Expo Plaid Link

Use the Plaid Link flow inside your expo app.

Installation
yarn add @burstware/expo-plaid-link
Usage
import React from 'react'
import PlaidLink from '@burstware/expo-plaid-link'
import Config from './config'
export default function App() {
return (
<PlaidLink
linkToken={Config.TEST_LINK_TOKEN}
onEvent={(event) => console.log(event)}
onExit={(exit) => console.log(exit)}
onSuccess={(success) => console.log(success.publicToken)}
/>
)
}
See types.ts for data structure format for onEvent (see type LinkEvent), onExit (see type LinkExit), and onSuccess (see type LinkSuccess) function return values.
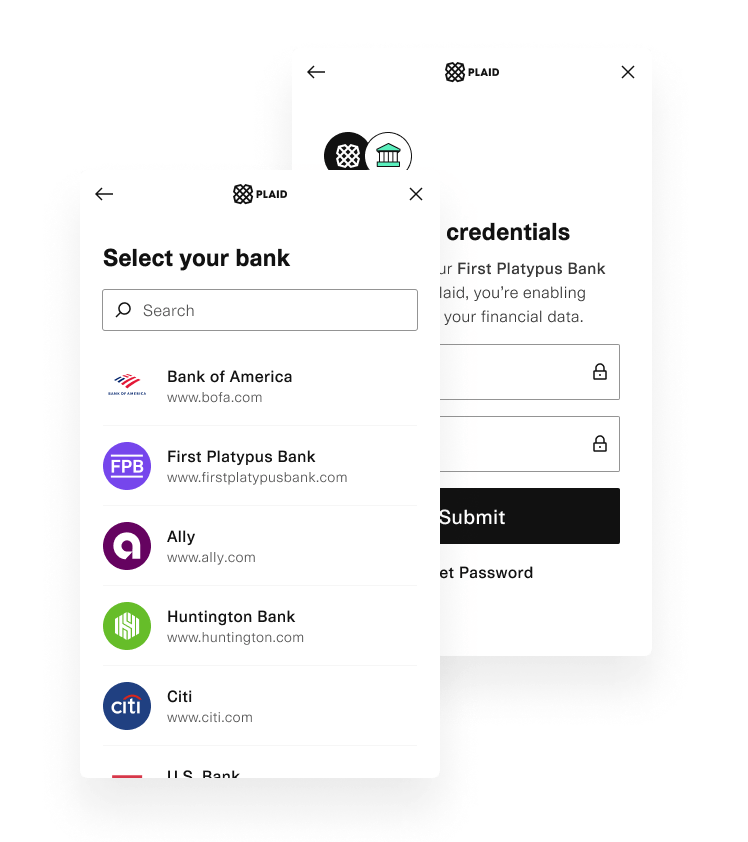
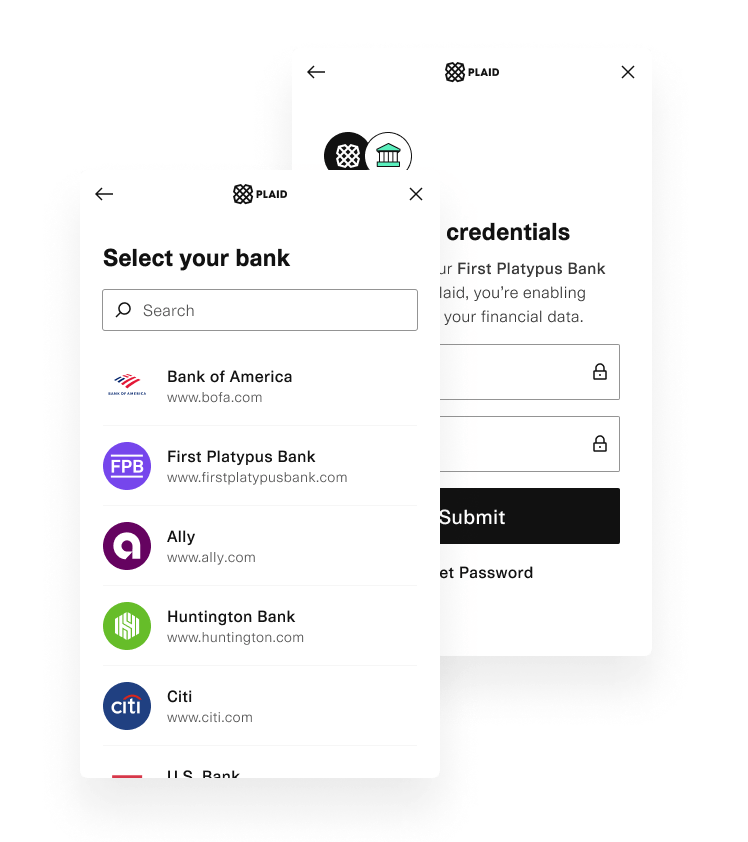
Demo
git clone git@github.com:burstware/expo-plaid-link.git- Create a file in the root of the project called
config.ts with a link token:
export default {
TEST_LINK_TOKEN: 'link-development-deadbeef-7b58-4877-8b44-123456789abcdef',
}
- Update the
main entry in package.json to "main": "node_modules/expo/AppEntry.js", yarn start