
Security News
Next.js Patches Critical Middleware Vulnerability (CVE-2025-29927)
Next.js has patched a critical vulnerability (CVE-2025-29927) that allowed attackers to bypass middleware-based authorization checks in self-hosted apps.
@cesdk/cesdk-js
Advanced tools

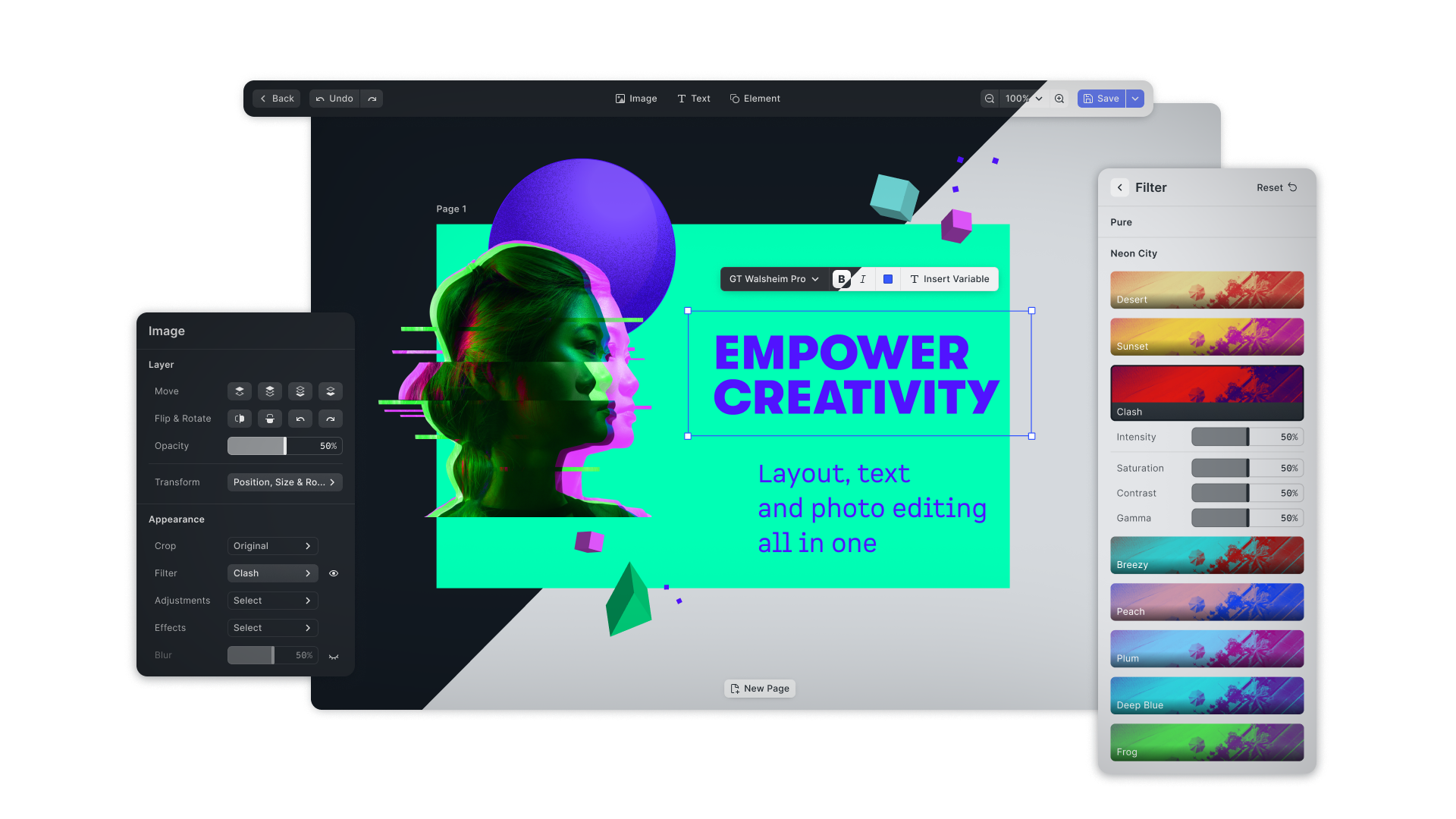
The CreativeEditor SDK (CE.SDK) for Web is a fully customizable, simple-to-use design editor.
Seamlessly integrate it into any Web app with just a few lines of code. The editor combines the best of layout, typography and photo editing. CE.SDK also facilitates both template creation and adaption workflows, also featuring constraints and text placeholders for database automations.
Visit our website for more tutorials on how to integrate and customize the editor for your specific use-case.
Install the SDK with npm
npm install --save @cesdk/cesdk-js
or with yarn
yarn add @cesdk/cesdk-js
We need to add an empty <div> with an id or class as container for the SDK.
<div id="cesdk_container" style="width: 100vw; height: 100vh"></div>
In this example, we set the inline style to create a <div> element that fills the whole browser window.
The last step involves the configuration and instantiation of the SDK.
import CreativeEditorSDK from '@cesdk/cesdk-js'
CreativeEditorSDK
.init('#cesdk_container')
.then((instance) => {
/** do something with the instance of CreativeEditor SDK **/
});
The full documentation of the CreativeEditor SDK can be found at https://img.ly/docs/cesdk/.
The CreativeEditor SDK is a commercial product. To use it as such and get access to its white label version - without the watermark in the export - you need to unlock the SDK with a license file. You can purchase a license at https://img.ly/pricing.
FAQs
README.md
The npm package @cesdk/cesdk-js receives a total of 6,256 weekly downloads. As such, @cesdk/cesdk-js popularity was classified as popular.
We found that @cesdk/cesdk-js demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Next.js has patched a critical vulnerability (CVE-2025-29927) that allowed attackers to bypass middleware-based authorization checks in self-hosted apps.

Security News
A survey of 500 cybersecurity pros reveals high pay isn't enough—lack of growth and flexibility is driving attrition and risking organizational security.

Product
Socket, the leader in open source security, is now available on Google Cloud Marketplace for simplified procurement and enhanced protection against supply chain attacks.