@auth/core
Advanced tools
@auth/core - npm Package Compare versions
Comparing version 0.19.0 to 0.19.1
@@ -231,3 +231,3 @@ type ErrorOptions = Error | Record<string, unknown>; | ||
| /** | ||
| * This error occurs during an OAuth sign in attempt when the provdier's | ||
| * This error occurs during an OAuth sign in attempt when the provider's | ||
| * response could not be parsed. This could for example happen if the provider's API | ||
@@ -234,0 +234,0 @@ * changed, or the [`OAuth2Config.profile`](https://authjs.dev/reference/core/providers/oauth#profile) method is not implemented correctly. |
@@ -247,3 +247,3 @@ /** | ||
| /** | ||
| * This error occurs during an OAuth sign in attempt when the provdier's | ||
| * This error occurs during an OAuth sign in attempt when the provider's | ||
| * response could not be parsed. This could for example happen if the provider's API | ||
@@ -250,0 +250,0 @@ * changed, or the [`OAuth2Config.profile`](https://authjs.dev/reference/core/providers/oauth#profile) method is not implemented correctly. |
@@ -68,3 +68,6 @@ import { OAuthAccountNotLinked } from "../../../errors.js"; | ||
| // Update emailVerified property on the user object | ||
| user = await updateUser({ id: userByEmail.id, emailVerified: new Date() }); | ||
| user = await updateUser({ | ||
| id: userByEmail.id, | ||
| emailVerified: new Date(), | ||
| }); | ||
| await events.updateUser?.({ user }); | ||
@@ -71,0 +74,0 @@ } |
@@ -96,3 +96,8 @@ // TODO: Make this file smaller | ||
| } | ||
| await events.signIn?.({ user, account, profile: OAuthProfile, isNewUser }); | ||
| await events.signIn?.({ | ||
| user, | ||
| account, | ||
| profile: OAuthProfile, | ||
| isNewUser, | ||
| }); | ||
| // Handle first logins on new accounts | ||
@@ -99,0 +104,0 @@ // e.g. option to send users to a new account landing page on initial login |
@@ -1,3 +0,3 @@ | ||
| declare const _default: ":root {\n --border-width: 1px;\n --border-radius: 0.5rem;\n --color-error: #c94b4b;\n --color-info: #157efb;\n --color-info-hover: #0f6ddb;\n --color-info-text: #fff;\n}\n\n.__next-auth-theme-auto,\n.__next-auth-theme-light {\n --color-background: #ececec;\n --color-background-hover: rgba(236, 236, 236, 0.8);\n --color-background-card: #fff;\n --color-text: #000;\n --color-primary: #444;\n --color-control-border: #bbb;\n --color-button-active-background: #f9f9f9;\n --color-button-active-border: #aaa;\n --color-separator: #ccc;\n}\n\n.__next-auth-theme-dark {\n --color-background: #161b22;\n --color-background-hover: rgba(22, 27, 34, 0.8);\n --color-background-card: #0d1117;\n --color-text: #fff;\n --color-primary: #ccc;\n --color-control-border: #555;\n --color-button-active-background: #060606;\n --color-button-active-border: #666;\n --color-separator: #444;\n}\n\n@media (prefers-color-scheme: dark) {\n .__next-auth-theme-auto {\n --color-background: #161b22;\n --color-background-hover: rgba(22, 27, 34, 0.8);\n --color-background-card: #0d1117;\n --color-text: #fff;\n --color-primary: #ccc;\n --color-control-border: #555;\n --color-button-active-background: #060606;\n --color-button-active-border: #666;\n --color-separator: #444;\n }\n\n button,\n a.button {\n color: var(--provider-dark-color, var(--color-primary));\n background-color: var(--provider-dark-bg, var(--color-background));\n }\n button:hover, a.button:hover {\n background-color: var(--provider-dark-bg-hover, var(--color-background-hover)) !important;\n }\n #provider-logo {\n display: none !important;\n }\n #provider-logo-dark {\n width: 25px;\n display: block !important;\n }\n}\nhtml {\n box-sizing: border-box;\n}\n*,\n*:before,\n*:after {\n box-sizing: inherit;\n margin: 0;\n padding: 0;\n}\n\nbody {\n background-color: var(--color-background);\n margin: 0;\n padding: 0;\n font-family: ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont,\n \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", sans-serif,\n \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\";\n}\n\nh1 {\n margin-bottom: 1.5rem;\n padding: 0 1rem;\n font-weight: 400;\n color: var(--color-text);\n}\n\np {\n margin-bottom: 1.5rem;\n padding: 0 1rem;\n color: var(--color-text);\n}\n\nform {\n margin: 0;\n padding: 0;\n}\n\nlabel {\n font-weight: 500;\n text-align: left;\n margin-bottom: 0.25rem;\n display: block;\n color: var(--color-text);\n}\n\ninput[type] {\n box-sizing: border-box;\n display: block;\n width: 100%;\n padding: 0.5rem 1rem;\n border: var(--border-width) solid var(--color-control-border);\n background: var(--color-background-card);\n font-size: 1rem;\n border-radius: var(--border-radius);\n color: var(--color-text);\n}\n\ninput[type]:focus {\n box-shadow: none;\n }\n\np {\n font-size: 1.1rem;\n line-height: 2rem;\n}\n\na.button {\n text-decoration: none;\n line-height: 1rem;\n}\n\na.button:link,\n a.button:visited {\n background-color: var(--color-background);\n color: var(--color-primary);\n }\n\nbutton span {\n flex-grow: 1;\n}\n\nbutton,\na.button {\n padding: 0.75rem 1rem;\n color: var(--provider-color, var(--color-primary));\n background-color: var(--provider-bg);\n font-size: 1.1rem;\n min-height: 62px;\n border-color: rgba(0, 0, 0, 0.1);\n border-radius: var(--border-radius);\n transition: all 0.1s ease-in-out;\n font-weight: 500;\n position: relative;\n display: flex;\n align-items: center;\n justify-content: center;\n}\n\nbutton:hover, a.button:hover {\n background-color: var(--provider-bg-hover, var(--color-background-hover));\n cursor: pointer;\n }\n\nbutton:active, a.button:active {\n cursor: pointer;\n }\n\nbutton #provider-logo, a.button #provider-logo {\n width: 25px;\n display: block;\n }\n\nbutton #provider-logo-dark, a.button #provider-logo-dark {\n display: none;\n }\n\n#submitButton {\n color: var(--button-text-color, var(--color-info-text));\n background-color: var(--brand-color, var(--color-info));\n width: 100%;\n}\n\n#submitButton:hover {\n background-color: var(--button-hover-bg, var(--color-info-hover)) !important;\n }\n\na.site {\n color: var(--color-primary);\n text-decoration: none;\n font-size: 1rem;\n line-height: 2rem;\n}\n\na.site:hover {\n text-decoration: underline;\n }\n\n.page {\n position: absolute;\n width: 100%;\n height: 100%;\n display: grid;\n place-items: center;\n margin: 0;\n padding: 0;\n box-sizing: border-box;\n}\n\n.page > div {\n text-align: center;\n }\n\n.error a.button {\n padding-left: 2rem;\n padding-right: 2rem;\n margin-top: 0.5rem;\n }\n\n.error .message {\n margin-bottom: 1.5rem;\n }\n\n.signin input[type=\"text\"] {\n margin-left: auto;\n margin-right: auto;\n display: block;\n }\n\n.signin hr {\n display: block;\n border: 0;\n border-top: 1px solid var(--color-separator);\n margin: 2rem auto 1rem auto;\n overflow: visible;\n }\n\n.signin hr::before {\n content: \"or\";\n background: var(--color-background-card);\n color: #888;\n padding: 0 0.4rem;\n position: relative;\n top: -0.7rem;\n }\n\n.signin .error {\n background: #f5f5f5;\n font-weight: 500;\n border-radius: 0.3rem;\n background: var(--color-error);\n }\n\n.signin .error p {\n text-align: left;\n padding: 0.5rem 1rem;\n font-size: 0.9rem;\n line-height: 1.2rem;\n color: var(--color-info-text);\n }\n\n.signin > div,\n .signin form {\n display: block;\n }\n\n.signin > div input[type], .signin form input[type] {\n margin-bottom: 0.5rem;\n }\n\n.signin > div button, .signin form button {\n width: 100%;\n }\n\n.signin .provider + .provider {\n margin-top: 1rem;\n }\n\n.logo {\n display: inline-block;\n max-width: 150px;\n margin: 1.25rem 0;\n max-height: 70px;\n}\n\n.card {\n background-color: var(--color-background-card);\n border-radius: 2rem;\n padding: 1.25rem 2rem;\n}\n\n.card .header {\n color: var(--color-primary);\n }\n\n.section-header {\n color: var(--color-text);\n}\n\n@media screen and (min-width: 450px) {\n .card {\n margin: 2rem 0;\n width: 368px;\n }\n}\n@media screen and (max-width: 450px) {\n .card {\n margin: 1rem 0;\n width: 343px;\n }\n}\n"; | ||
| declare const _default: ":root {\n --border-width: 1px;\n --border-radius: 0.5rem;\n --color-error: #c94b4b;\n --color-info: #157efb;\n --color-info-hover: #0f6ddb;\n --color-info-text: #fff;\n}\n\n.__next-auth-theme-auto,\n.__next-auth-theme-light {\n --color-background: #ececec;\n --color-background-hover: rgba(236, 236, 236, 0.8);\n --color-background-card: #fff;\n --color-text: #000;\n --color-primary: #444;\n --color-control-border: #bbb;\n --color-button-active-background: #f9f9f9;\n --color-button-active-border: #aaa;\n --color-separator: #ccc;\n}\n\n.__next-auth-theme-dark {\n --color-background: #161b22;\n --color-background-hover: rgba(22, 27, 34, 0.8);\n --color-background-card: #0d1117;\n --color-text: #fff;\n --color-primary: #ccc;\n --color-control-border: #555;\n --color-button-active-background: #060606;\n --color-button-active-border: #666;\n --color-separator: #444;\n}\n\n@media (prefers-color-scheme: dark) {\n .__next-auth-theme-auto {\n --color-background: #161b22;\n --color-background-hover: rgba(22, 27, 34, 0.8);\n --color-background-card: #0d1117;\n --color-text: #fff;\n --color-primary: #ccc;\n --color-control-border: #555;\n --color-button-active-background: #060606;\n --color-button-active-border: #666;\n --color-separator: #444;\n }\n\n button,\n a.button {\n color: var(--provider-dark-color, var(--color-primary));\n background-color: var(--provider-dark-bg, var(--color-background));\n }\n button:hover, a.button:hover {\n background-color: var(\n --provider-dark-bg-hover,\n var(--color-background-hover)\n ) !important;\n }\n #provider-logo {\n display: none !important;\n }\n #provider-logo-dark {\n width: 25px;\n display: block !important;\n }\n}\nhtml {\n box-sizing: border-box;\n}\n*,\n*:before,\n*:after {\n box-sizing: inherit;\n margin: 0;\n padding: 0;\n}\n\nbody {\n background-color: var(--color-background);\n margin: 0;\n padding: 0;\n font-family:\n ui-sans-serif,\n system-ui,\n -apple-system,\n BlinkMacSystemFont,\n \"Segoe UI\",\n Roboto,\n \"Helvetica Neue\",\n Arial,\n \"Noto Sans\",\n sans-serif,\n \"Apple Color Emoji\",\n \"Segoe UI Emoji\",\n \"Segoe UI Symbol\",\n \"Noto Color Emoji\";\n}\n\nh1 {\n margin-bottom: 1.5rem;\n padding: 0 1rem;\n font-weight: 400;\n color: var(--color-text);\n}\n\np {\n margin-bottom: 1.5rem;\n padding: 0 1rem;\n color: var(--color-text);\n}\n\nform {\n margin: 0;\n padding: 0;\n}\n\nlabel {\n font-weight: 500;\n text-align: left;\n margin-bottom: 0.25rem;\n display: block;\n color: var(--color-text);\n}\n\ninput[type] {\n box-sizing: border-box;\n display: block;\n width: 100%;\n padding: 0.5rem 1rem;\n border: var(--border-width) solid var(--color-control-border);\n background: var(--color-background-card);\n font-size: 1rem;\n border-radius: var(--border-radius);\n color: var(--color-text);\n}\n\ninput[type]:focus {\n box-shadow: none;\n }\n\np {\n font-size: 1.1rem;\n line-height: 2rem;\n}\n\na.button {\n text-decoration: none;\n line-height: 1rem;\n}\n\na.button:link,\n a.button:visited {\n background-color: var(--color-background);\n color: var(--color-primary);\n }\n\nbutton span {\n flex-grow: 1;\n}\n\nbutton,\na.button {\n padding: 0.75rem 1rem;\n color: var(--provider-color, var(--color-primary));\n background-color: var(--provider-bg);\n font-size: 1.1rem;\n min-height: 62px;\n border-color: rgba(0, 0, 0, 0.1);\n border-radius: var(--border-radius);\n transition: all 0.1s ease-in-out;\n font-weight: 500;\n position: relative;\n display: flex;\n align-items: center;\n justify-content: center;\n}\n\nbutton:hover, a.button:hover {\n background-color: var(--provider-bg-hover, var(--color-background-hover));\n cursor: pointer;\n }\n\nbutton:active, a.button:active {\n cursor: pointer;\n }\n\nbutton #provider-logo, a.button #provider-logo {\n width: 25px;\n display: block;\n }\n\nbutton #provider-logo-dark, a.button #provider-logo-dark {\n display: none;\n }\n\n#submitButton {\n color: var(--button-text-color, var(--color-info-text));\n background-color: var(--brand-color, var(--color-info));\n width: 100%;\n}\n\n#submitButton:hover {\n background-color: var(\n --button-hover-bg,\n var(--color-info-hover)\n ) !important;\n }\n\na.site {\n color: var(--color-primary);\n text-decoration: none;\n font-size: 1rem;\n line-height: 2rem;\n}\n\na.site:hover {\n text-decoration: underline;\n }\n\n.page {\n position: absolute;\n width: 100%;\n height: 100%;\n display: grid;\n place-items: center;\n margin: 0;\n padding: 0;\n box-sizing: border-box;\n}\n\n.page > div {\n text-align: center;\n }\n\n.error a.button {\n padding-left: 2rem;\n padding-right: 2rem;\n margin-top: 0.5rem;\n }\n\n.error .message {\n margin-bottom: 1.5rem;\n }\n\n.signin input[type=\"text\"] {\n margin-left: auto;\n margin-right: auto;\n display: block;\n }\n\n.signin hr {\n display: block;\n border: 0;\n border-top: 1px solid var(--color-separator);\n margin: 2rem auto 1rem auto;\n overflow: visible;\n }\n\n.signin hr::before {\n content: \"or\";\n background: var(--color-background-card);\n color: #888;\n padding: 0 0.4rem;\n position: relative;\n top: -0.7rem;\n }\n\n.signin .error {\n background: #f5f5f5;\n font-weight: 500;\n border-radius: 0.3rem;\n background: var(--color-error);\n }\n\n.signin .error p {\n text-align: left;\n padding: 0.5rem 1rem;\n font-size: 0.9rem;\n line-height: 1.2rem;\n color: var(--color-info-text);\n }\n\n.signin > div,\n .signin form {\n display: block;\n }\n\n.signin > div input[type], .signin form input[type] {\n margin-bottom: 0.5rem;\n }\n\n.signin > div button, .signin form button {\n width: 100%;\n }\n\n.signin .provider + .provider {\n margin-top: 1rem;\n }\n\n.logo {\n display: inline-block;\n max-width: 150px;\n margin: 1.25rem 0;\n max-height: 70px;\n}\n\n.card {\n background-color: var(--color-background-card);\n border-radius: 2rem;\n padding: 1.25rem 2rem;\n}\n\n.card .header {\n color: var(--color-primary);\n }\n\n.section-header {\n color: var(--color-text);\n}\n\n@media screen and (min-width: 450px) {\n .card {\n margin: 2rem 0;\n width: 368px;\n }\n}\n@media screen and (max-width: 450px) {\n .card {\n margin: 1rem 0;\n width: 343px;\n }\n}\n"; | ||
| export default _default; | ||
| //# sourceMappingURL=styles.d.ts.map |
@@ -55,3 +55,6 @@ // Generated by `pnpm css` | ||
| button:hover, a.button:hover { | ||
| background-color: var(--provider-dark-bg-hover, var(--color-background-hover)) !important; | ||
| background-color: var( | ||
| --provider-dark-bg-hover, | ||
| var(--color-background-hover) | ||
| ) !important; | ||
| } | ||
@@ -81,5 +84,17 @@ #provider-logo { | ||
| padding: 0; | ||
| font-family: ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, | ||
| "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, | ||
| "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; | ||
| font-family: | ||
| ui-sans-serif, | ||
| system-ui, | ||
| -apple-system, | ||
| BlinkMacSystemFont, | ||
| "Segoe UI", | ||
| Roboto, | ||
| "Helvetica Neue", | ||
| Arial, | ||
| "Noto Sans", | ||
| sans-serif, | ||
| "Apple Color Emoji", | ||
| "Segoe UI Emoji", | ||
| "Segoe UI Symbol", | ||
| "Noto Color Emoji"; | ||
| } | ||
@@ -191,3 +206,6 @@ | ||
| #submitButton:hover { | ||
| background-color: var(--button-hover-bg, var(--color-info-hover)) !important; | ||
| background-color: var( | ||
| --button-hover-bg, | ||
| var(--color-info-hover) | ||
| ) !important; | ||
| } | ||
@@ -194,0 +212,0 @@ |
| { | ||
| "name": "@auth/core", | ||
| "version": "0.19.0", | ||
| "version": "0.19.1", | ||
| "description": "Authentication for the Web.", | ||
@@ -5,0 +5,0 @@ "keywords": [ |
@@ -147,2 +147,11 @@ /** | ||
| } | ||
| export interface Image { | ||
| link: string; | ||
| versions: { | ||
| micro: string; | ||
| small: string; | ||
| medium: string; | ||
| large: string; | ||
| }; | ||
| } | ||
| export interface FortyTwoProfile extends UserData, Record<string, any> { | ||
@@ -172,2 +181,3 @@ groups: Array<{ | ||
| campus_users: CampusUser[]; | ||
| image: Image; | ||
| user: any | null; | ||
@@ -174,0 +184,0 @@ } |
@@ -68,3 +68,3 @@ /** | ||
| email: profile.email, | ||
| image: profile.image_url, | ||
| image: profile.image.link, | ||
| }; | ||
@@ -71,0 +71,0 @@ }, |
@@ -103,3 +103,3 @@ /** | ||
| type: "oidc", | ||
| wellKnown: `${rest.issuer}}/.well-known/openid-configuration?appid=${options.clientId}`, | ||
| wellKnown: `${rest.issuer}/.well-known/openid-configuration?appid=${options.clientId}`, | ||
| authorization: { | ||
@@ -106,0 +106,0 @@ params: { |
@@ -100,2 +100,10 @@ /** | ||
| * | ||
| * | ||
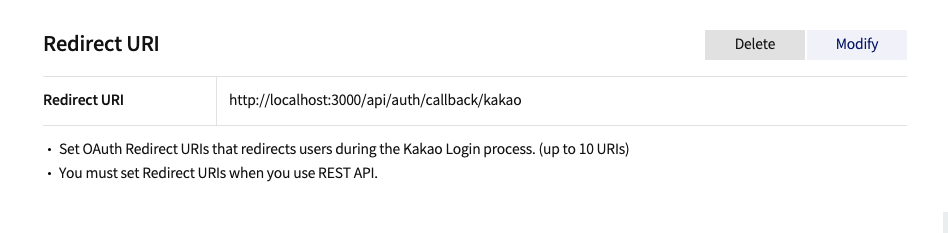
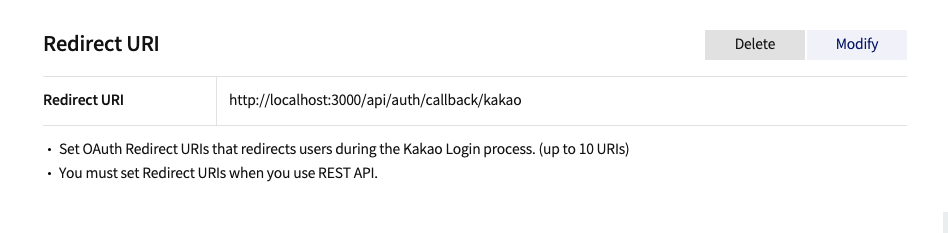
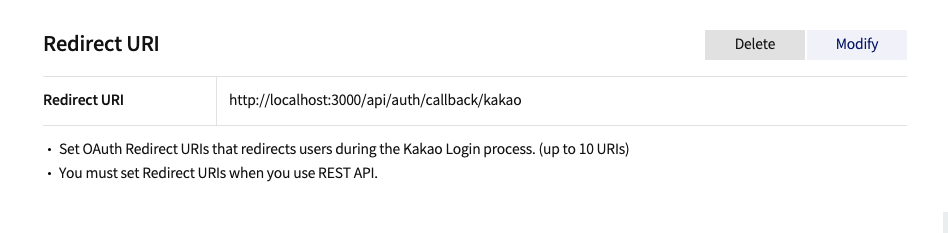
| * The "Authorized redirect URIs" used when creating the credentials must include your full domain and end in the callback path. For example; | ||
| * | ||
| *  | ||
| * | ||
| * - For production: `https://{YOUR_DOMAIN}/api/auth/callback/kakao` | ||
| * - For development: `http://localhost:3000/api/auth/callback/kakao` | ||
| * | ||
| * :::tip | ||
@@ -108,2 +116,22 @@ * | ||
| * | ||
| * :::tip | ||
| * | ||
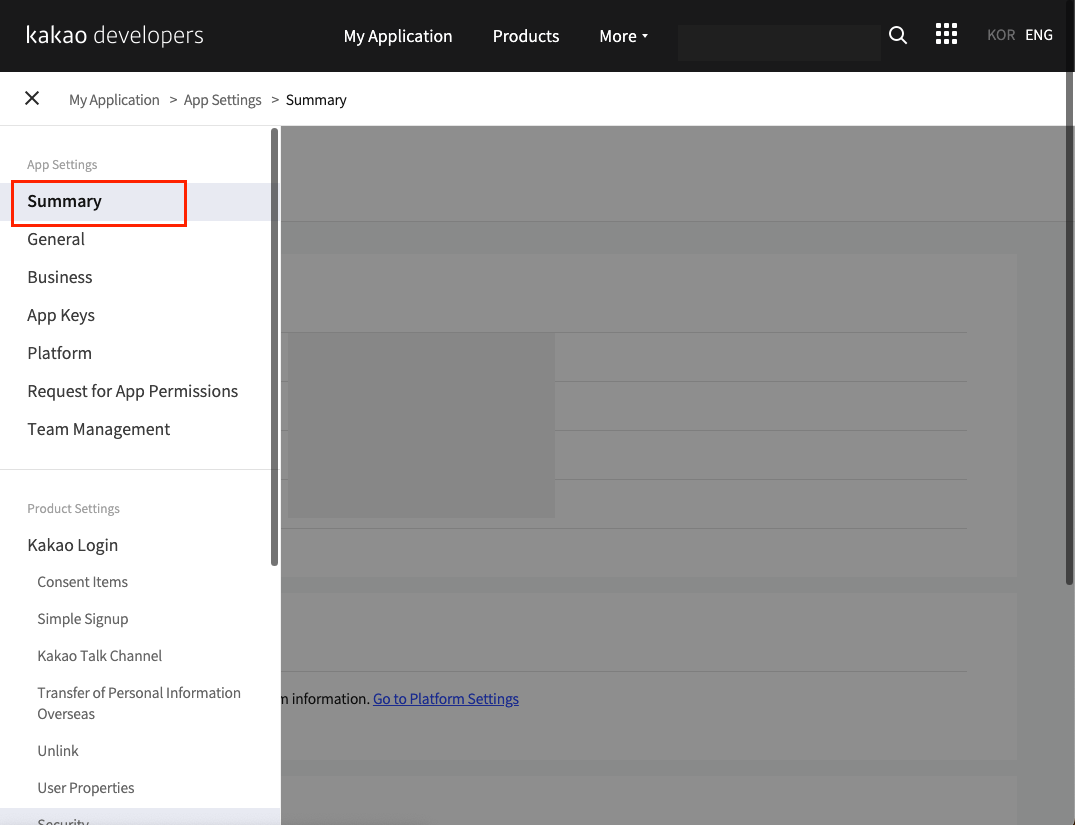
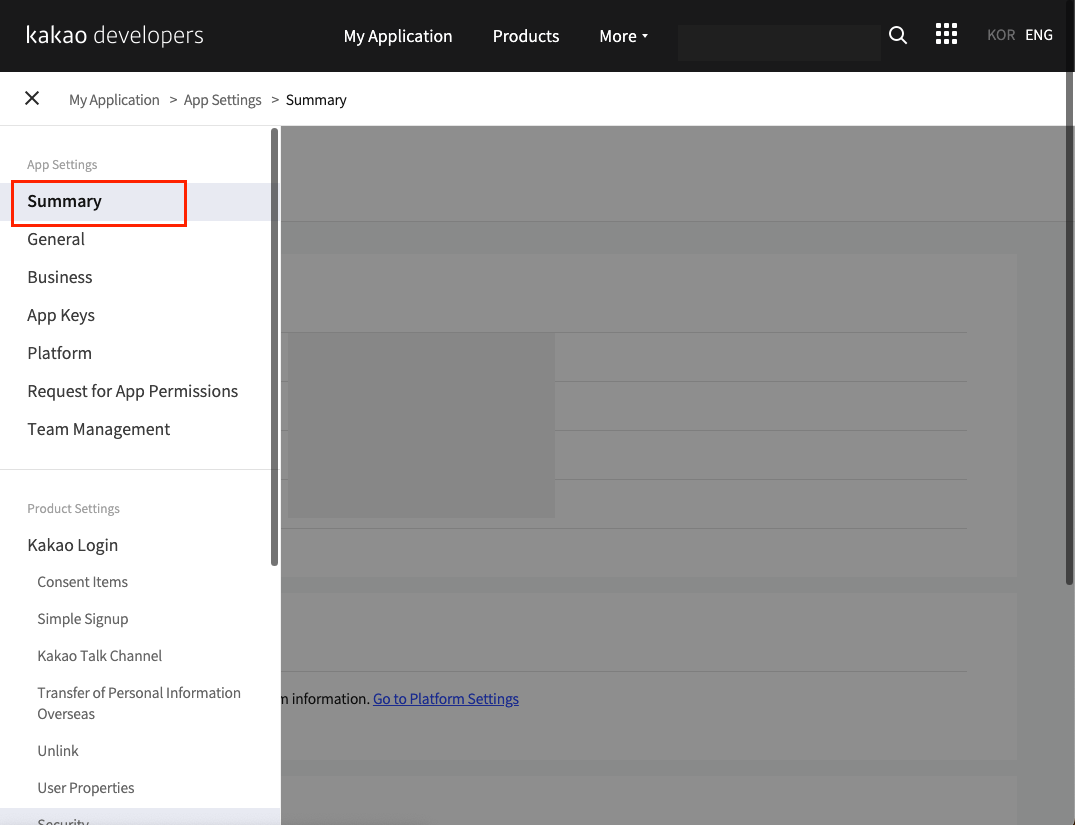
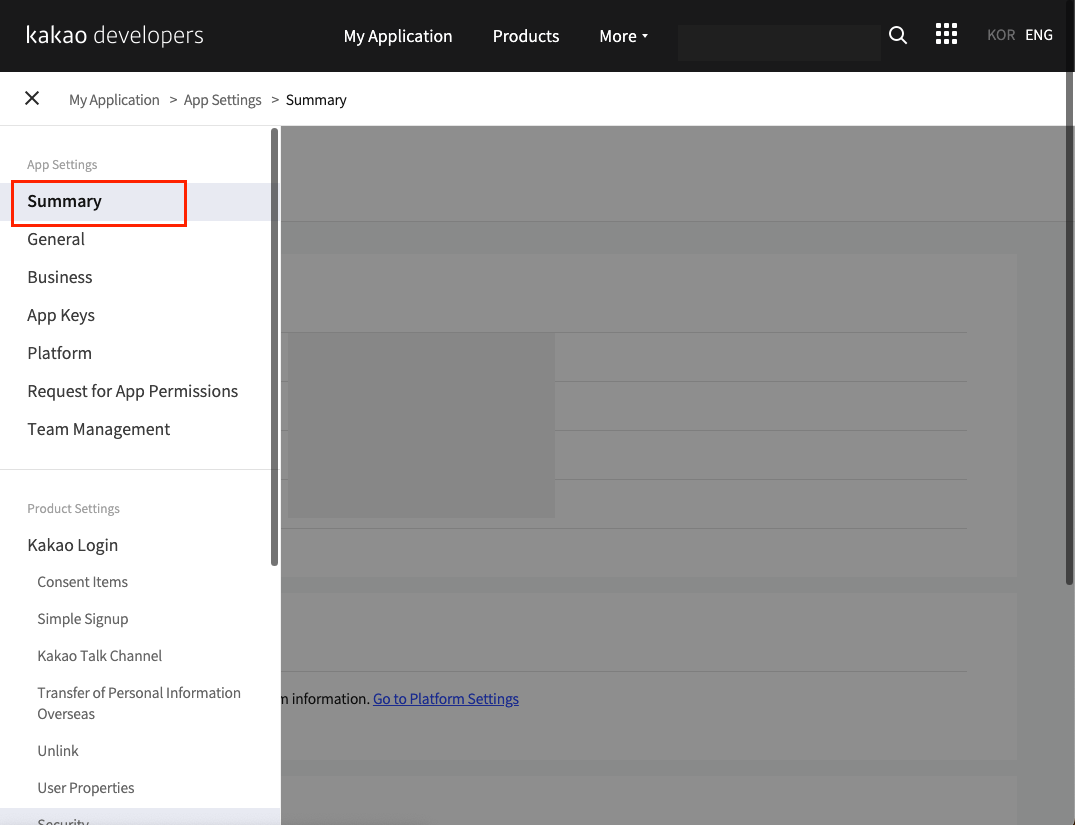
| * Kakao's client key is in **Summary(It is written as 요약정보 in Korean.) tab's App Keys Field** | ||
| * (My Application > App Settings > Summary) | ||
| * | ||
| *  | ||
| * | ||
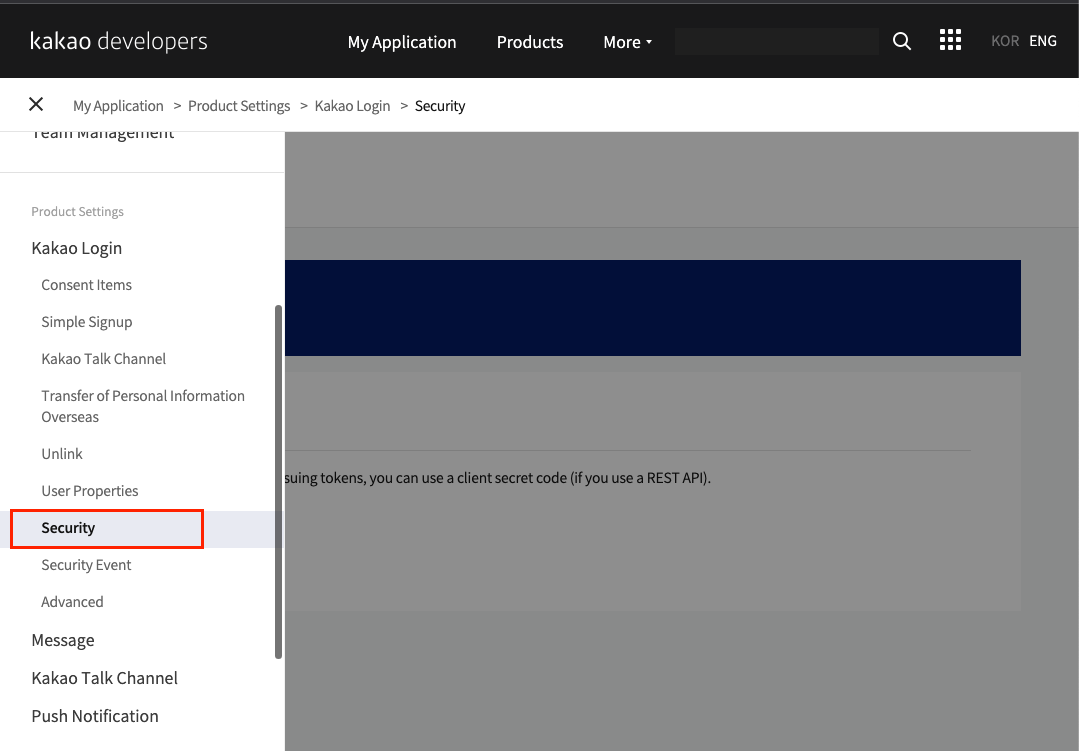
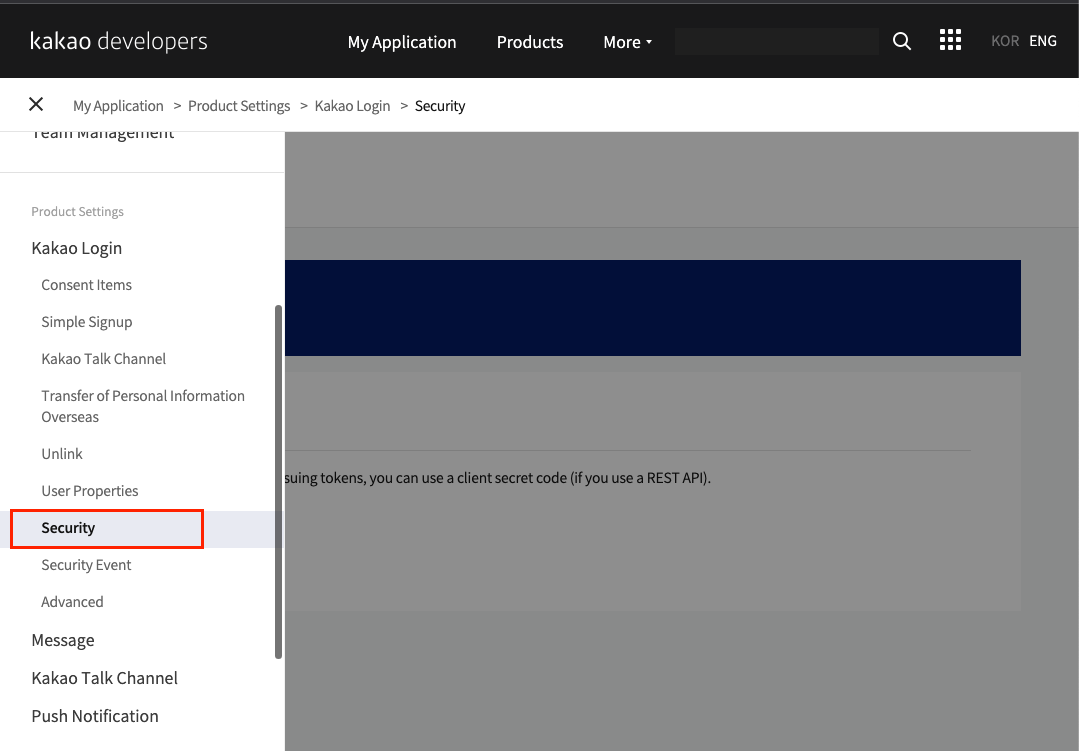
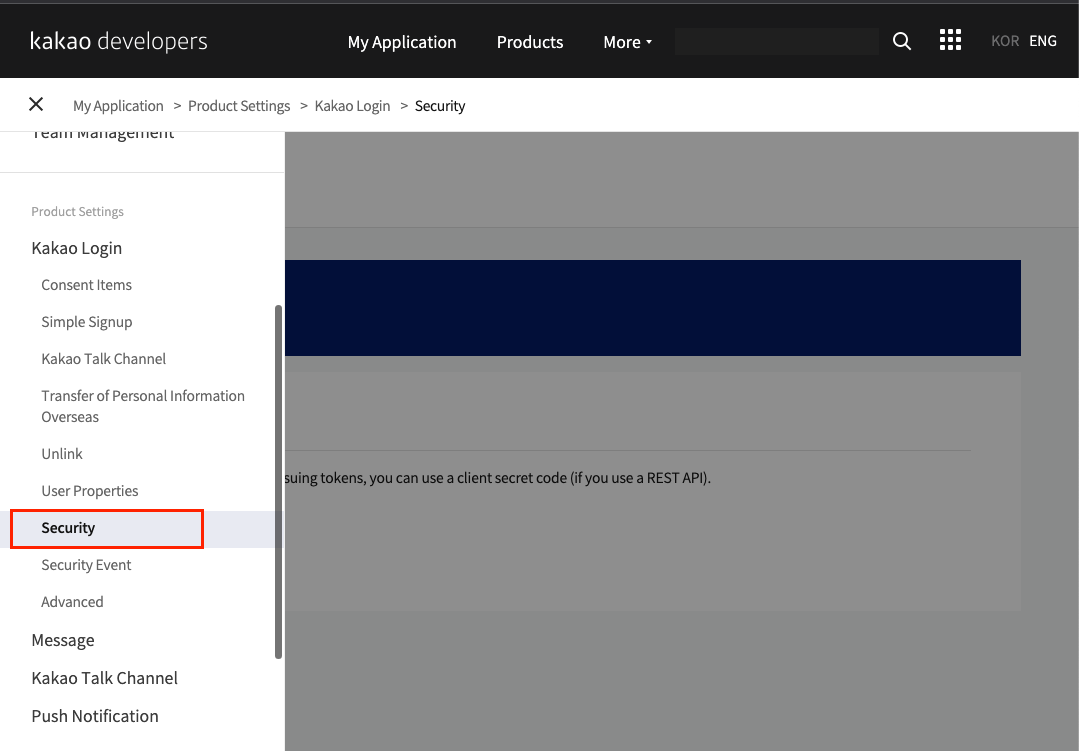
| * Kakao's clientSecret key is in **Security(It is written as 보안 in Korean.) tab's App Keys Field** | ||
| * (My Application > Product Settings > Kakao Login > Security) | ||
| * | ||
| *  | ||
| * | ||
| * ::: | ||
| * | ||
| * :::tip | ||
| * | ||
| * Kakao dev console has a button at the top right to change from KR to ENG | ||
| * | ||
| * ::: | ||
| * | ||
| * :::info **Disclaimer** | ||
@@ -110,0 +138,0 @@ * |
@@ -35,2 +35,10 @@ /** | ||
| * | ||
| * | ||
| * The "Authorized redirect URIs" used when creating the credentials must include your full domain and end in the callback path. For example; | ||
| * | ||
| *  | ||
| * | ||
| * - For production: `https://{YOUR_DOMAIN}/api/auth/callback/kakao` | ||
| * - For development: `http://localhost:3000/api/auth/callback/kakao` | ||
| * | ||
| * :::tip | ||
@@ -43,2 +51,22 @@ * | ||
| * | ||
| * :::tip | ||
| * | ||
| * Kakao's client key is in **Summary(It is written as 요약정보 in Korean.) tab's App Keys Field** | ||
| * (My Application > App Settings > Summary) | ||
| * | ||
| *  | ||
| * | ||
| * Kakao's clientSecret key is in **Security(It is written as 보안 in Korean.) tab's App Keys Field** | ||
| * (My Application > Product Settings > Kakao Login > Security) | ||
| * | ||
| *  | ||
| * | ||
| * ::: | ||
| * | ||
| * :::tip | ||
| * | ||
| * Kakao dev console has a button at the top right to change from KR to ENG | ||
| * | ||
| * ::: | ||
| * | ||
| * :::info **Disclaimer** | ||
@@ -45,0 +73,0 @@ * |
@@ -307,3 +307,3 @@ type ErrorOptions = Error | Record<string, unknown> | ||
| /** | ||
| * This error occurs during an OAuth sign in attempt when the provdier's | ||
| * This error occurs during an OAuth sign in attempt when the provider's | ||
| * response could not be parsed. This could for example happen if the provider's API | ||
@@ -310,0 +310,0 @@ * changed, or the [`OAuth2Config.profile`](https://authjs.dev/reference/core/providers/oauth#profile) method is not implemented correctly. |
@@ -106,3 +106,6 @@ import { OAuthAccountNotLinked } from "../../../errors.js" | ||
| // Update emailVerified property on the user object | ||
| user = await updateUser({ id: userByEmail.id, emailVerified: new Date() }) | ||
| user = await updateUser({ | ||
| id: userByEmail.id, | ||
| emailVerified: new Date(), | ||
| }) | ||
| await events.updateUser?.({ user }) | ||
@@ -109,0 +112,0 @@ } else { |
@@ -165,3 +165,8 @@ // TODO: Make this file smaller | ||
| await events.signIn?.({ user, account, profile: OAuthProfile, isNewUser }) | ||
| await events.signIn?.({ | ||
| user, | ||
| account, | ||
| profile: OAuthProfile, | ||
| isNewUser, | ||
| }) | ||
@@ -168,0 +173,0 @@ // Handle first logins on new accounts |
@@ -55,3 +55,6 @@ // Generated by `pnpm css` | ||
| button:hover, a.button:hover { | ||
| background-color: var(--provider-dark-bg-hover, var(--color-background-hover)) !important; | ||
| background-color: var( | ||
| --provider-dark-bg-hover, | ||
| var(--color-background-hover) | ||
| ) !important; | ||
| } | ||
@@ -81,5 +84,17 @@ #provider-logo { | ||
| padding: 0; | ||
| font-family: ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, | ||
| "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, | ||
| "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; | ||
| font-family: | ||
| ui-sans-serif, | ||
| system-ui, | ||
| -apple-system, | ||
| BlinkMacSystemFont, | ||
| "Segoe UI", | ||
| Roboto, | ||
| "Helvetica Neue", | ||
| Arial, | ||
| "Noto Sans", | ||
| sans-serif, | ||
| "Apple Color Emoji", | ||
| "Segoe UI Emoji", | ||
| "Segoe UI Symbol", | ||
| "Noto Color Emoji"; | ||
| } | ||
@@ -191,3 +206,6 @@ | ||
| #submitButton:hover { | ||
| background-color: var(--button-hover-bg, var(--color-info-hover)) !important; | ||
| background-color: var( | ||
| --button-hover-bg, | ||
| var(--color-info-hover) | ||
| ) !important; | ||
| } | ||
@@ -194,0 +212,0 @@ |
@@ -147,2 +147,13 @@ /** | ||
| } | ||
| export interface Image { | ||
| link: string, | ||
| versions: { | ||
| micro: string, | ||
| small: string, | ||
| medium: string, | ||
| large: string, | ||
| } | ||
| } | ||
| export interface FortyTwoProfile extends UserData, Record<string, any> { | ||
@@ -163,2 +174,3 @@ groups: Array<{ id: string; name: string }> | ||
| campus_users: CampusUser[] | ||
| image: Image | ||
| user: any | null | ||
@@ -236,3 +248,3 @@ } | ||
| email: profile.email, | ||
| image: profile.image_url, | ||
| image: profile.image.link, | ||
| } | ||
@@ -239,0 +251,0 @@ }, |
@@ -133,3 +133,3 @@ /** | ||
| type: "oidc", | ||
| wellKnown: `${rest.issuer}}/.well-known/openid-configuration?appid=${options.clientId}`, | ||
| wellKnown: `${rest.issuer}/.well-known/openid-configuration?appid=${options.clientId}`, | ||
| authorization: { | ||
@@ -136,0 +136,0 @@ params: { |
@@ -20,3 +20,3 @@ import type { CommonProviderOptions } from "./index.js" | ||
| CredentialInput | ||
| > | ||
| >, | ||
| > extends CommonProviderOptions { | ||
@@ -131,3 +131,3 @@ type: "credentials" | ||
| CredentialInput | ||
| > | ||
| >, | ||
| >(config: Partial<CredentialsConfig<CredentialsInputs>>): CredentialsConfig { | ||
@@ -134,0 +134,0 @@ return { |
@@ -114,2 +114,10 @@ /** | ||
| * | ||
| * | ||
| * The "Authorized redirect URIs" used when creating the credentials must include your full domain and end in the callback path. For example; | ||
| * | ||
| *  | ||
| * | ||
| * - For production: `https://{YOUR_DOMAIN}/api/auth/callback/kakao` | ||
| * - For development: `http://localhost:3000/api/auth/callback/kakao` | ||
| * | ||
| * :::tip | ||
@@ -119,4 +127,24 @@ * | ||
| * To override the defaults for your use case, check out [customizing a built-in OAuth provider](https://authjs.dev/guides/providers/custom-provider#override-default-options). | ||
| * | ||
| * | ||
| * ::: | ||
| * | ||
| * :::tip | ||
| * | ||
| * Kakao's client key is in **Summary(It is written as 요약정보 in Korean.) tab's App Keys Field** | ||
| * (My Application > App Settings > Summary) | ||
| * | ||
| *  | ||
| * | ||
| * Kakao's clientSecret key is in **Security(It is written as 보안 in Korean.) tab's App Keys Field** | ||
| * (My Application > Product Settings > Kakao Login > Security) | ||
| * | ||
| *  | ||
| * | ||
| * ::: | ||
| * | ||
| * :::tip | ||
| * | ||
| * Kakao dev console has a button at the top right to change from KR to ENG | ||
| * | ||
| * ::: | ||
| * | ||
@@ -123,0 +151,0 @@ * :::info **Disclaimer** |
@@ -62,3 +62,3 @@ import type { Client } from "oauth4webapi" | ||
| C = any, | ||
| R = any | ||
| R = any, | ||
| > = AdvancedEndpointHandler<P, C, R> | ||
@@ -65,0 +65,0 @@ |
@@ -251,25 +251,24 @@ /** | ||
| session: ( | ||
| params: | ||
| | ( | ||
| | { | ||
| session: Session | ||
| /** Available when {@link AuthConfig.session} is set to `strategy: "database"`. */ | ||
| user: AdapterUser | ||
| } | ||
| | { | ||
| session: Session | ||
| /** Available when {@link AuthConfig.session} is set to `strategy: "jwt"` */ | ||
| token: JWT | ||
| } | ||
| ) & { | ||
| /** | ||
| * Available when using {@link AuthConfig.session} `strategy: "database"` and an update is triggered for the session. | ||
| * | ||
| * :::note | ||
| * You should validate this data before using it. | ||
| * ::: | ||
| */ | ||
| newSession: any | ||
| trigger?: "update" | ||
| params: ( | ||
| | { | ||
| session: Session | ||
| /** Available when {@link AuthConfig.session} is set to `strategy: "database"`. */ | ||
| user: AdapterUser | ||
| } | ||
| | { | ||
| session: Session | ||
| /** Available when {@link AuthConfig.session} is set to `strategy: "jwt"` */ | ||
| token: JWT | ||
| } | ||
| ) & { | ||
| /** | ||
| * Available when using {@link AuthConfig.session} `strategy: "database"` and an update is triggered for the session. | ||
| * | ||
| * :::note | ||
| * You should validate this data before using it. | ||
| * ::: | ||
| */ | ||
| newSession: any | ||
| trigger?: "update" | ||
| } | ||
| ) => Awaitable<Session | DefaultSession> | ||
@@ -482,8 +481,8 @@ /** | ||
| : T extends "oidc" | ||
| ? OIDCConfigInternal<any> | ||
| : T extends "email" | ||
| ? EmailConfig | ||
| : T extends "credentials" | ||
| ? CredentialsConfig | ||
| : never) & { | ||
| ? OIDCConfigInternal<any> | ||
| : T extends "email" | ||
| ? EmailConfig | ||
| : T extends "credentials" | ||
| ? CredentialsConfig | ||
| : never) & { | ||
| signinUrl: string | ||
@@ -554,3 +553,3 @@ /** @example `"https://example.com/api/auth/callback/id"` */ | ||
| export interface ResponseInternal< | ||
| Body extends string | Record<string, any> | any[] | null = any | ||
| Body extends string | Record<string, any> | any[] | null = any, | ||
| > { | ||
@@ -557,0 +556,0 @@ status?: number |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.35%
1384939
- Lines of code
- increased by0.5%
35120