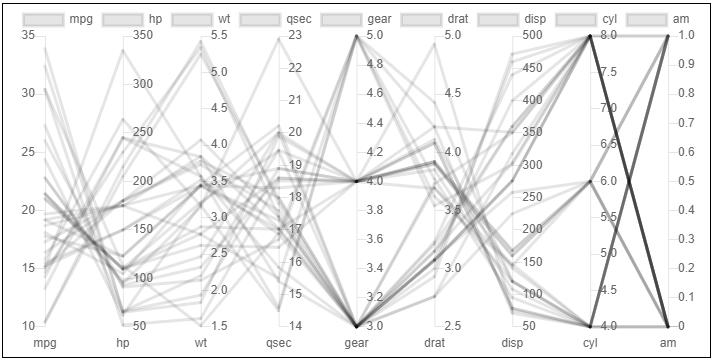
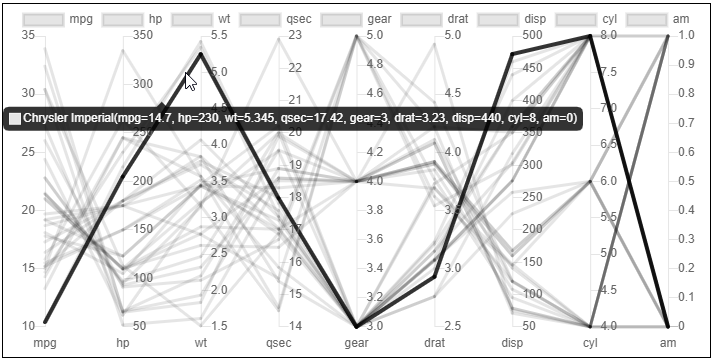
Chart.js module for charting parallel coordinate plots (PCPs). Adding new chart type: pcp.



Check out also my other chart.js plugins:
npm install --save chart.js chartjs-chart-pcp
see Examples
the data items are the regular data items along with their labels. For each attribute there is a dataset. e.g., in the following example there are three items (A, B, C) with three axes / features (f1, f2, f3).
const objs = [
{ label: 'A', f1: 5, f2: 3, f4: 3 },
{ label: 'B', f1: 2, f2: 1, f4: 8 },
{ label: 'C', f1: 10, f2: 6, f4: 2 },
];
const attrs = ['f1', 'f2', 'f3'];
const config = {
type: 'pcp',
data: {
labels: objs.map((obj) => obj.label),
datasets: attrs.map((attr) => ({
label: attr,
data: objs.map((obj) => obj[attr]),
})),
},
options: {},
};
Two new elements were added: lineSegment as a subclass of line for a line segment between two axes and linearAxis for representing the vertical axis as a wrapper around a linear scale.
see https://github.com/sgratzl/chartjs-chart-pcp/blob/develop/src/elements/lineSegment.ts#L3-L9
see https://github.com/sgratzl/chartjs-chart-pcp/blob/develop/src/elements/axis.ts#L13-L21
The Parallel Coordinates controller pcp uses a linear scale. There is also the logarithmicPcp that uses a logarithmic scale.
Using chart.js hybrid charts, one can specify the type per dataset. e.g.,
const config = {
type: 'pcp',
data: {
labels: ['1', '2', '3'],
datasets: [
{
label: 'A',
data: [1, 2, 3]
},
{
type: 'logarithmicPcp',
label: 'B',
data: [1, 2, 10000]
}
})),
},
options: {},
};
The ESM build of the library supports tree shaking thus having no side effects. As a consequence the chart.js library won't be automatically manipulated nor new controllers automatically registered. One has to manually import and register them.
Variant A:
import Chart from 'chart.js';
import { ParallelCoordinatesController, LinearAxis, LineSegment, PCPScale } from 'chartjs-chart-pcp';
Chart.register(ParallelCoordinatesController, PCPScale, LineSegment);
Chart.registry.addElements(LinearAxis);
...
new Chart(ctx, {
type: ParallelCoordinatesController.id,
data: [...],
});
Variant B:
import { ParallelCoordinatesChart } from 'chartjs-chart-pcp';
new ParallelCoordinatesChart(ctx, {
data: [...],
});
npm i -g yarn
yarn install
yarn sdks vscode
yarn compile
yarn test
yarn lint
yarn fix
yarn build
yarn docs
FAQs
Unknown package
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Bun 1.2.19 introduces isolated installs for smoother monorepo workflows, along with performance boosts, new tooling, and key compatibility fixes.

Security News
Popular npm packages like eslint-config-prettier were compromised after a phishing attack stole a maintainer’s token, spreading malicious updates.

Security News
/Research
A phishing attack targeted developers using a typosquatted npm domain (npnjs.com) to steal credentials via fake login pages - watch out for similar scams.