@angular-material-extensions/google-maps-autocomplete - Autocomplete input component for google-maps built with angular material design











Built by and for developers :heart:
Do you have any question or suggestion ? Please do not hesitate to contact us!
Alternatively, provide a PR | open an appropriate issue here
If did you like this project, support angular-material-extensions
by starring :star: and sharing it :loudspeaker:
Table of Contents
View all the directives and components in action at https://angular-material-extensions.github.io/google-maps-autocomplete
Dependencies
- Angular (requires Angular 2 or higher)
Requirements (peer dependencies):
npm i @angular/cdk @angular/material @angular/animations @angular/forms
Additional requirements Theme (Material Design)
Install above dependencies via npm.
Now install @angular-material-extensions/google-maps-autocomplete via:
npm install --save @angular-material-extensions/google-maps-autocomplete
SystemJS
Note:If you are using SystemJS, you should adjust your configuration to point to the UMD bundle.
In your systemjs config file, map needs to tell the System loader where to look for @angular-material-extensions/google-maps-autocomplete:
map: {
'@angular-material-extensions/google-maps-autocomplete': 'node_modules/@angular-material-extensions/google-maps-autocomplete/bundles/google-maps-autocomplete.umd.js',
}
Once installed you need to import the main module:
import { MatGoogleMapsAutocompleteModule } from '@angular-material-extensions/google-maps-autocomplete';
The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice MatGoogleMapsAutocompleteModule.forRoot()):
import { MatGoogleMapsAutocompleteModule } from '@angular-material-extensions/google-maps-autocomplete';
@NgModule({
declarations: [AppComponent, ...],
imports: [MatGoogleMapsAutocompleteModule.forRoot(), ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
Other modules in your application can simply import MatGoogleMapsAutocompleteModule:
import { MatGoogleMapsAutocompleteModule } from '@angular-material-extensions/google-maps-autocomplete';
@NgModule({
declarations: [OtherComponent, ...],
imports: [MatGoogleMapsAutocompleteModule, ...],
})
export class OtherModule {
}
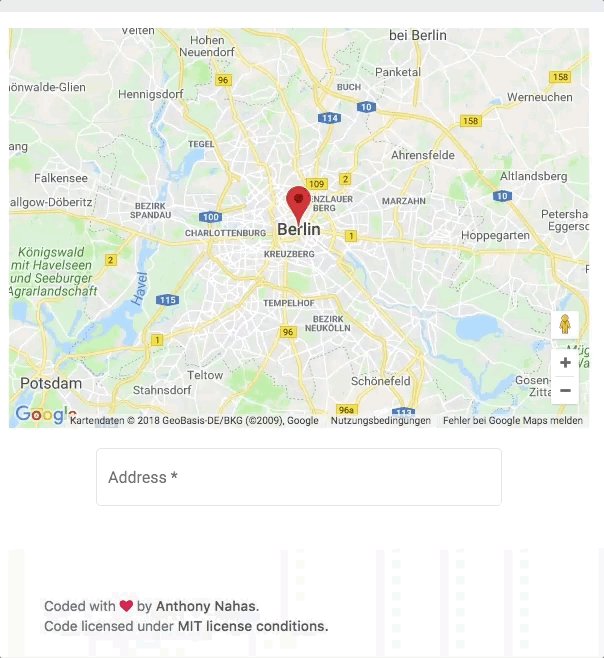
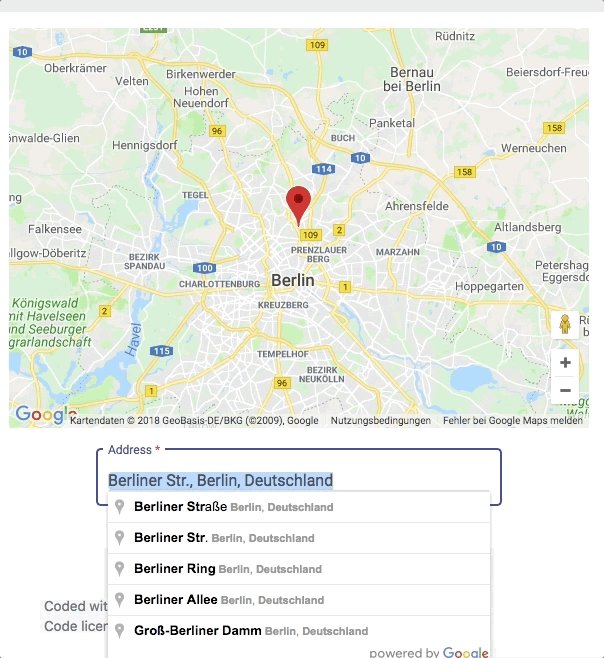
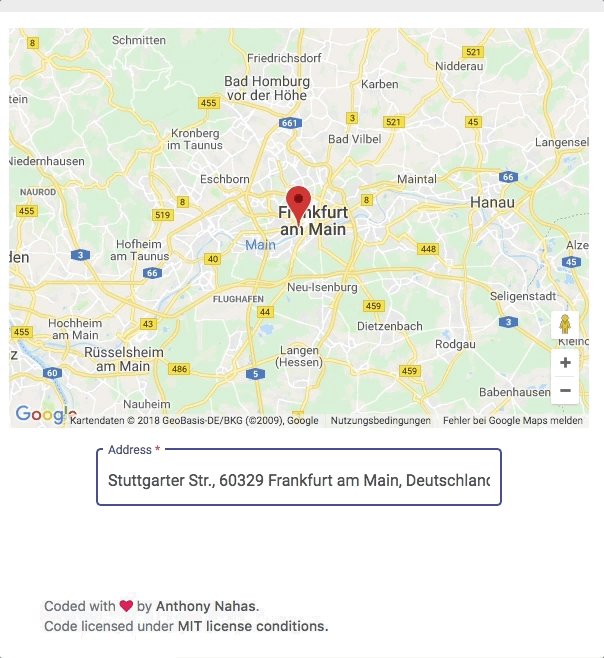
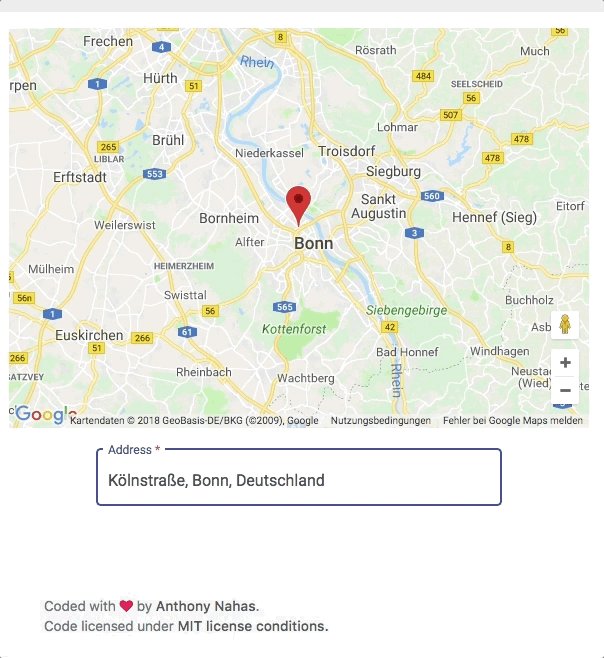
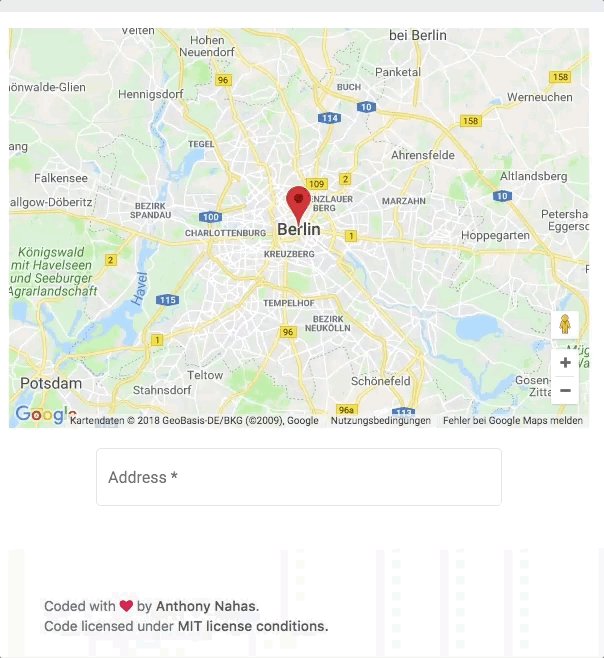
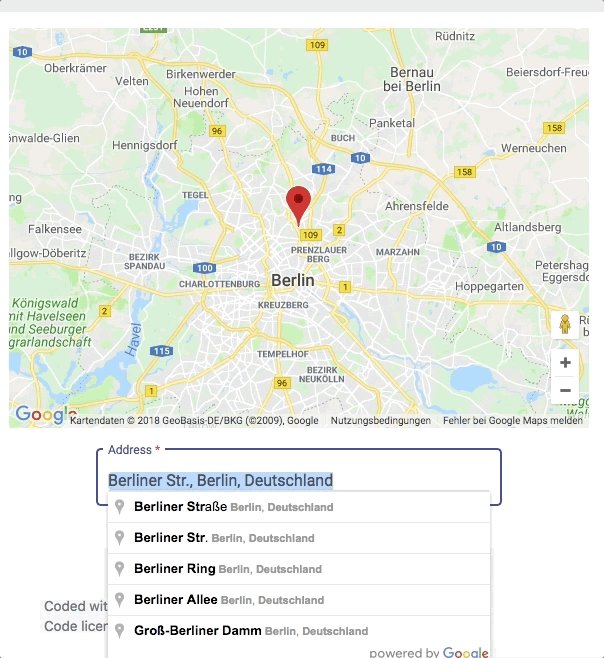
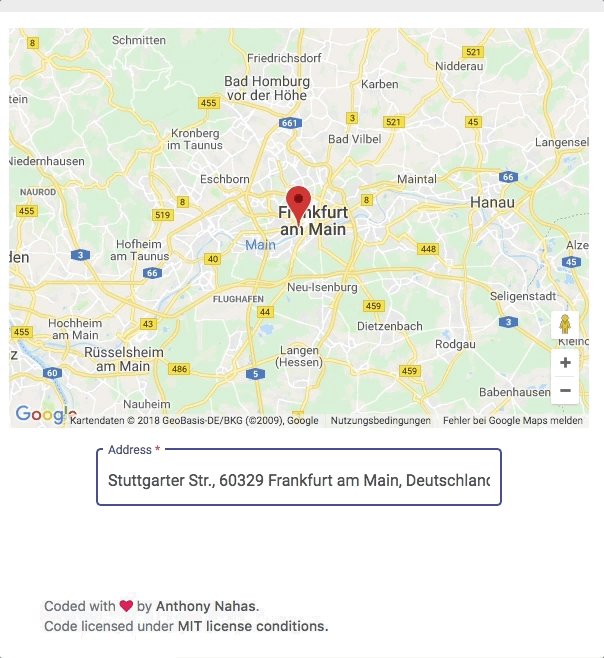
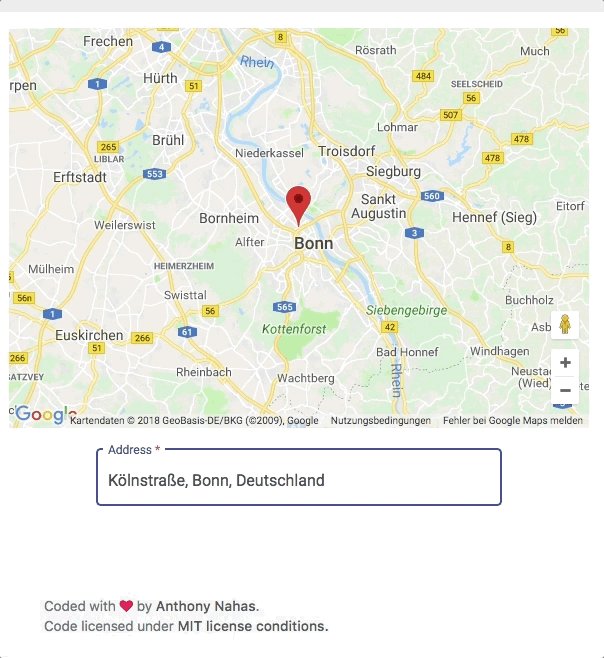
add mat-google-maps-auto-complete element to your template
mat-google-maps-auto-complete
<mat-google-maps-autocomplete [appearance]="appearance.OUTLINE"
(onAddressSelected)="onAddressSelected($event)"
(onLocationSelected)="onLocationSelected($event)">
</mat-google-maps-autocomplete>
A customized mat-google-maps-autocomplete
<mat-google-maps-autocomplete country="us"
type="address"
(onAddressSelected)="onAddressSelected($event)"
(onLocationSelected)="onLocationSelected($event)">
</mat-google-maps-autocomplete>
combine the result of the mat-google-maps-autocomplete with a google map instance via @agm
<div class="container" fxLayout="column" fxLayoutAlign="center">
<div fxFlex>
<agm-map [latitude]="latitude" [longitude]="longitude" [scrollwheel]="false" [zoom]="zoom">
<agm-marker [latitude]="latitude" [longitude]="longitude"></agm-marker>
</agm-map>
</div>
<div fxFlex fxFlexAlign="center"
class="autocomplete-container"
[ngStyle.xs]="{'min-width.%': 100}"
[ngStyle.sm]="{'width.%': 70}">
<mat-google-maps-autocomplete (onAddressSelected)="onAddressSelected($event)"
(onLocationSelected)="onLocationSelected($event)">
</mat-google-maps-autocomplete>
</div>
</div>
in your component, the code will be similar to -->
import {Component, OnInit, ViewEncapsulation} from '@angular/core';
import {Title} from '@angular/platform-browser';
import {Location, Appearance} from '@angular-material-extensions/google-maps-autocomplete';
import {} from '@types/googlemaps';
import PlaceResult = google.maps.places.PlaceResult;
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss'],
encapsulation: ViewEncapsulation.None,
})
export class HomeComponent implements OnInit {
public appearance = Appearance;
public zoom: number;
public latitude: number;
public longitude: number;
public selectedAddress: PlaceResult;
constructor(private titleService: Title) {
}
ngOnInit() {
this.titleService.setTitle('Home | @angular-material-extensions/google-maps-autocomplete');
this.zoom = 10;
this.latitude = 52.520008;
this.longitude = 13.404954;
this.setCurrentPosition();
}
private setCurrentPosition() {
if ('geolocation' in navigator) {
navigator.geolocation.getCurrentPosition((position) => {
this.latitude = position.coords.latitude;
this.longitude = position.coords.longitude;
this.zoom = 12;
});
}
}
onAddressSelected(result: PlaceResult) {
console.log('onAddressSelected: ', result);
}
onLocationSelected(location: Location) {
console.log('onLocationSelected: ', location);
this.latitude = location.latitude;
this.longitude = location.longitude;
}
}
mat-google-maps-autocomplete
| option | bind | type | default | description |
|---|
| appearance | Input() | Appearance | string; | Appearance.STANDARD |
| address | Input() | PlaceResult | string; | - |
| country | Input() | string | string[]; | - |
| placeIdOnly | Input() | boolean | - | can be used to instruct the Autocomplete widget to retrieve only Place IDs. On calling getPlace() on the Autocomplete object, the PlaceResult made available will only have the place id, types and name properties set. You can use the returned place ID with calls to the Places, Geocoding, Directions or Distance Matrix services. |
| strictBounds | Input() | boolean | - | is a boolean specifying whether the API must return only those places that are strictly within the region defined by the given bounds. The API does not return results outside this region even if they match the user input. |
| types | Input() | string[] | - | An array of types specifies an explicit type or a type collection, as listed in the supported types below. If nothing is specified, all types are returned. In general only a single type is allowed. The exception is that you can safely mix the geocode and establishment types, but note that this will have the same effect as specifying no types. The supported types are: |
geocode instructs the Places service to return only geocoding results, rather than business results.
address instructs the Places service to return only geocoding results with a precise address.
establishment instructs the Places service to return only business results.
the (regions) type collection instructs the Places service to return any result matching the following types:
locality
sublocality
postal_code
country
administrative_area1
administrative_area2
the (cities) type collection instructs the Places service to return results that match either locality or administrative_area3.
| type | Input() | string | - |
| autoCompleteOptions | Input() | AutocompleteOptions | - | all above inputs in one object! The passed data to this object will be merged with the input if they exists
| onChange | Output() | PlaceResult | string | null | - | event when the input form value changed
| onAutocompleteSelected | Output() | PlaceResult | - | the event will be fired when a
| onLocationSelected | Output() | Location | - |
Please checkout the full documentation here
or follow the official tutorial
Run Demo App Locally
$ git clone https://github.com/angular-material-extensions/google-maps-autocomplete.git
- link the @angular-material-extensions/google-maps-autocomplete package
use gulp globally
$ gulp link
use gulp locally
$ npx gulp link
for some mac os users, you may use the sudo command with gulp
use gulp with sudo
$ sudo gulp link
or locally
$ sudo npx gulp link
- navigate to the demo app directory
$ cd demo
$ npm i
$ npm run start
or
$ ng serve --open
- the app is now hosted by
http://localhost:4200/
Development
- clone this repo
- Install the dependencies by running
npm i - build the library
npm run build or gulp build
To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run build
- Link the library
- on windows
gulp link or locally npx gulp link - on mac/linux
sudo gulp link or locally sudo npx gulp link
- Navigate to the demo app's directory
cd demo
_ npm i
_ npm start
extras
To lint all *.ts files:
$ npm run lint
Other Angular Libraries
Support
Built by and for developers :heart: we will help you :punch:
License
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)