
Security News
JSR Working Group Kicks Off with Ambitious Roadmap and Plans for Open Governance
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.
@feedzai/brushable-histogram
Advanced tools
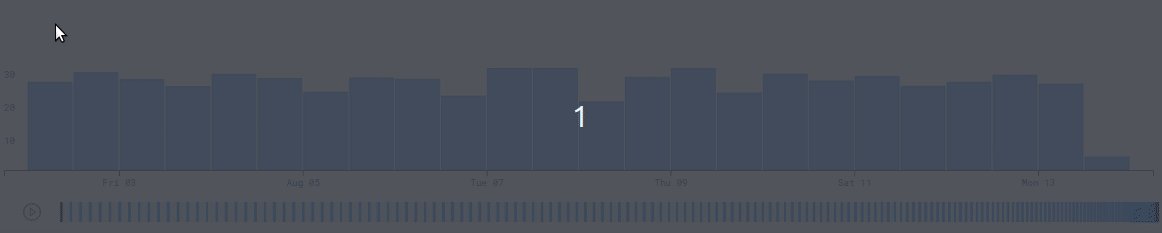
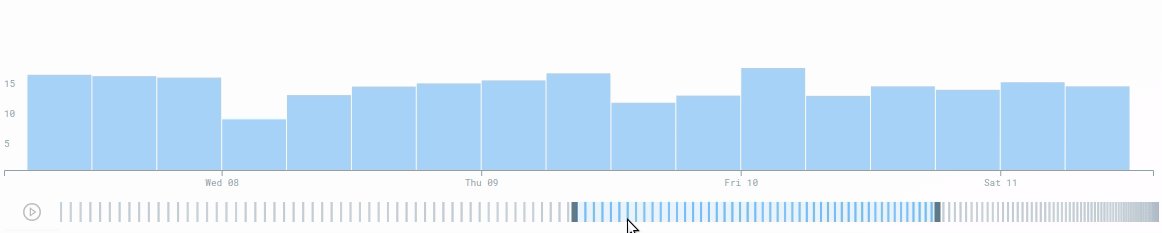
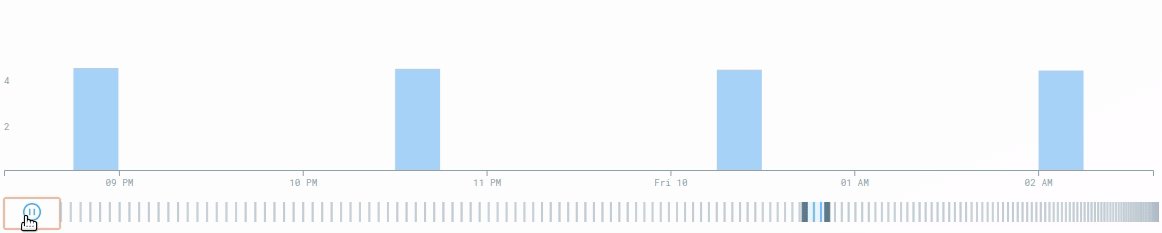
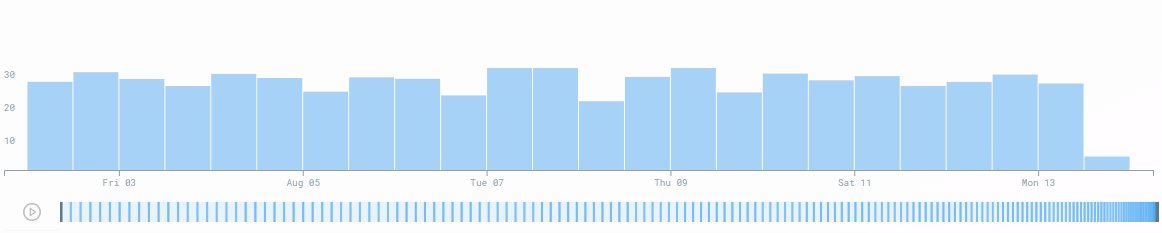
A time histogram with a time brush that renders a summary of the events
The brushable histogram renders a time histogram with a preview of the whole data below it, that can be used both to pan and zoom in on specific intervals as well as to see an overview of the distribution of the data (demo).

Brushable histogram is a React component and works as an uncontrolled component.
Kudos to Beatriz Malveiro for the ideia and first proptotype and to Victor Fernandes for improvements to that first version.
npm install --save @feedzai/brushable-histogram
Note that by default no style is included. If you want you can use the css at @feedzai/brushable-histogram/lib/css/brushable-histogram.css to get the same style as in the examples.
import React, { PureComponent, Fragment } from "react";
import Histogram from "@feedzai/brushable-histogram";
import "@feedzai/brushable-histogram/lib/css/brushable-histogram.css";
const xAccessor = (datapoint) => datapoint.timestamp;
const yAccessor = (datapoint) => datapoint.total;
function histogramTooltipBar(bar) {
return (
<Fragment>
<div className="fdz-css-graph-histogram-bars--tooltip-value">
{Math.floor(bar.yValue)} Events
</div>
</Fragment>
);
}
export default class HistogramExample extends PureComponent {
render() {
return (
<Histogram
data={[
{
"timestamp": 1170070000000,
"total": 100
},
{
"timestamp": 1270070000000,
"total": 23
}
]}
xAccessor={xAccessor}
yAccessor={yAccessor}
tooltipBarCustomization={histogramTooltipBar}
/>
);
}
}
For more advanced use cases please checkout the examples in the stories folder.
dataType Array.<Object> Required
The data to render in the histogram. The properties of each element that will be used to render the histogram will be defined in the xAccessor and yAccessor props.
xAccessorType Function Required
A function that will receive an array element as argument and that should return the value of the x axis for that element. A possible example would be ({timestamp}) => timestamp.
Important The histogram assumes that xAccessor will return an unique value for each data element.
yAccessorType Function Required
A function that will receive an array element as argument and that should return the value of the y axis for that element. A possible example would be ({amount}) => amount.
Important currently the histogram only support positive values.
xAxisFormatterType Function Default (value) => String(value)
A function that will receive the value of the x axis returned by xAccessor and should return the formatted value as a string that will be displayed in the chart.
yAxisFormatterType Function Default Only renders integer numbers.
A function that will receive the value of the y axis returned by yAccessor and should return the formatted value as a string that will be displayed in the chart.
heightType number Default 100
The height in pixels that the histogram will have. Currently this does not take into account the height used by the summary chart (TODO: make this the real height).
onIntervalChangeType Function Default () => {}
This callback will be called when the selected intervall changes.
tooltipBarCustomizationType Function Default () => {}
To render a tooltip when the mouse hovers it this prop should be passed with a function that returns a React Element. This function will receive as an argument the data object relative to that column.
brushDomainType Object Default undefined
A custom brush domain. Should have two properties: min and max both timestamps in milliseconds. Please note that if the user
changes the brush domain by interacting with the brush bar this will be ignored until you pass it a different one.
npm install brushable-histogram --save
- (root folder)
|
|\_ .storybook - This is the place of the storybook configurations (you should not need to change this often)
|
|\_ src - Source files including unit tests and the default scss
|
|\_ stories - Stories that showcase the usage of the component.
npm tasksnpm run storybook - generate the component interactive (access to the storybook server using http://localhost:9000)npm run test - run the unit tests (using jest)npm run test:watch - run the unit tests in watch mode (using jest)npm run lint - run the ESLint linterNOTE: Those tasks should be executed only on the master branch.
npm run publish:dry - runs all the publish steps but doesn't actualy publishesnpm run publish:major - creates a tag and publish the X.0.0 versionnpm run publish:minor - creates a tag and publish the X.Y.0 versionnpm run publish:patch - creates a tag and publish the X.Y.Z versionFAQs
A time histogram with a time brush that renders a summary of the events
The npm package @feedzai/brushable-histogram receives a total of 1 weekly downloads. As such, @feedzai/brushable-histogram popularity was classified as not popular.
We found that @feedzai/brushable-histogram demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 7 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.

Security News
Research
An advanced npm supply chain attack is leveraging Ethereum smart contracts for decentralized, persistent malware control, evading traditional defenses.

Security News
Research
Attackers are impersonating Sindre Sorhus on npm with a fake 'chalk-node' package containing a malicious backdoor to compromise developers' projects.