Huge News!Announcing our $40M Series B led by Abstract Ventures.Learn More →
@feedzai/brushable-histogram
Advanced tools
@feedzai/brushable-histogram - npm Package Compare versions
Comparing version 1.1.0 to 1.1.1
| # Brushable Histogram | ||
| # 1.1.1 (2018/12/17) | ||
| - Publishes the `lib` folder | ||
| # 1.1.0 (2018/12/17) | ||
@@ -4,0 +7,0 @@ - Document the props and have better defaults |
| { | ||
| "name": "@feedzai/brushable-histogram", | ||
| "version": "1.1.0", | ||
| "version": "1.1.1", | ||
| "description": "A time histogram with a time brush that renders a summary of the events", | ||
@@ -5,0 +5,0 @@ "main": "lib/index.js", |
@@ -7,8 +7,17 @@ # Brushable Histogram | ||
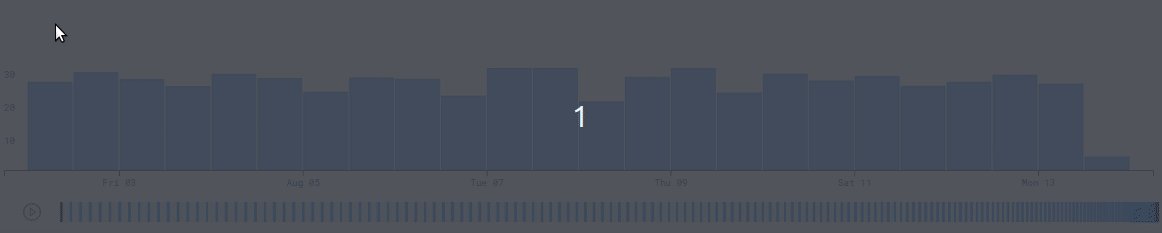
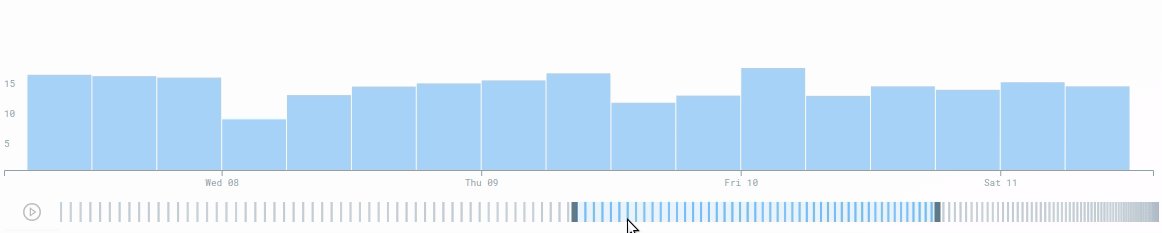
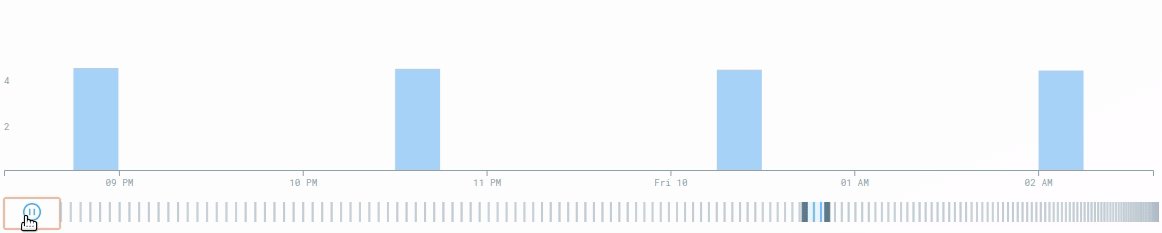
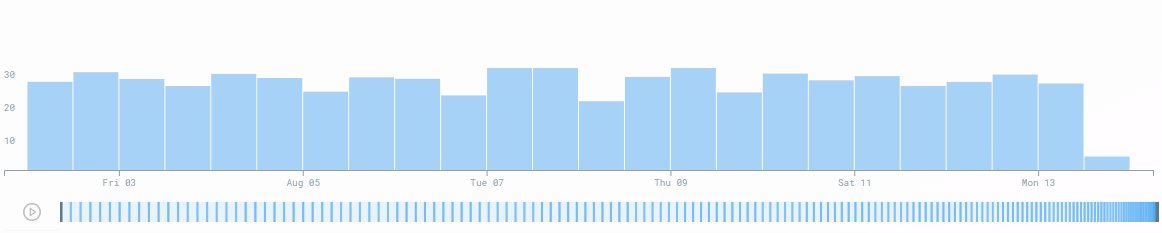
| The brushable histogram renders a time histogram with a preview of the whole data below it, that can be used both to | ||
| pan and zoom in on specific intervals as well as to see an overview of the distribution of the data. | ||
| pan and zoom in on specific intervals as well as to see an overview of the distribution of the data ([demo](https://feedzai.github.io/brushable-histogram/)). | ||
|  | ||
| Brushable histogram works as an uncontrolled component. | ||
| Kudos to Beatriz Malveiro for the ideia and first proptotype and to Victor Fernandes for improvements to that first version. | ||
| Kudos to [Beatriz Malveiro](https://github.com/biamalveiro) for the ideia and first proptotype and to [Victor Fernandes](https://github.com/victorfern91) for improvements to that first version. | ||
| ## Instalation | ||
| ```shell | ||
| npm install --save @feedzai/brushable-histogram | ||
| ``` | ||
| ## Props | ||
@@ -15,0 +24,0 @@ |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by9.69%
3498216
- Number of package files
- increased by37.5%
88
- Lines of code
- increased by5.27%
11916
- Number of lines in readme file
- increased by10%
99
No dependency changes