English | 简体中文
English | 简体中文
G2 5.0
G2 起源于 Leland Wilkinson 的图形语法:《The Grammar of Graphics》,但又不止于图形语法。
✨ 特色
- 渐进式语法:结合工业和学术实践,实现图形语法、动画语法和交互语法。
- 丰富的标记:内置 10+ 基础标记,8+ 高阶标记。
- 高可扩展性:提供统一机制扩展所有可视化组件。
- 个性化风格:支持手绘、圆角、纹理等风格。
- 多环境渲染:支持 Canvas、SVG 以及 WebGL,和 Node.js 服务端渲染。
🔨 开始使用
可以通过 NPM 或 Yarn 等包管理器来安装。
$ npm install @antv/g2@next
$ yarn add @antv/g2@next
成功安装之后,可以通过 import 导入 Chart 对象。
<div id="container"></div>
import { Chart } from '@antv/g2';
const data = [
{ genre: 'Sports', sold: 275 },
{ genre: 'Strategy', sold: 115 },
{ genre: 'Action', sold: 120 },
{ genre: 'Shooter', sold: 350 },
{ genre: 'Other', sold: 150 },
];
const chart = new Chart({
container: 'container',
theme: 'classic',
});
chart
.interval()
.data(data)
.encode('x', 'genre')
.encode('y', 'sold');
chart.render();
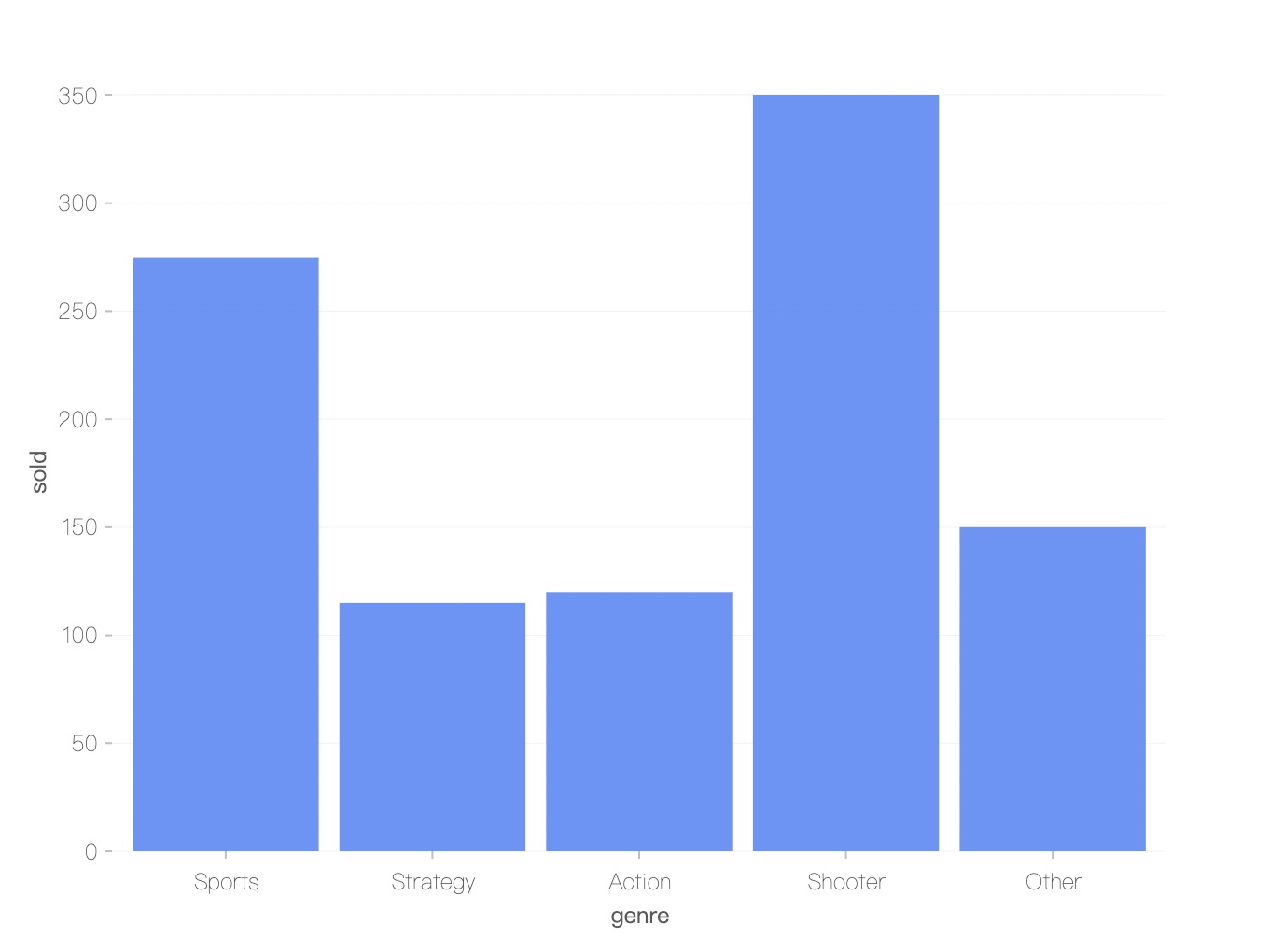
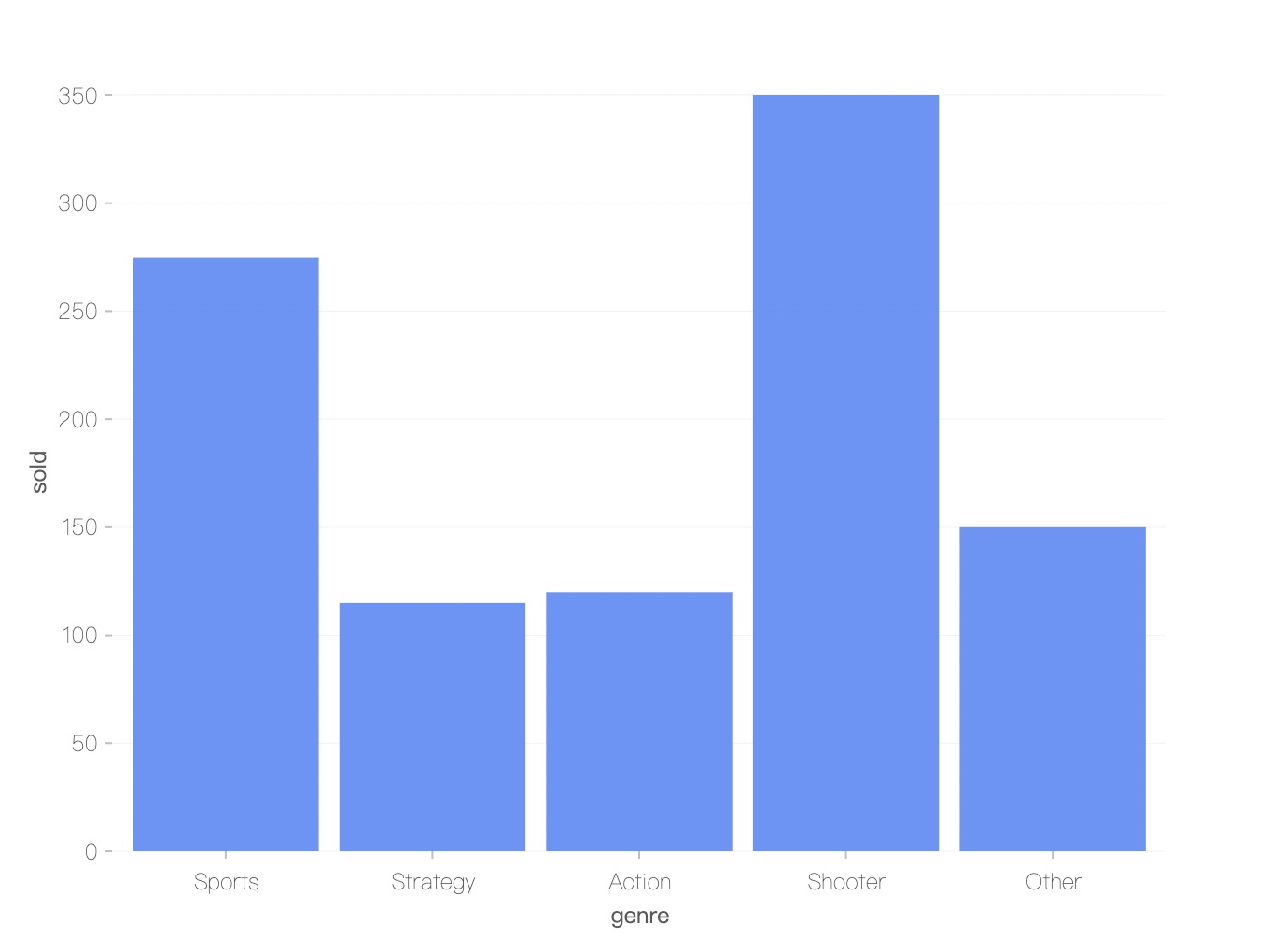
如果一切顺利,你可以得到下面的柱状图!

📮 参与贡献
- 问题: 报告 bug 或者提出需求
- 贡献指南:参与建设 G2
- 讨论:在 Github 上或者钉钉群里面讨论(30233731, 35686967, 44788198)

📄 许可证
MIT@AntV.