
Security News
The Unpaid Backbone of Open Source: Solo Maintainers Face Increasing Security Demands
Solo open source maintainers face burnout and security challenges, with 60% unpaid and 60% considering quitting.
@bdkuni/store
Advanced tools
uniapp 下 pinia 的本地数据缓存插件

该插件是 pinia-plugin-persistedstate 的 uniapp 版本,如果你需要在纯 vue 或者 nuxt 项目中使用 pinia 的本地数据缓存,请使用 pinia-plugin-persistedstate。
为了实现多端的更简单的全局本地数据缓存
欢迎关注 帝莎编程
cli 创建的 uniapp 项目npm i pinia-plugin-unistorage -D
// main.js
import { createSSRApp } from 'vue'
import * as Pinia from 'pinia'
import { createUnistorage } from 'pinia-plugin-unistorage'
export function createApp() {
const app = createSSRApp(App)
const store = Pinia.createPinia()
// 关键代码 👇
store.use(createUnistorage())
app.use(store)
return {
app,
Pinia // 此处必须将 Pinia 返回
}
}
hbuilderx 创建的 uniapp 项目直接插件市场安装后引入注册
// main.js
import { createSSRApp } from 'vue'
import * as Pinia from 'pinia'
import { createUnistorage } from './uni_modules/pinia-plugin-unistorage'
export function createApp() {
const app = createSSRApp(App)
const store = Pinia.createPinia()
// 关键代码 👇
store.use(createUnistorage())
app.use(store)
return {
app,
Pinia // 此处必须将 Pinia 返回
}
}
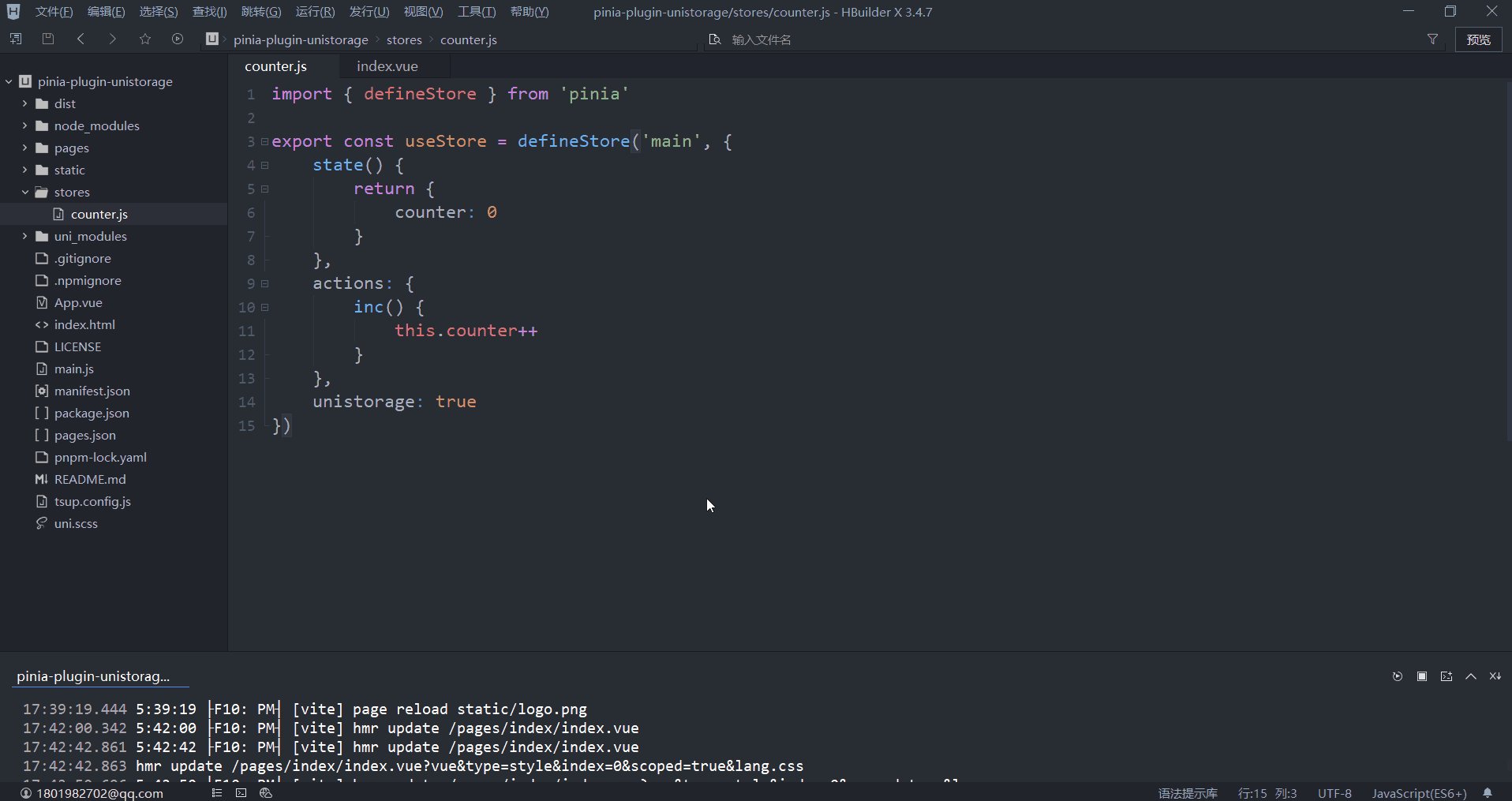
import { defineStore } from 'pinia'
export const useStore = defineStore('main', {
state() {
return {
someState: 'hello pinia'
}
},
unistorage: true // 开启后对 state 的数据读写都将持久化
})
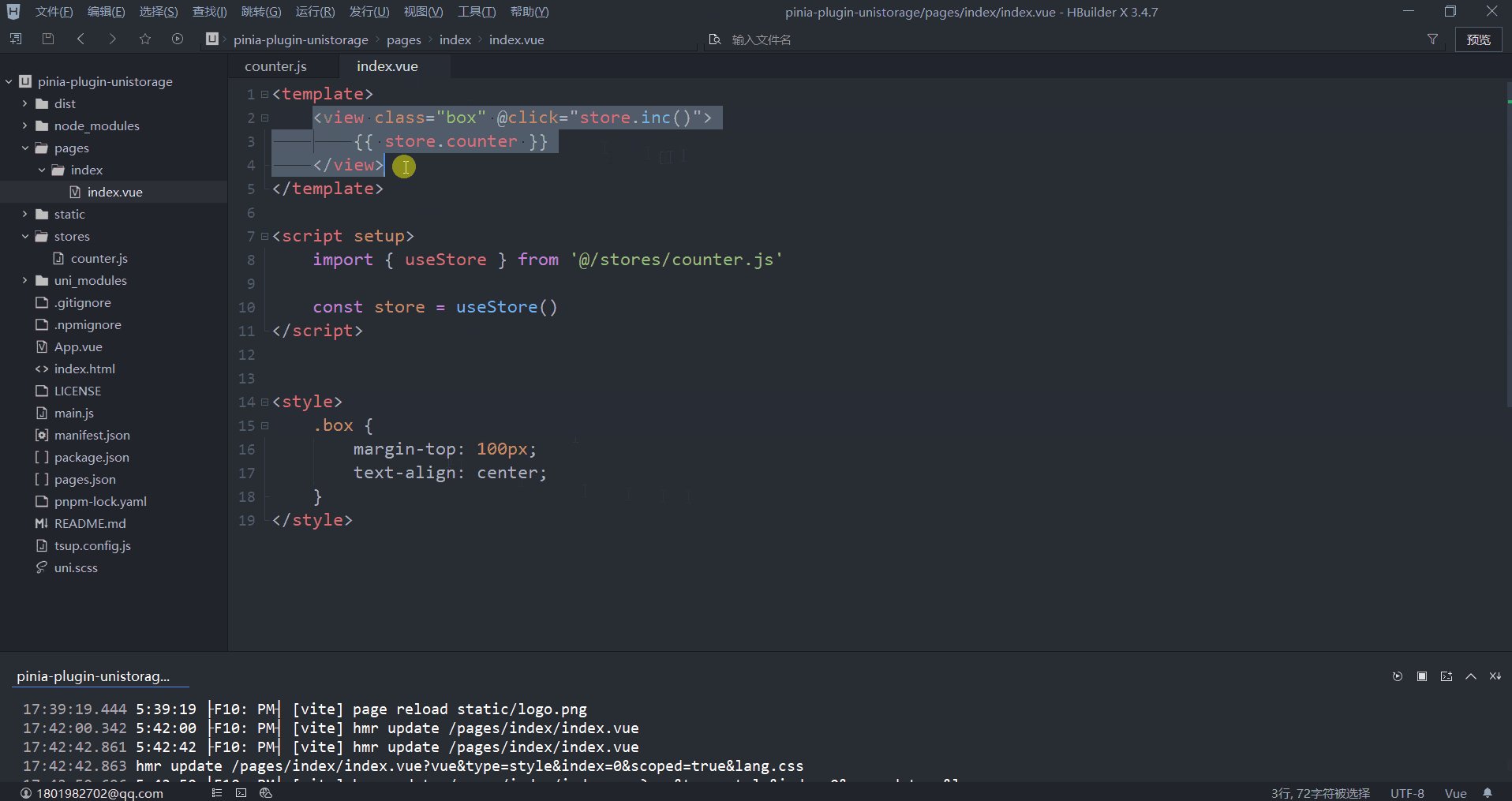
或者 setup 语法也是支持的
import { defineStore } from 'pinia'
export const useStore = defineStore(
'main',
() => {
const someState = ref('hello pinia')
return { someState }
},
{
unistorage: true // 开启后对 state 的数据读写都将持久化
}
)
import { defineStore } from 'pinia'
export const useStore = defineStore('main', {
state() {
return {
someState: 'hello pinia'
}
},
unistorage: {
// 初始化恢复前触发
beforeRestore(ctx) {},
// 初始化恢复后触发
afterRestore(ctx) {}
}
})
大多数情况下你并不需要了解该选项
import { defineStore } from 'pinia'
export const useStore = defineStore('main', {
state() {
return {
someState: 'hello pinia'
}
},
unistorage: {
serializer: {
// 序列化,默认为 JSON.stringify
serialize(v) {
return JSON.stringify(v)
},
// 反序列化,默认为 JSON.parse
deserialize(v) {
return JSON.parse(v)
}
}
}
})
import { defineStore } from 'pinia'
export const useStore = defineStore('main', {
state() {
return {
foo: 'foo',
nested: {
data: 'nested pinia'
},
someState: 'hello pinia'
}
},
unistorage: {
key: 'foo', // 缓存的键,默认为该 store 的 id,这里是 main,
paths: ['foo', 'nested.data'] // 需要缓存的路径,这里设置 foo 和 nested 下的 data 会被缓存
}
})
Made with markthree
Published under MIT License.
FAQs
store
The npm package @bdkuni/store receives a total of 0 weekly downloads. As such, @bdkuni/store popularity was classified as not popular.
We found that @bdkuni/store demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Solo open source maintainers face burnout and security challenges, with 60% unpaid and 60% considering quitting.

Security News
License exceptions modify the terms of open source licenses, impacting how software can be used, modified, and distributed. Developers should be aware of the legal implications of these exceptions.

Security News
A developer is accusing Tencent of violating the GPL by modifying a Python utility and changing its license to BSD, highlighting the importance of copyleft compliance.